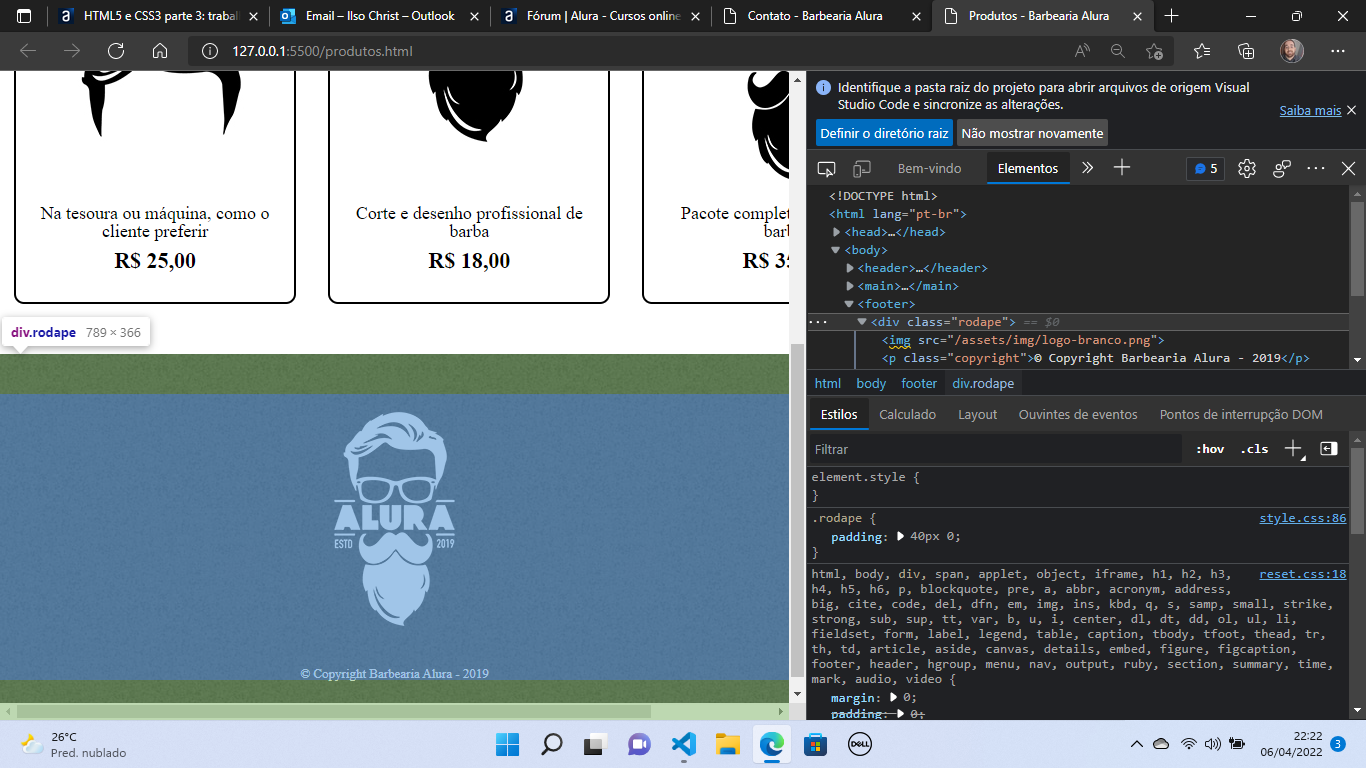
Criei essa classe rodapé em um div, o do professor não tem e o padding é direto no footer e alinha igual
footer { text-align: center; background: url("/assets/img/bg.jpg"); }
.rodape{ padding: 40px 0; }
.copyright { color: #FFFFFF; font-size: 13px; margin: 20px 0 0; }






 )
)