Já tentei de tudo não entendo oq está acontecendo, mas o meu projeto está diferente.
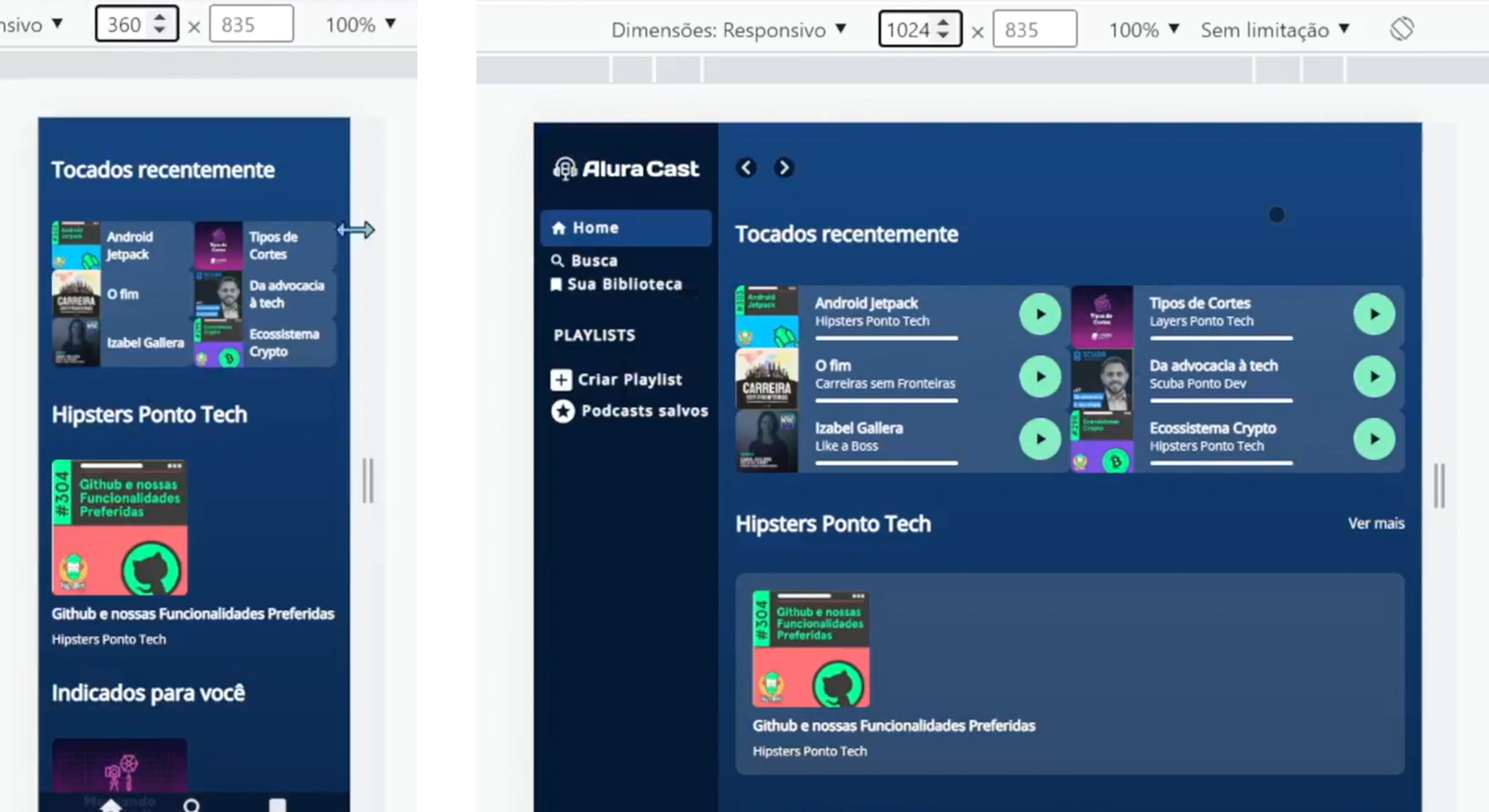
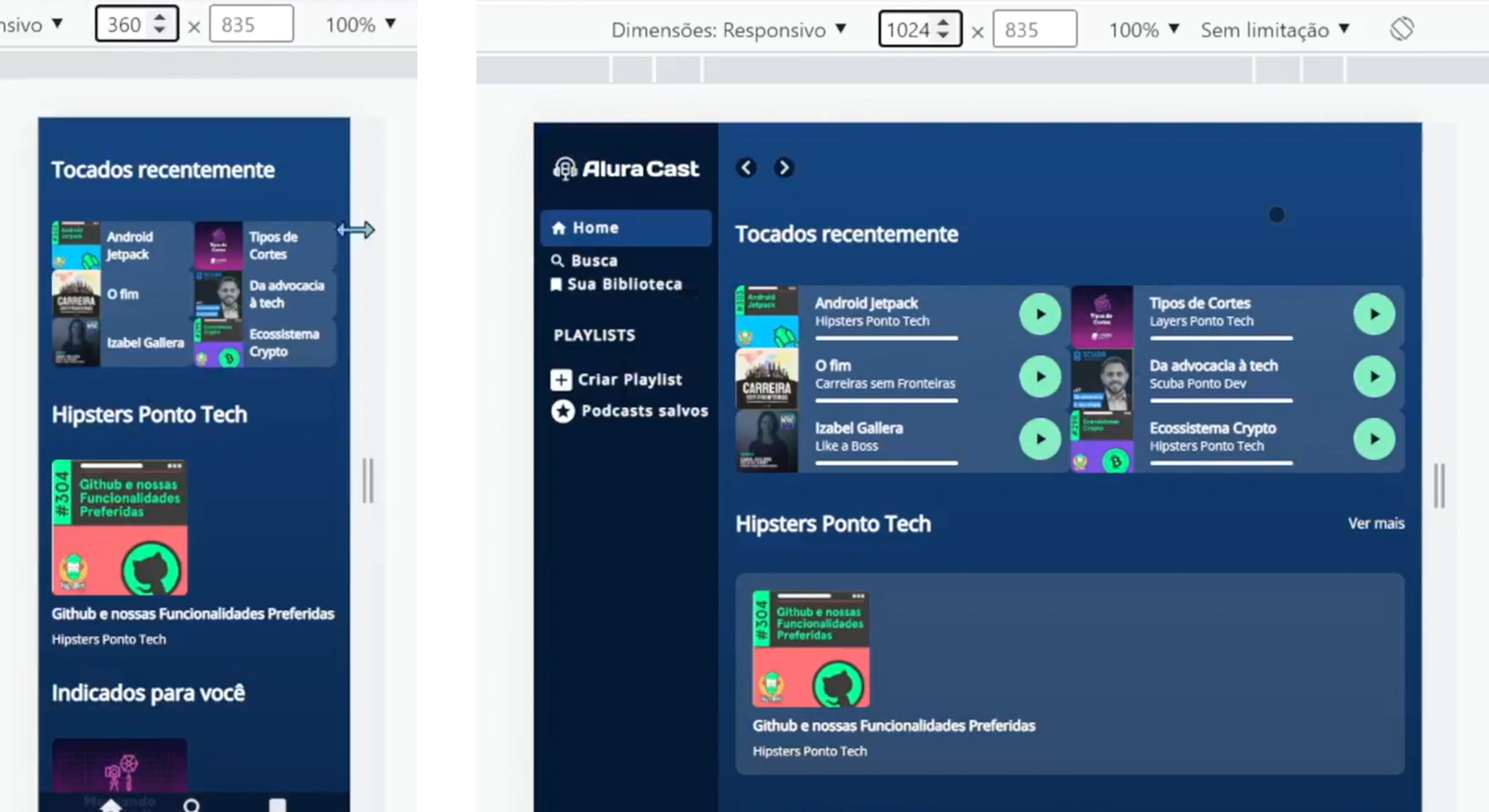
Esse é o resultado da professora

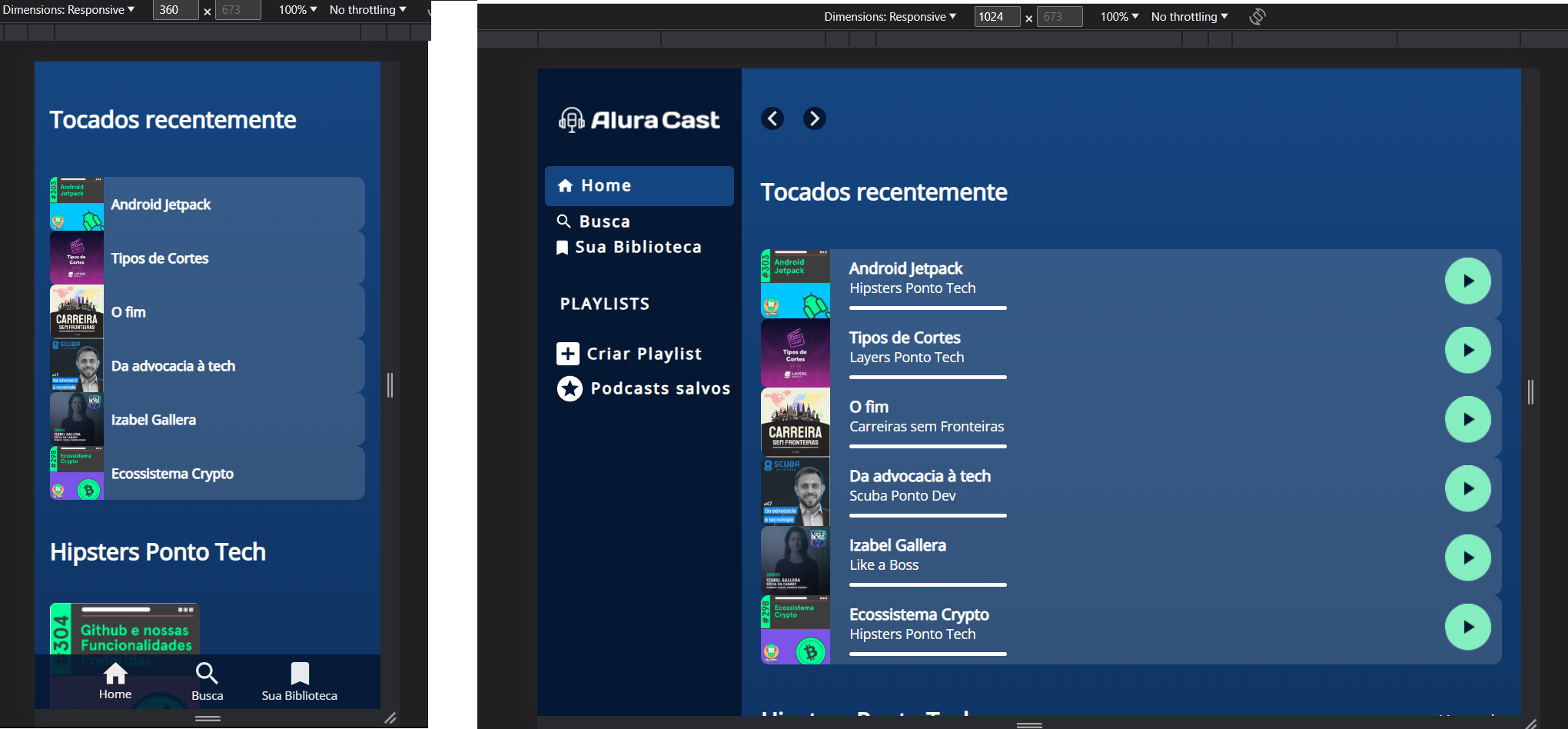
