EU ESTOU FICANDO MALUCO
Estou a um tempo trabalhando em um programa html, que crie uma conta aleatória, e que o resultado seja inserido em um input, e ao clicar no botão sua verificação seja feita. E apareça uma mensagem de erro ou acerto. Segue o código:
<meta charset="UTF-8">
<input>
<button>
Confirmar
</button>
<script>
function pulaLinha () {
document.write ("<br>");
}
function mostra (texto) {
document.write (texto);
pulaLinha ();
}
function mostraConta () {
let numeroUm = parseInt (Math.round ( Math.random () * 20 ));
let numeroDois = parseInt (Math.round ( Math.random () * 10 ));
let numeroTres = parseInt (Math.round ( Math.random () * 10 ));
let conta = numeroUm + numeroDois * numeroTres - numeroUm ;
let resultado = conta;
mostra (resultado);
mostra ( " Calcule a seguinte conta: " + numeroUm + "+" + numeroDois + "." + numeroTres + "-" + numeroUm );
pulaLinha ();
mostra (" Insira o resultado no campo no topo da página, e confirma. ");
}
mostraConta ();
let input = parseInt ( document.querySelector ("input"));
let button = document.querySelector ("button");
button.onclick = verifica;
function verifica() {
if ( input.value == resultado ) {
alert ("PARABENS, VOCE ACERTOU!!!");
} else {
alert ("VOCE ERROU!");
}
}
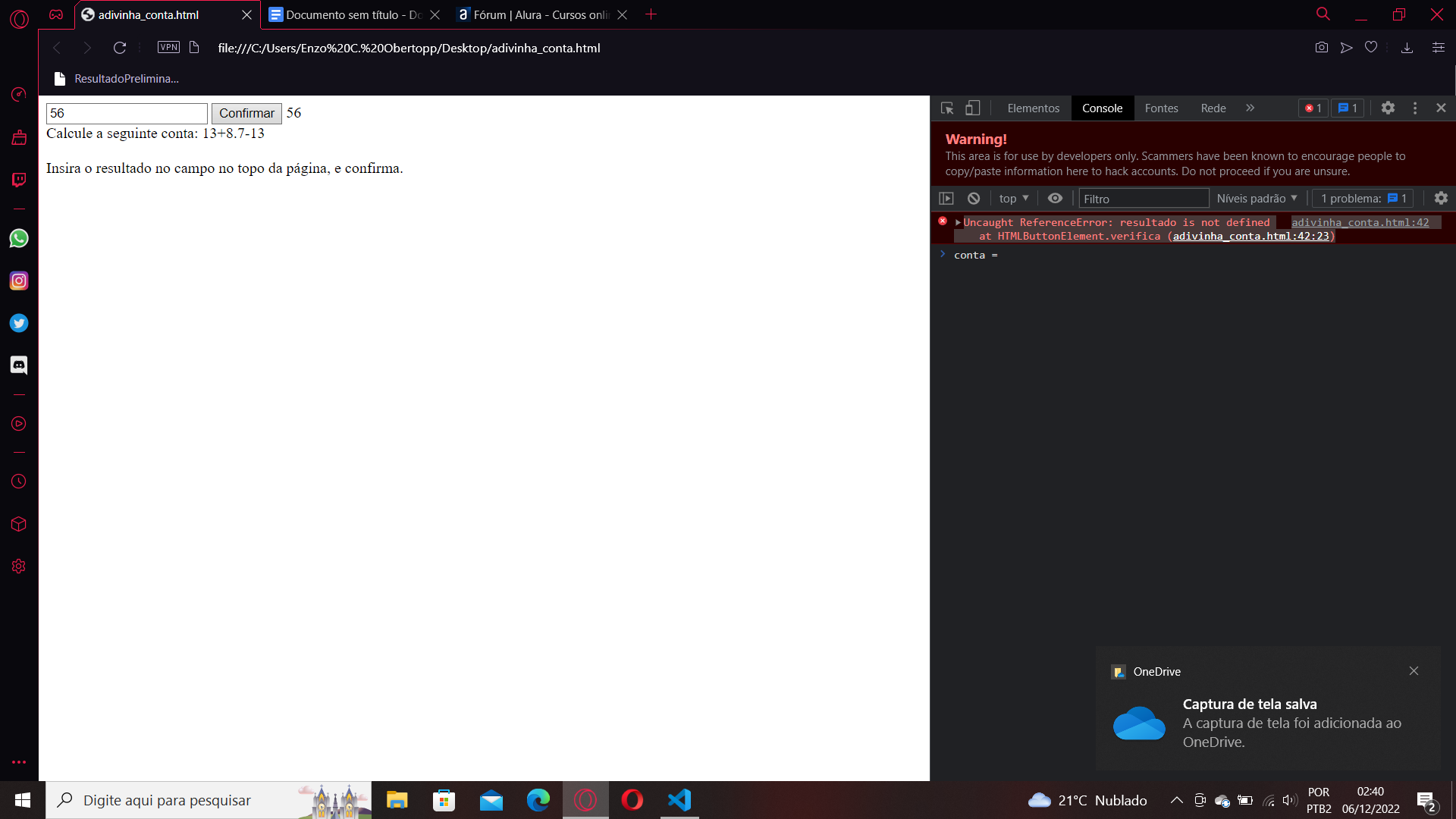
</script>Tentei diversas gambiarras e nenhuma deu certo. O problema mostrado pelo console do programa é exatamente a mensagem "adivinha_conta.html:42 Uncaught ReferenceError: resultado is not defined at HTMLButtonElement.verifica (adivinha_conta.html:42:23)"
Tentei diversos meios para resolver mas não consigo. Estou mais que aberto, estou arreganhado para sugestões e possiveis soluções; Estou com essa ânsia, pois sei que se eu não souber resolver isso agora no começo, é algo que vai me atormentar no futuro.
Print do programa: