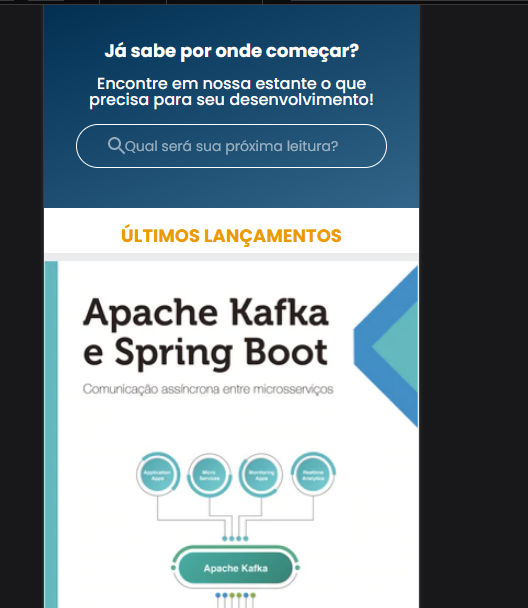
Por algum motivo os livros estão grandes e quando eu passo pro lado, sai da tela principal e vai aparecendo os outros livros.

Segue o index.html:
<!DOCTYPE html>
<html lang="br-pt">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@10/swiper-bundle.min.css" />
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="cabecalho">
<div class="conteiner">
<input type="checkbox" id="menu" class="conteiner__botao">
<label>
<span class="cabecalho-menu-hamburguer conteiner__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front End</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infra Estrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Design & UX</a>
</li>
</ul>
<img src="/img/Logo.svg" alt="Logo da Alura Books" class="conteiner__imagem">
</div>
<div class="conteiner">
<a href="#"><img src="/img/Favoritos.svg" alt="Meus Favoritos" class="conteiner__imagem"></a>
<a href="#"><img src="/img/Sacola.svg" alt="Carrinho de Compras" class="conteiner__imagem"></a>
<a href="#"><img src="/img/Usuário.svg" alt="Meu Perfil" class="conteiner__imagem"></a>
</div>
</header>
<section class="banner">
<h2 class="banner__titulo">Já sabe por onde começar?</h2>
<p class="banner__texto">Encontre em nossa estante o que precisa para seu desenvolvimento!</p>
<input type="search" class="banner__pesquisa" placeholder="Qual será sua próxima leitura?">
</section>
<section class="carrossel">
<h2 class="carrossel__titulo">Últimos Lançamentos</h2>
<!-- Slider main container -->
<div class="swiper">
</div>
<!-- Additional required wrapper -->
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="/img/ApacheKafka.svg" alt="ApacheKafka"></div>
<div class="swiper-slide"><img src="/img/Gestão2.svg" alt="Gestão2"></div>
<div class="swiper-slide"><img src="/img/Javascript.svg" alt="Javascript"></div>
<div class="swiper-slide"><img src="/img/Liderança.svg" alt="Liderança"></div>
<div class="swiper-slide"><img src="/img/ReactNative.svg" alt="ReactNative"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</section>
<script src="https://cdn.jsdelivr.net/npm/swiper@10/swiper-bundle.min.js"></script>
<script>
const swiper = new Swiper('.swiper', {
spaceBetween: 10,
slidesPerView: 3,
pagination: {
el: '.swiper-pagination',
type: 'bullets',
},
});
</script>
</body>
</html>
segue o carrossel.css:
.carrossel__titulo {
color: var(--laranja);
background-color: var(--branco);
text-align: center;
text-transform: uppercase;
font-size: 18px;
font-weight: 700;
padding: 1em 0 0.5em 0;
}
.swiper-slide img {
width: 100%;
}
.swiper-button-prev,
.swiper-button-next {
display: none;
}
.swiper-pagination {
position: initial;
margin: 0.5em 0;
}




