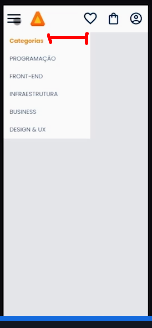
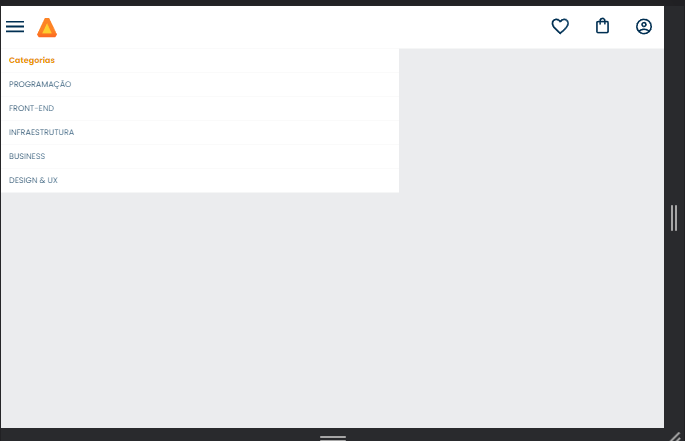
Fiz todo passo a passo igual do curso, usando o mesmo tamanho de tela no devtools, mas os ícones só ficam corretamente dispostos quando eu aumento a tela, sendo que deveria estar já correto nesse tamanho de tela.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Programação</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Front-end</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Infraestrutura</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Business</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Design & UX</a></li>
</ul>
<img src="assets/Logo.svg" alt="Logo da AluraBooks" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="assets/Favoritos.svg " class="container__imagem" alt="Meus favoritos"></a>
<a href="#"><img src="assets/Compras.svg " class="container__imagem" alt="Sacola de compras"></a>
<a href="#"><img src="assets/Usuário.svg " class="container__imagem" alt="Perfil"></a>
</div>
</header>
</body>
</html>Style.css
@import url("styles/header.css");
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700&display=swap');
:root{
--cor-de-fundo:#EBECEE;
--laranja: #EB9B00;
--branco: #FFFFFF;
--azul-degrade: linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);
--fonte-principal: 'Poppins', sans-serif;
}
body{
background-color: var(--cor-de-fundo);
font-family: var(--fonte-principal);
font-size: 16px;
font-weight: 400;
}Header.css
.cabecalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url("../assets/Menu.svg");
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container {
display: flex;
align-items: center;
}
.container__imagem{
padding: 1em;
}
.lista-menu {
display: none;
position: absolute;
top: 100%;
width: 60vw;
}
.container__botao:checked ~ .lista-menu {
display: block;
}
.lista-menu__titulo,
.lista-menu__item {
padding: 1em;
background-color: var(--branco);
}
.lista-menu__titulo {
color: var(--laranja);
font-weight: 700;
}
.lista-menu__link {
background: var(--azul-degrade);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-transform: uppercase;
}
.container__botao{
display: none;
} Como está:
Como está:
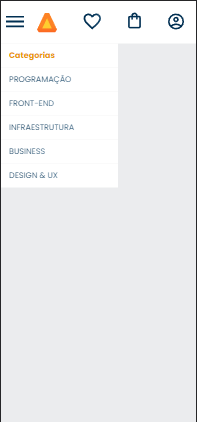
 Como deveria estar:
Como deveria estar: