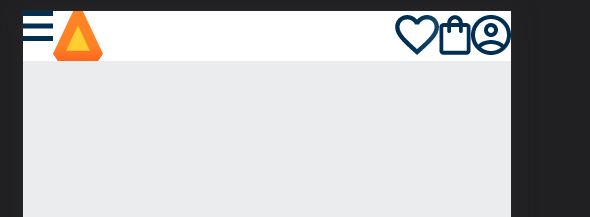
Olá, estou com um problema no posicionamento do menu hamburguer, todos os outros icones estão alinhados, mas esse acaba ficando pra cima.
 Códigos:
Códigos:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
<body>
<header class="cabecalho">
<div class="container">
<span class="cabecalho__menu-hamburguer"> </span>
<img src="img/Logo.svg" alt="Logo da Alura Books">
</div>
<div class="container">
<a href="#"><img src="img/Favoritos.svg"></a>
<a href="#"><img src="img/Compras.svg"></a>
<a href="#"><img src="img/Usuario.svg"></a>
</div>
</header>
</body>CSS:
@import url("styles/header.css");
:root {
--cor-de-fundo:#EBECEE;
--branco:#FFFFFF;
}
body{
background-color: var(--cor-de-fundo);
}Header:
.cabecalho__menu-hamburguer{
width: 24px;
height: 24px;
background-image:url("../img/Menu.svg");
display: inline-block;
}
.cabecalho {
background-color:var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
}
.container{
display: flex;
align-self: center;
;
}


