Rodapé não alinha igual, padding dado o mesmo escrito no código, o que fazer?
footer { text-align: center; background: url("/assets/img/bg.jpg"); padding: 40px 0; }
.copyright { color: #FFFFFF; font-size: 13px; margin: 20px 0 0; }

Rodapé não alinha igual, padding dado o mesmo escrito no código, o que fazer?
footer { text-align: center; background: url("/assets/img/bg.jpg"); padding: 40px 0; }
.copyright { color: #FFFFFF; font-size: 13px; margin: 20px 0 0; }

Olá Ilso. Vou tentar ajudá-lo: Não há nada errado nesse código, então vamos tentar verificar o porque não ter dado certo:
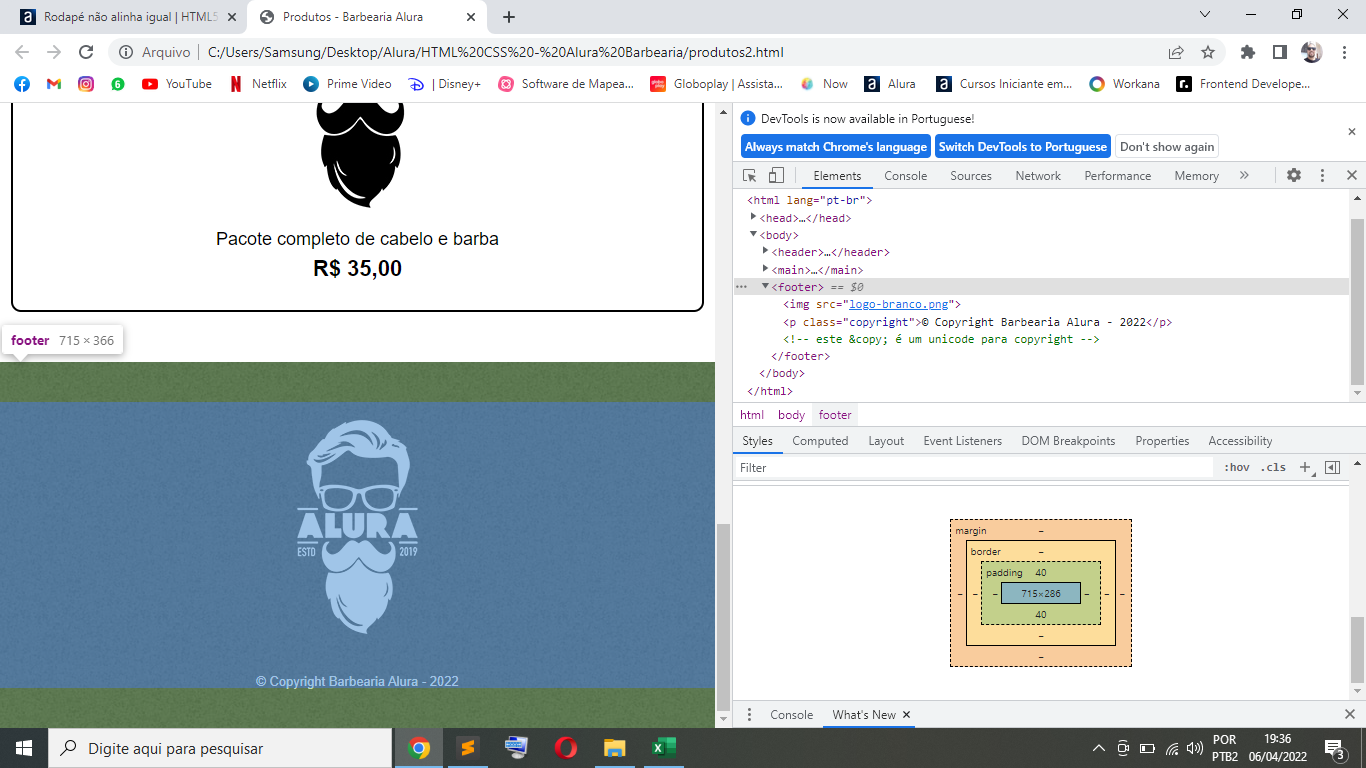
-Abra a ferramenta do desenvolvedor na sua página(F12).
-Vá até a tag footer e clique nela como na imagem abaixo.
-Rolando o mouse mais abaixo terá o Styles onde consegue ver o padding (verde) que foi criado no css.
-Verifique como está no seu, pois tem que estar como na imagem abaixo.
-Verifique se o seu parágrafo com a classe copyright está dentro da tag footer no HTML, pois repare que quem cria esse padding de 40px no css é a classe footer.
-Você também pode criar utilizando o padding-top (para cima) e o padding-bottom(para baixo) como no exemplo abaixo. Espero conseguir ajuda-lo e bons estudos.
footer { text-align: center; background: url("/assets/img/bg.jpg"); padding-top: 40px; padding-bottom: 40px; }
.copyright { color: #FFFFFF; font-size: 13px; margin: 20px 0 0; }

então, obrigado primeiramente, sim tag copyright está dentro do footer, só não consigo vizualizar o padding selecionando, criei um div resolveu mas não entendi o por que, vou abrir um tópico novo.
Olá Ilso. Que bom que conseguiu com sua solução da div e desculpa não ter sido acertivo na resolução, mas foi bom tentar. Bons estudos.
tranquilo