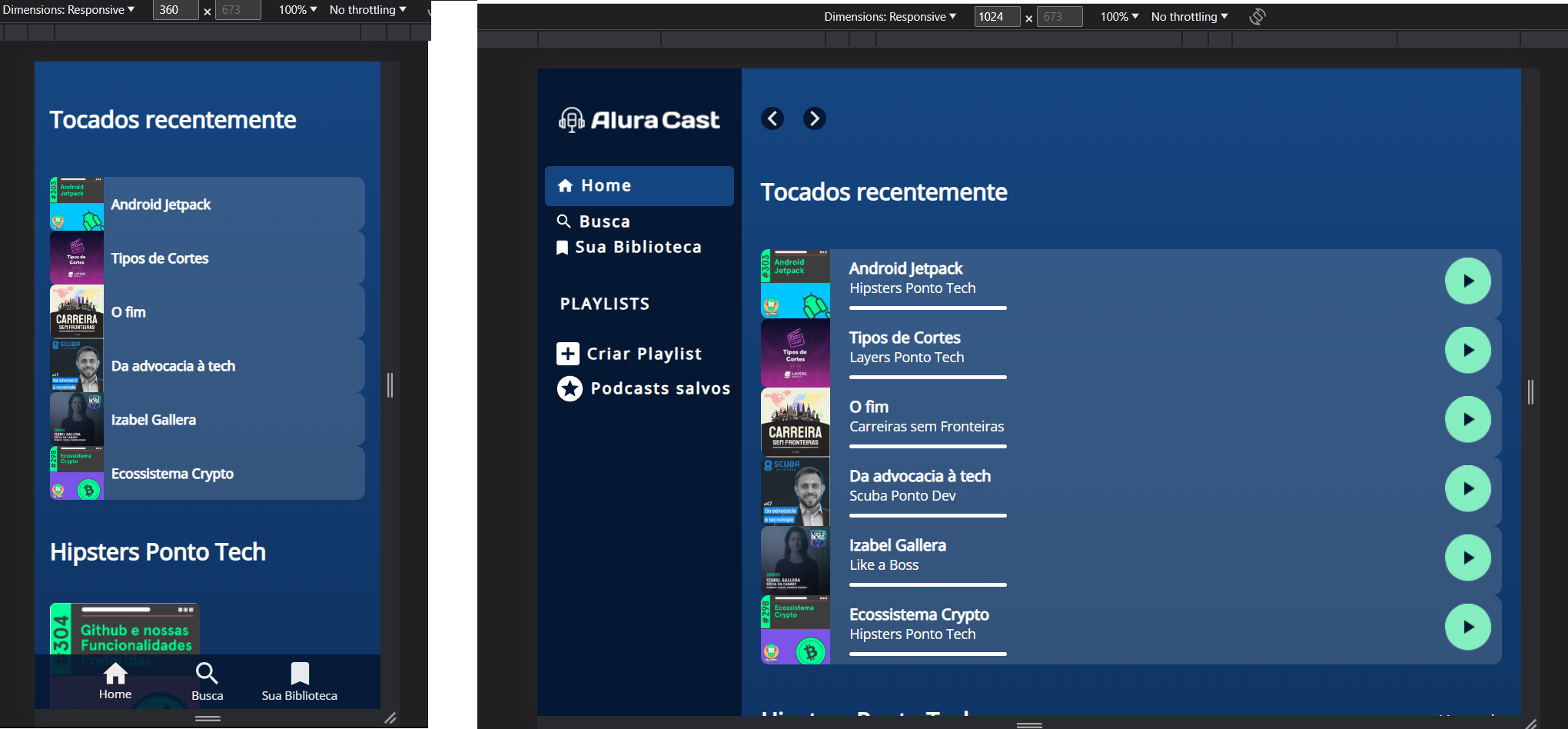
E esse é o meu

Aqui está o git do projeto https://github.com/RebecaTI/AluraCast
Já tentei de tudo não entendo oq está acontecendo, mas o meu projeto está diferente.
Esse é o resultado da professora

E esse é o meu

Aqui está o git do projeto https://github.com/RebecaTI/AluraCast
Oi, Rebeca
Na "secao.css", linha 12, tem um espaço entre "max" e o " ( " :
.secao-horizontal .secao__cartoes{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(min(100%/2, max (348px, 100%/3)), 1fr))
}Remova esse espaço:
.secao-horizontal .secao__cartoes{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(min(100%/2, max(348px, 100%/3)), 1fr))
}