Olá, eu segui o código da instrutora e baixei as imagens diretamente do figma, também tentei usar a solução da Ana (no outro tópico com o mesmo problema) mas não deu certo, alguém poderia me explicar como posso resolver?
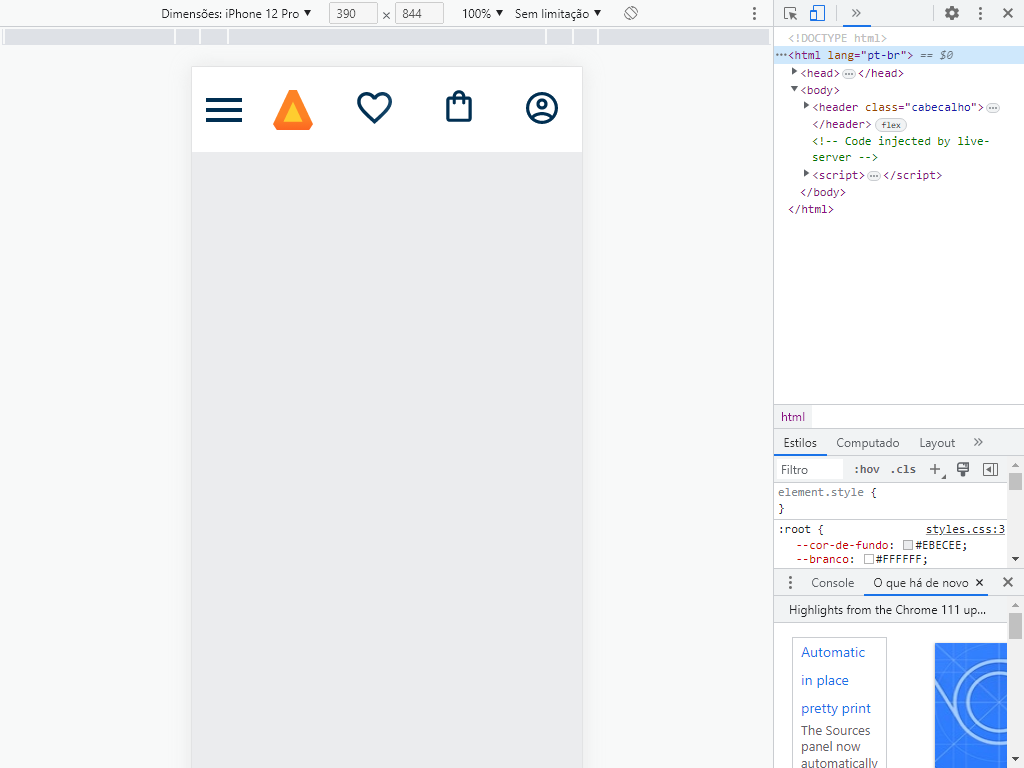
Minha pagina esta assim:

o meu código (estou na aula Header, Flexbox e @import) :
html
style.css
@import url(styles/header.css);
:root { --cor-de-fundo: #EBECEE; --branco: #FFFFFF; }
body { background-color: var(--cor-de-fundo); }
header.css
.cabecalho__menu-hamburguer { width: 24px; height: 24px; background-image: url("../img/Menu.svg"); background-repeat: no-repeat; background-position: center; display: inline-block; }
.cabecalho { background-color: var(--branco); display: flex; justify-content: space-between; align-items: center; position: relative; }
.container { display: flex; align-items: center; }
.container__imagem { padding: 1em; }




