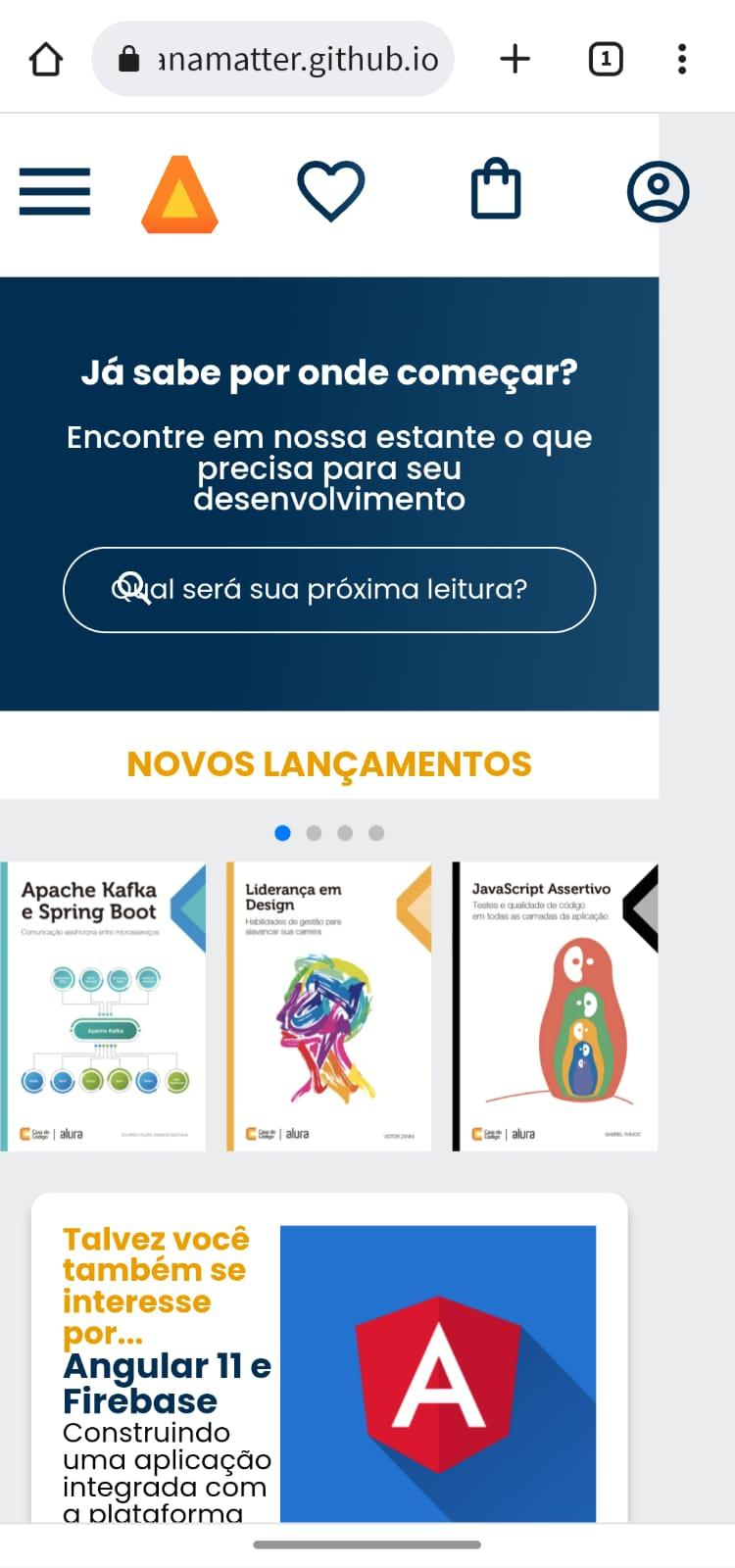
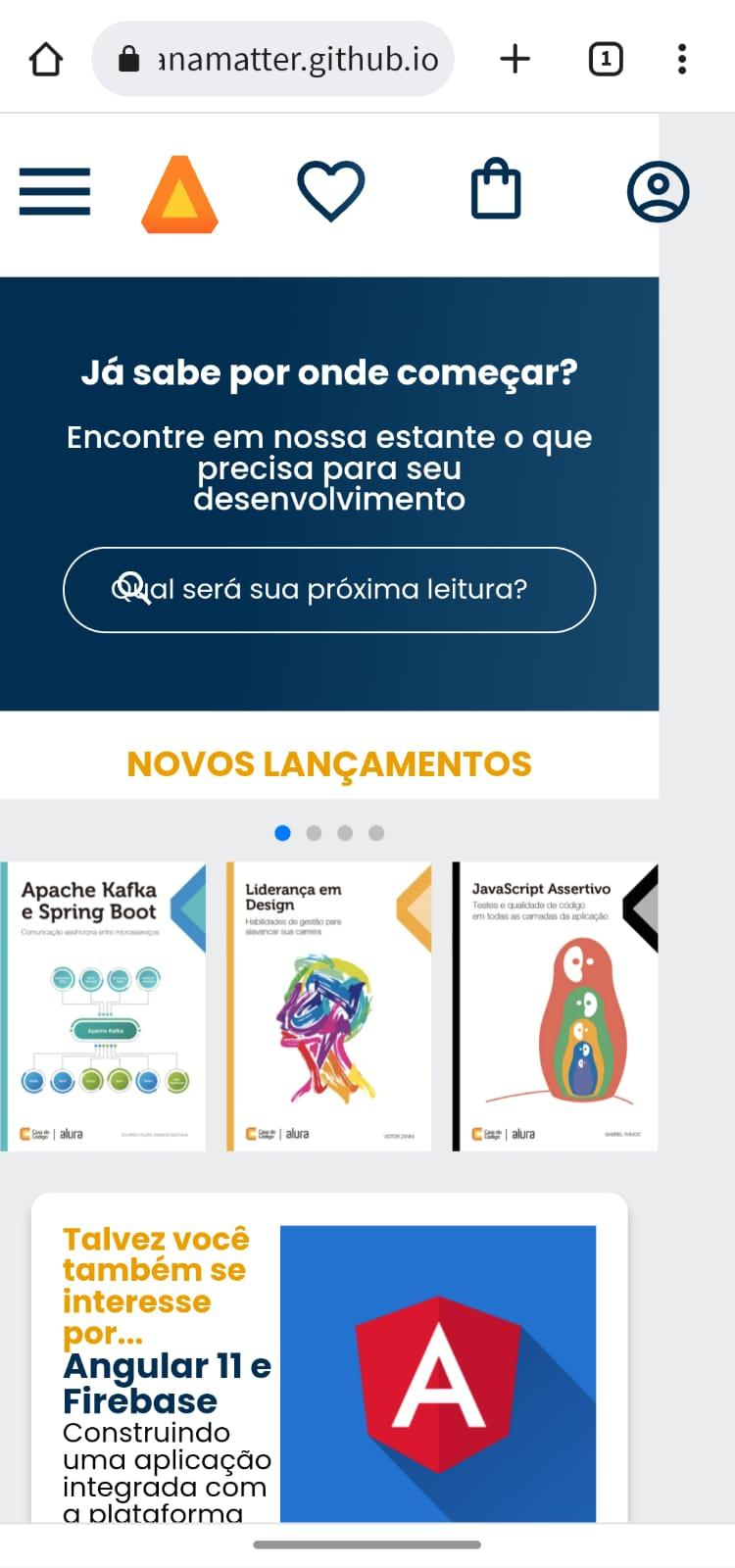
Quando abro o link no computador com ferramenta do desenvolvedor na versão mobile fica certinho, mas quando abro o link no meu celular ele desconfigura um pouco na lateral e no campo pesquisa a lupa fica em cima do texto. Segue link do GitHub

Quando abro o link no computador com ferramenta do desenvolvedor na versão mobile fica certinho, mas quando abro o link no meu celular ele desconfigura um pouco na lateral e no campo pesquisa a lupa fica em cima do texto. Segue link do GitHub

Oi Analise!
Estou apenas pelo meu smartphone no momento, mas testei o site em meu dispositivo e as laterais ficaram corretas.
A única coisa que aconteceu, foi que o ícone de envelope no campo de "cadastre seu e-mail" ficou desalinhado.
Olhando superficialmente, aparenta ser apenas algum ajuste de escala, que você terá que ajustar nos "@media screen" do seu CSS.
É normal ter escalas diferentes em dispositivos diferentes, e essa é a parte chata de responsividade. Imagina agora que temos smartphones com telas dobráveis hahaha.
DICA: Você pode deslizar o cursor sobre o código HTML das ferramentas de desenvolvedores, no seu navegador, para visualizar a área que o elemento está ocupando no layout.