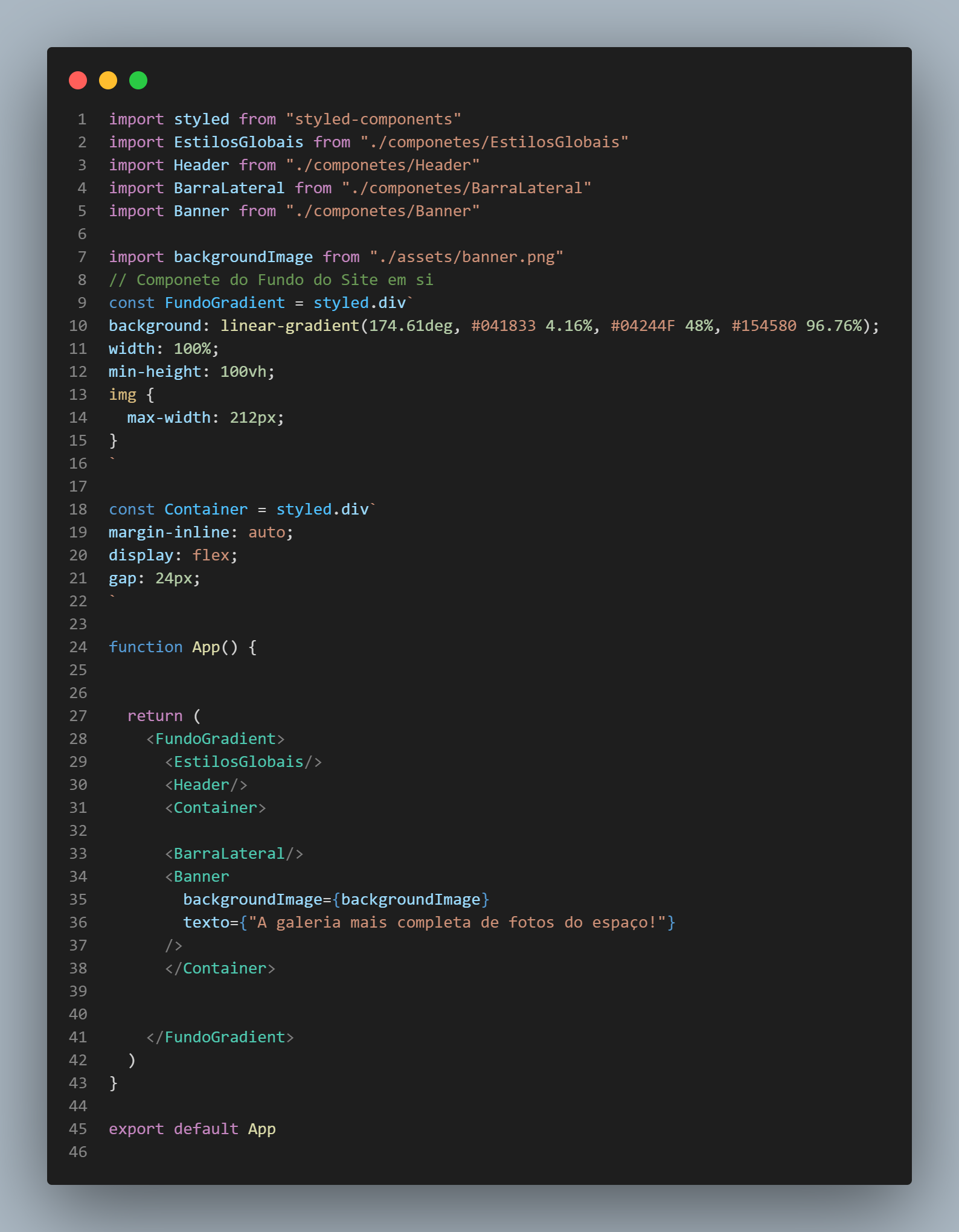
Quando inseri o banner no App.jsx, percebi que não ficou exatamente como no Figma. Após consultar o fórum, encontrei uma solução interessante proposta por um estudante: a criação de um componente styled chamado Container. Ao remover a propriedade width: min(90vh, 1440px) desse componente, o layout finalmente se alinhou com o design do Figma. No entanto, surge a dúvida: seria essa a abordagem correta para posicionar o elemento? Existem outras práticas recomendadas que poderiam ser empregadas para alcançar o mesmo resultado ou até mesmo melhorá-lo?