(
Olá, pessoal!
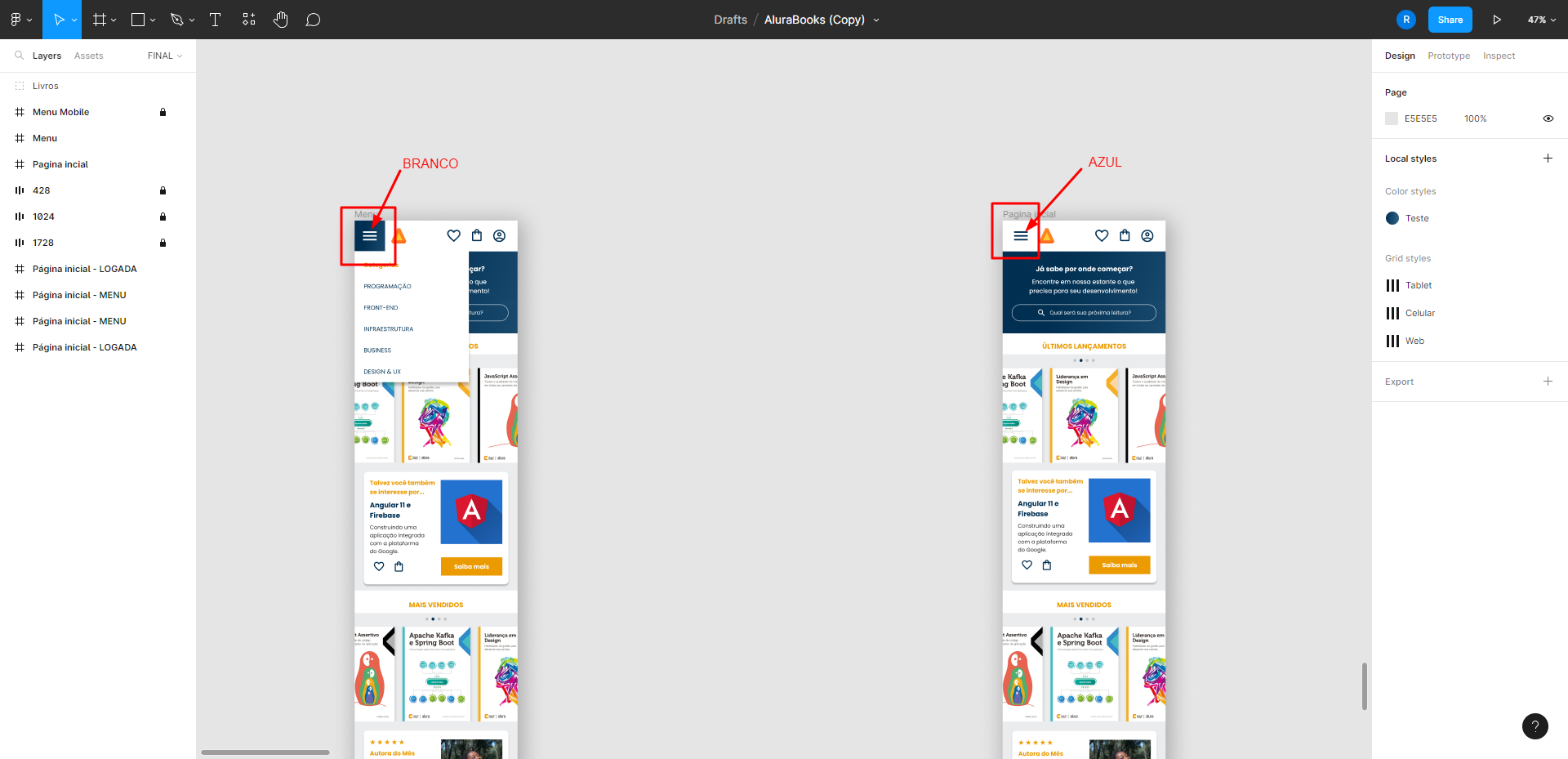
Não entendi muito bem o motivo pelo qual o menu-hamburguer fica no header.css, e não no index.html junto dos demais "svg".
Alguém saberia me explicar?
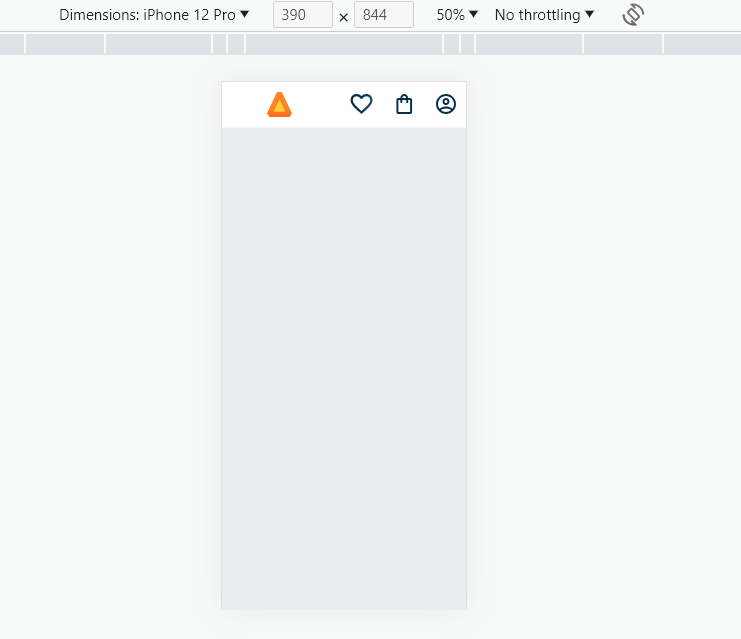
Aproveitando: o menu-hamburguer fica invisível no meu código... o que pode ser?
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura Books</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="cabecalho">
<div class="container">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
<img src="img/Logo.svg" alt="Logo da AluraBooks" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="img/Favoritos.svg" alt="Meus favoritos" class="container__imagem"></a>
<a href="#"><img src="img/Compras.svg" alt="Carrinho de compras" class="container__imagem"></a>
<a href="#"><img src="img/Usuário.svg" alt="Meu perfil" class="container__imagem"></a>
</div>
</header>
</body>
</html>.cabecalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url("../img/Menu.svg");
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
padding: 1em;
}