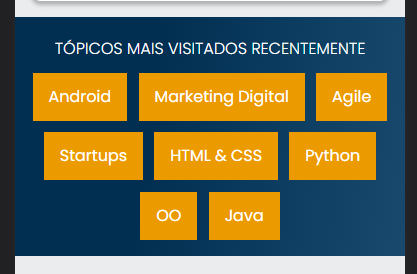
 Essa imagem é o objetivo da aula 03 - Integrando o Carrossel com SwiperJS - Atividade 05 - Lista de tópicos (Imagem tirada do figma)
Essa imagem é o objetivo da aula 03 - Integrando o Carrossel com SwiperJS - Atividade 05 - Lista de tópicos (Imagem tirada do figma)
Então eu estava me sentindo confiante e resolvi fazer o objetivo da aula antes de assistir a aula para ver se eu conseguia fazer a atividade e quais seriam as diferenças entre o código apresentado na vídeo-aula e o código que eu tinha feito sozinho, consegui chegar em um resultado que eu considerei satisfatório naquela momento, isto é antes de assistir a aula, ao terminar eu fiquei com as seguintes dúvidas: Meu código ta errado ou está escrito de forma ineficiente? por que estão diferentes? - e coisas semelhantes,eu esperava diferenças mas não tantas(eu acho), isto tá me incomodando tanto que eu resolvi perguntar aqui no fórum,enfim alguém pode me responder essas duas perguntas?
Código que eu escrevi:
:root {
--fundo: #EBECEE;
--branco: #fff;
--laranja: #EB9B00;
--azul-degrade: linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);
--fonte-principal: 'Poppins';
--azul: #002F52;
}
.topicos {
background: var(--azul-degrade);
padding: 1em;
text-align: center;
}
.topicos__titulo {
text-transform: uppercase;
color: var(--branco);
font-weight: 300;
margin: .5em 0 1em;
}
.topicos__lista {
display: flex;
flex-wrap: wrap;
gap: .7em;
justify-content: center;
}
.topicos__lista-item {
background: var(--laranja);
padding: 1em;
}
.topicos__lista-link {
color: var(--branco);
text-decoration: none;
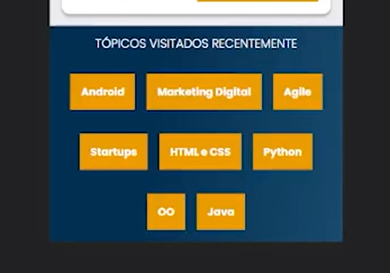
}Resultado :

E esse foi o código passado na aula:
.tópicos {
background: var(--azul-degrade);
text-align: center;
padding: 1em 0;
}
.tópicos__titulo {
color: var(--branco);
font-weight: 300;
margin-bottom: 1em;
}
.tópicos__lista {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.tópicos__item {
margin: 2em 0.5em;
}
.tópicos__link {
color: var(--branco);
padding: 1em;
background-color: var(--laranja);
text-decoration: none;
font-size: 14px;
font-weight: 700;
}
apesar do resultado precisar de alguns ajustes como a própria instrutora disse, eu ainda senti que eu escrevi desnecessariamente no meu código.





