Olá, Elisangela! Tudo sim e com você?
Uma possível solução para esse problema é utilizar a diretiva router-outlet no componente index.html. Essa diretiva é responsável por renderizar o conteúdo do componente que corresponde à rota atual.
Você pode fazer o seguinte:
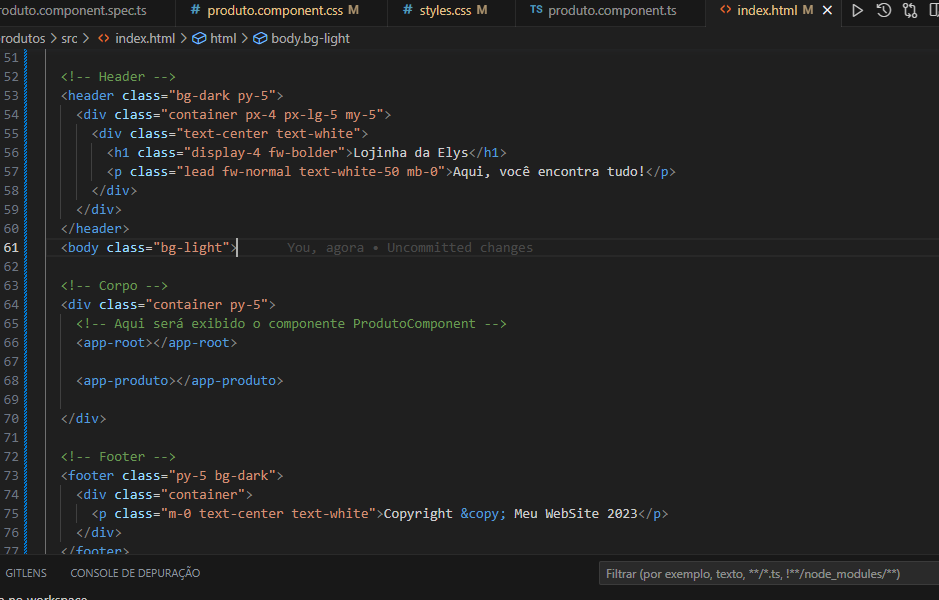
Certifique-se de que o componente produto.component está configurado corretamente no arquivo app.module, como você mostrou no seu exemplo.
No arquivo index.html, onde está o menu e o rodapé, adicione a diretiva router-outlet onde você deseja que o conteúdo do componente produto.component seja renderizado.
Lembrando que é necessário configurar as rotas corretamente no arquivo de rotas do seu projeto, para que o Angular saiba qual componente deve ser renderizado em cada rota.
Espero ter ajudado! Caso tenha mais dúvidas ou problemas relacionados com este tópico, estarei à disposição.
Grande abraço e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓.