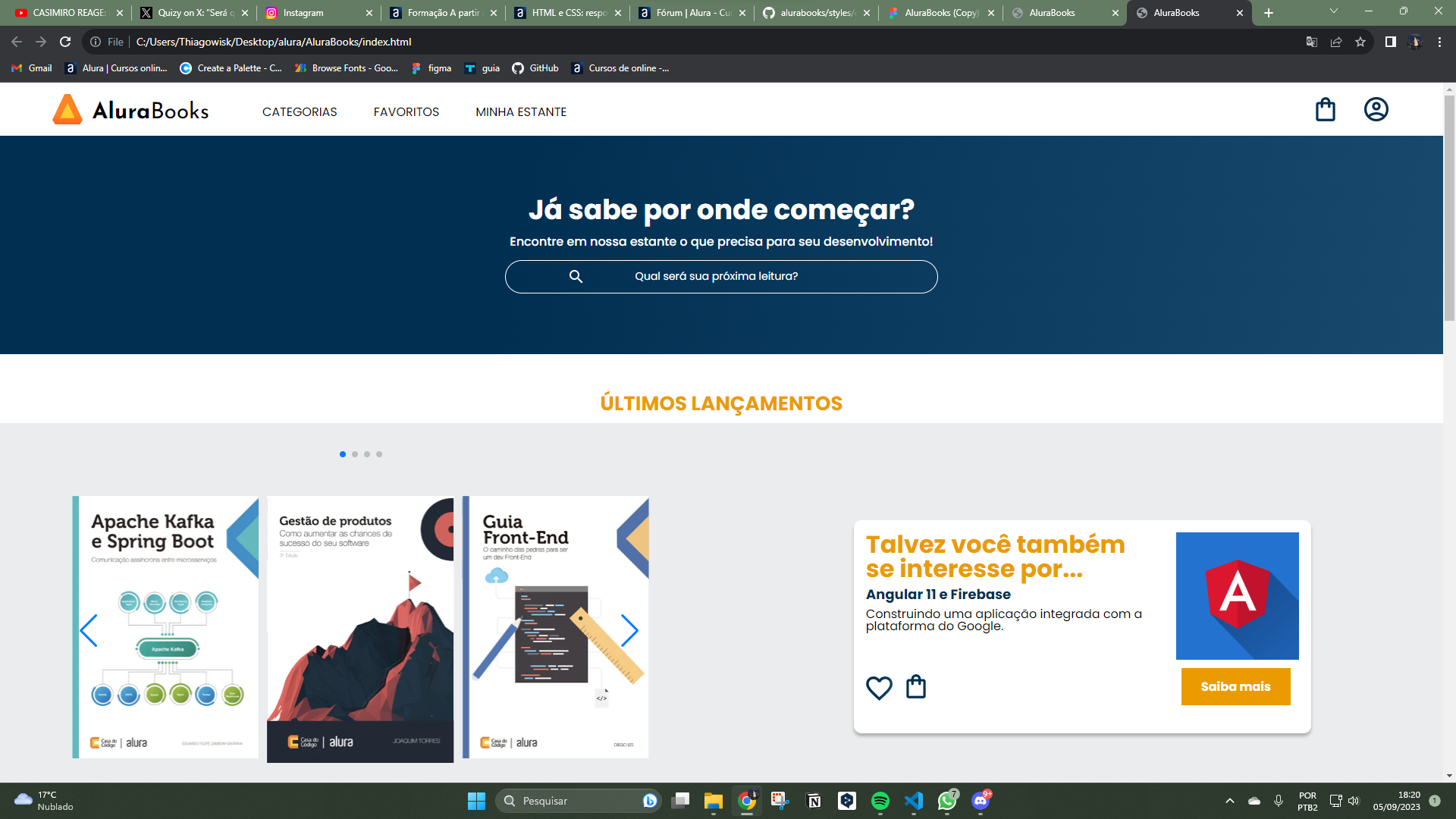
 **eu fiz um projeto com media query usando mobile first, e pra desktop eu usei o mínimo de 1728px de largura, aí quando eu abro o link do index normal ele fica assim com os tamanhos certos para o meu monitor
**eu fiz um projeto com media query usando mobile first, e pra desktop eu usei o mínimo de 1728px de largura, aí quando eu abro o link do index normal ele fica assim com os tamanhos certos para o meu monitor
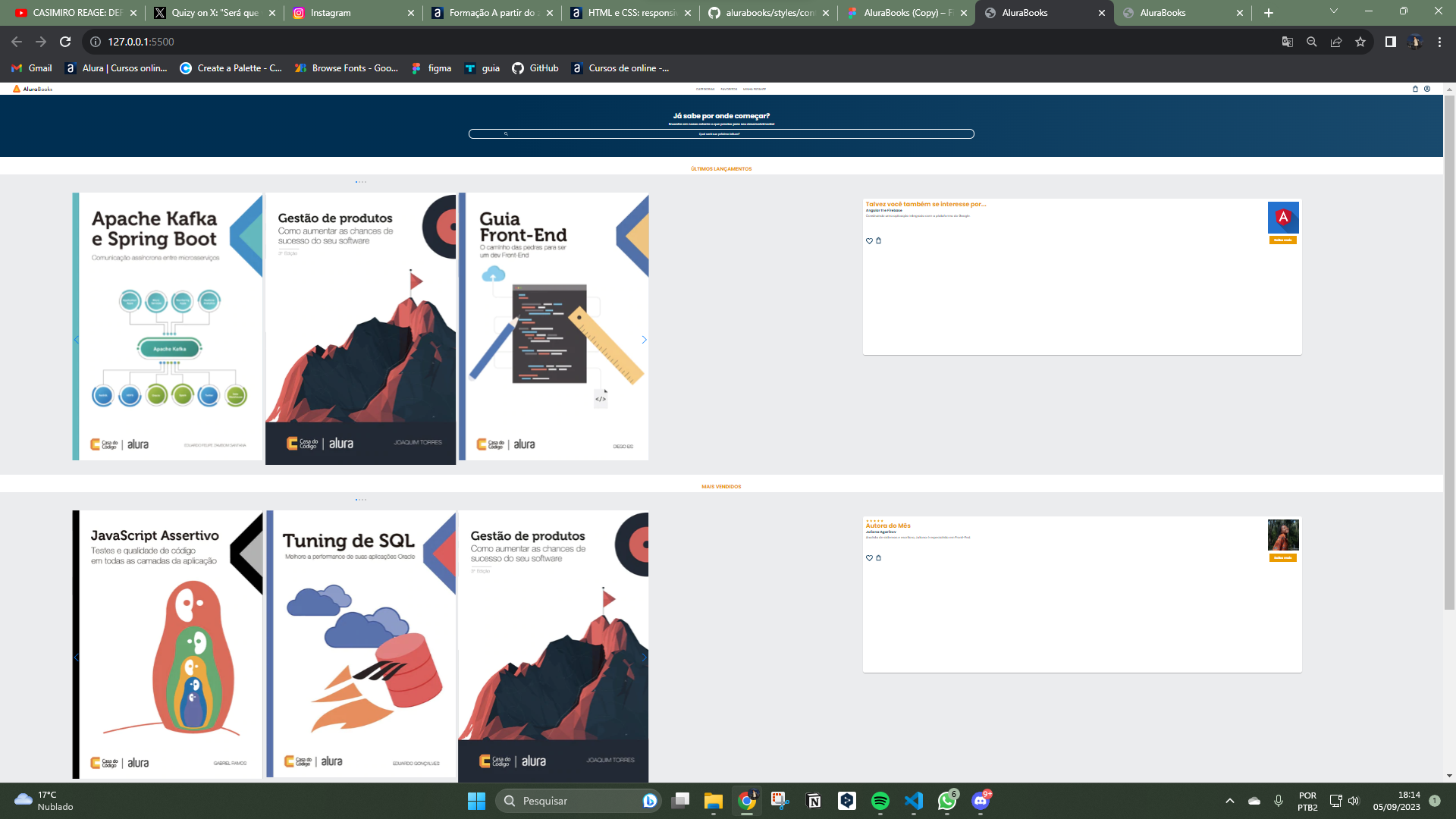
**mas quando eu abro usando o live server ele fica assim como se tivesse as medidas erradas.
**no fórum me disseram que tem que criar outra media query pro tamanho do meu monitor que na teoria é maior, mas como no link normal ele abre de um jeito e no live server abre de outro? por que? essas fotos são do mesmo projeto no mesmo monitor, mas estão com tamanhos diferentes