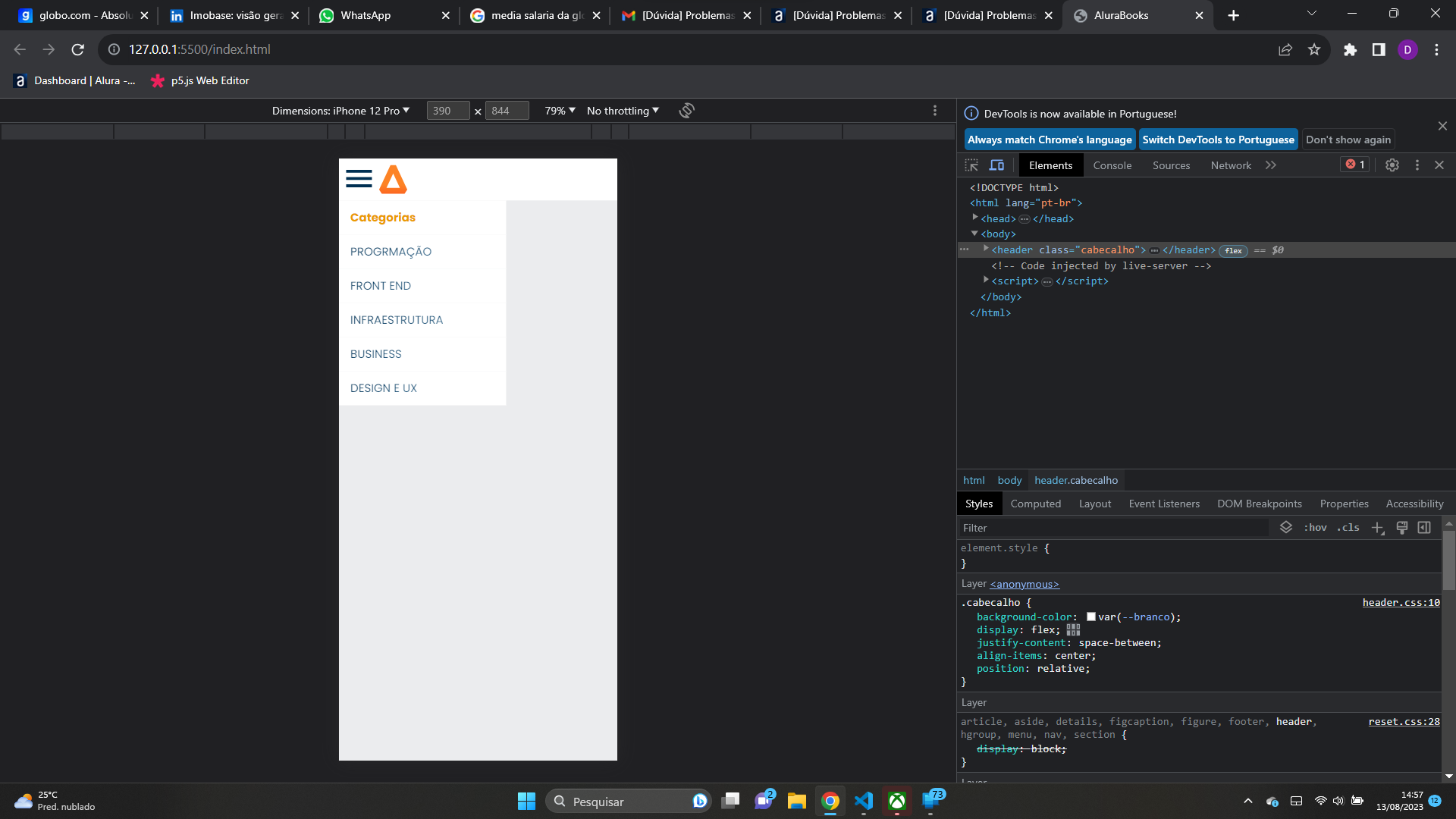
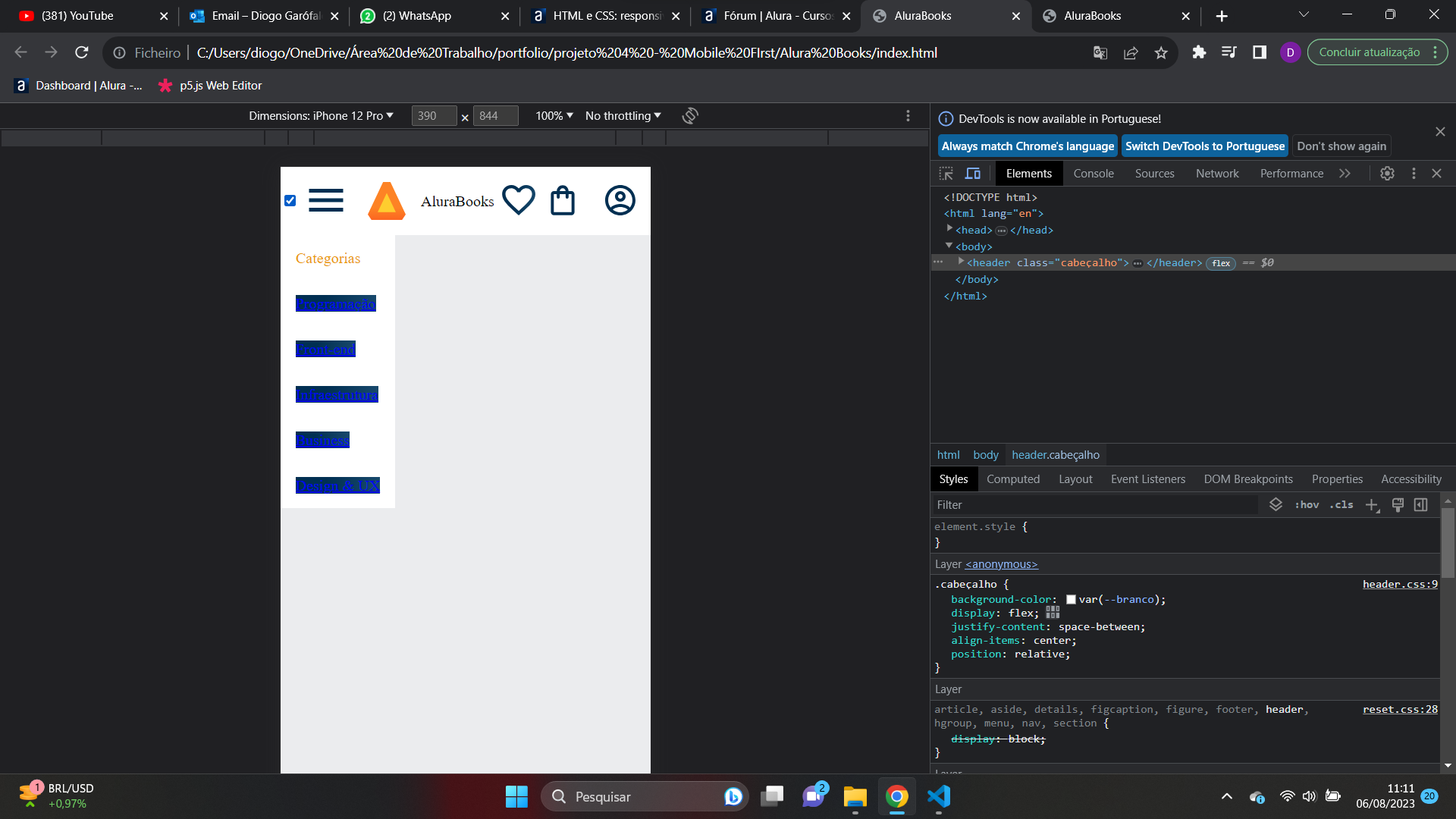
Por algum motivo, o meu background color não está na cor correta.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="cabeçalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu" class="container__rotulo">
<span class="cabeçalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-end</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Design & UX</a>
</li>
</ul>
<img src="img/Logo.svg" alt="Logo da Alurabooks" class="container__imagem">
<h1 class="container__titulo"><b class="container__titulo--negrito">Alura</b>Books</h1>
</div>
<div class="container">
<a href="#"><img src="img/Favoritos.svg" alt="Meus Favoritos "></a>
<a href="#"><img src="img/Compras.svg" alt="Carrinho de Compras" class=" container__imagem"></a>
<a href="#"><img src="img/Usuario.svg" alt="Meu Perfil" class="container__imagem"></a>
</div>
</header>
CSS
@import url(styles/header.css);
:root {
--cor-de-fundo: #EBECEE;
--branco: #FFF;
--laranja: #EB9B00;
--azul-degrade: linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);
}
body {
background-color: var(--cor-de-fundo);
}