 Como posso resolver??? Aqui está o código:
Como posso resolver??? Aqui está o código:
<div class="card">
<!-- 1° linha-->
<div class="card__descricao">
<!-- 1° coluna-->
<div class="descricao">
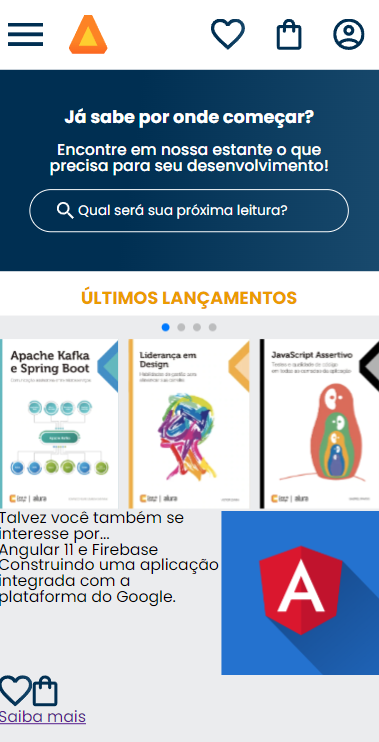
<h3 class="descricao__titulo">Talvez você também se interesse por...</h3>
<h2 class="descricao__titulo-livro">Angular 11 e Firebase</h2>
<p class="descricao__texto">Construindo uma aplicação integrada com a plataforma do Google.</p>
</div>
<!-- 2° coluna-->
<img src="img/Angular.svg" class="descricao__imagem" alt="Angular Logo">
</div>
<!-- 2° linha-->
<div class="card_botoes">
<!-- 1° coluna-->
<ul class="botoes">
<li class="botoes__item"><img src="img/Favoritos.svg" alt="Favoritar livro"></li>
<li class="botoes__item"><img src="img/Compras.svg" alt="Adicionar no carrinho de compras"></li>
</ul>
<!-- 2° coluna-->
<a href="#" class="botoes__ancora">Saiba mais</a>
</div>
</div>
.card__descricao {
display: flex;
justify-content: space-between;
}
.card__botoes {
display: flex;
justify-content: space-between;
}
.botoes {
display: flex;
}




