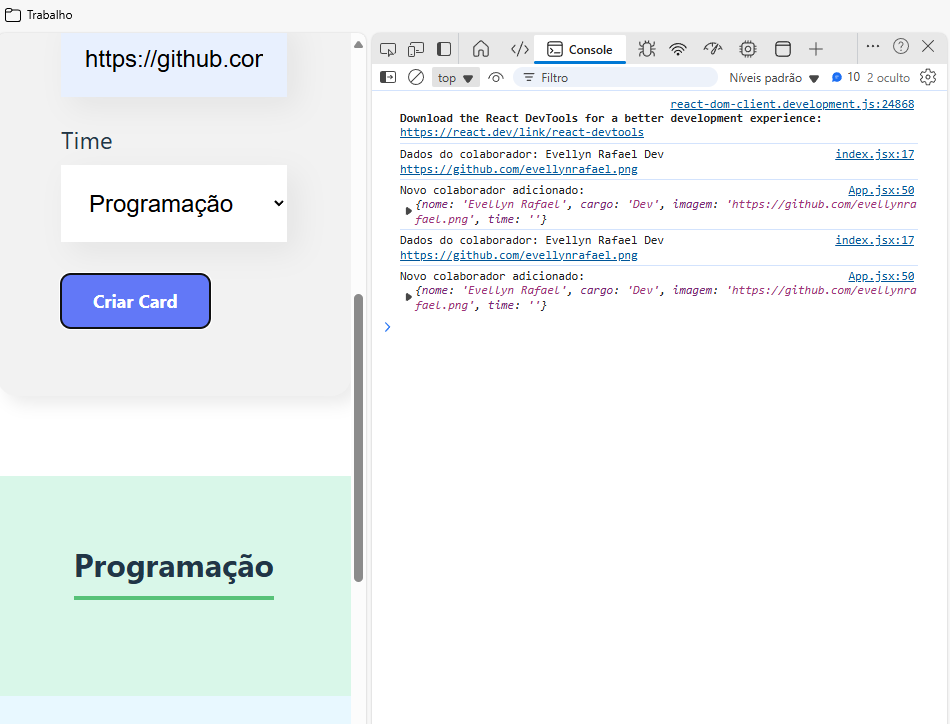
Ontem eu havia aberto um tópico e resolvido o problema. Hoje fui abrir o projeto e o problema que estava tendo voltou novamente.
Já fiz todas as modificações que encontrei em tópicos passados e não consigo entender onde esta o erro em meu map. Parece que está retornando como indefinido (do nada. Ontem funcionou, dei start no projeto e deu erro hoje).
index (Time)
import React from 'react'
import Colaborador from '../Colaborador';
import './Time.css';
const Time = (props) => {
const styles = {
backgroundColor: props.corSecundaria,
borderColor: props.corPrimaria,
}
return (
<section className='time' style={styles}>
<h3 style={{ borderColor: props.corPrimaria }}>{props.nome}</h3>
<div className='colaboradores'>
{props.colaboradores.map( colaborador => <Colaborador nome={colaborador.nome} cargo={colaborador.cargo} imagem={colaborador.imagem}/> )}
</div>
</section>
)
}
export default Time;
App:
import { useState } from 'react';
import Banner from './components/Banner';
import Formulario from './components/Formulario';
import Time from './components/Time';
function App() {
const times = [
{
nome: 'Programação',
corPrimaria: '#57C278',
corSecundaria: '#D9F7E9',
},
{
nome: 'Front-End',
corPrimaria: '#82CFFA',
corSecundaria: '#E8F8FF',
},
{
nome: 'Data Science',
corPrimaria: '#A6D157',
corSecundaria: '#F0F8E2',
},
{
nome: 'Devops',
corPrimaria: '#FFBA05',
corSecundaria: '#FFF5D9',
},
{
nome: 'UX e Design',
corPrimaria: '#FF8A29',
corSecundaria: '#FFEEDF',
},
{
nome: 'Mobile',
corPrimaria: '#A6D157',
corSecundaria: '#F0F8E2',
},
{
nome: 'Inovação e Gestão',
corPrimaria: '#E06B69',
corSecundaria: '#FDE7E8',
},
];
const [colaboradores, setColaboradores] = useState([]);
const aoNovoColaboradorAdicionado = (colaborador) => {
console.log("Novo colaborador adicionado:", colaborador);
setColaboradores([...colaboradores, colaborador]);
};
return (
<div>
<Banner />
<Formulario times={times.map(time => time.nome)} aoColaboradorCadastrado={aoNovoColaboradorAdicionado} />
{times.map(time =>
<Time
key={time.nome}
nome={time.nome}
corPrimaria={time.corPrimaria}
corSecundaria={time.corSecundaria}
colaborador={colaboradores.filter(colaborador => colaborador.time === time.nome)}
/>
)}
</div>
)
}
export default App
index (colaborador):
import React from 'react'
import './Colaborador.css';
const Colaborador = (props) => {
return (
<div className="colaborador">
<div className='cabecalho'>
<img src={props.imagem} alt={props.nome} />
</div>
<div className='rodape'>
<h4>{props.nome}</h4>
<h5>{props.cargo}</h5>
</div>
</div>
)
}
export default Colaborador;




 )
)