
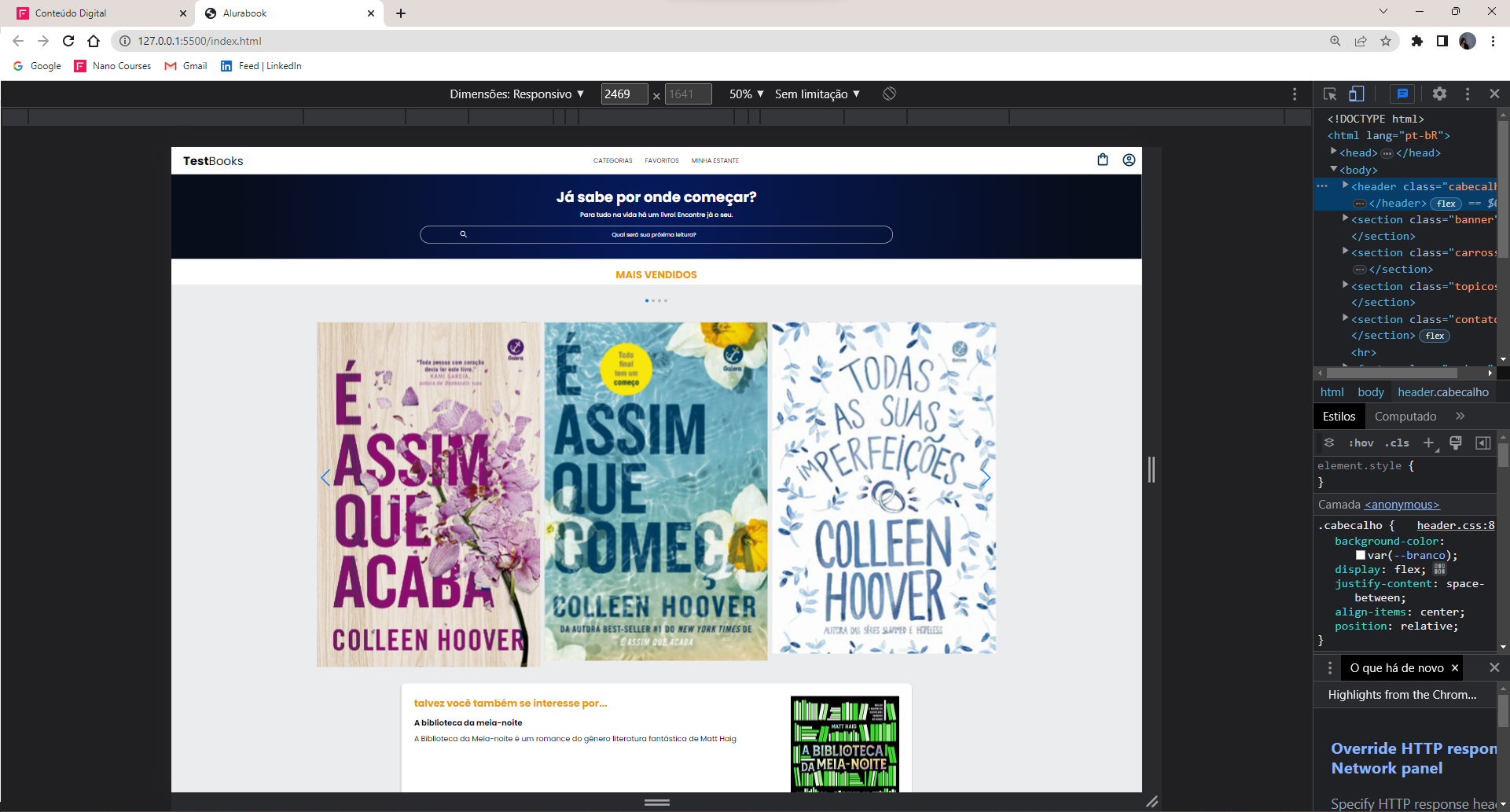
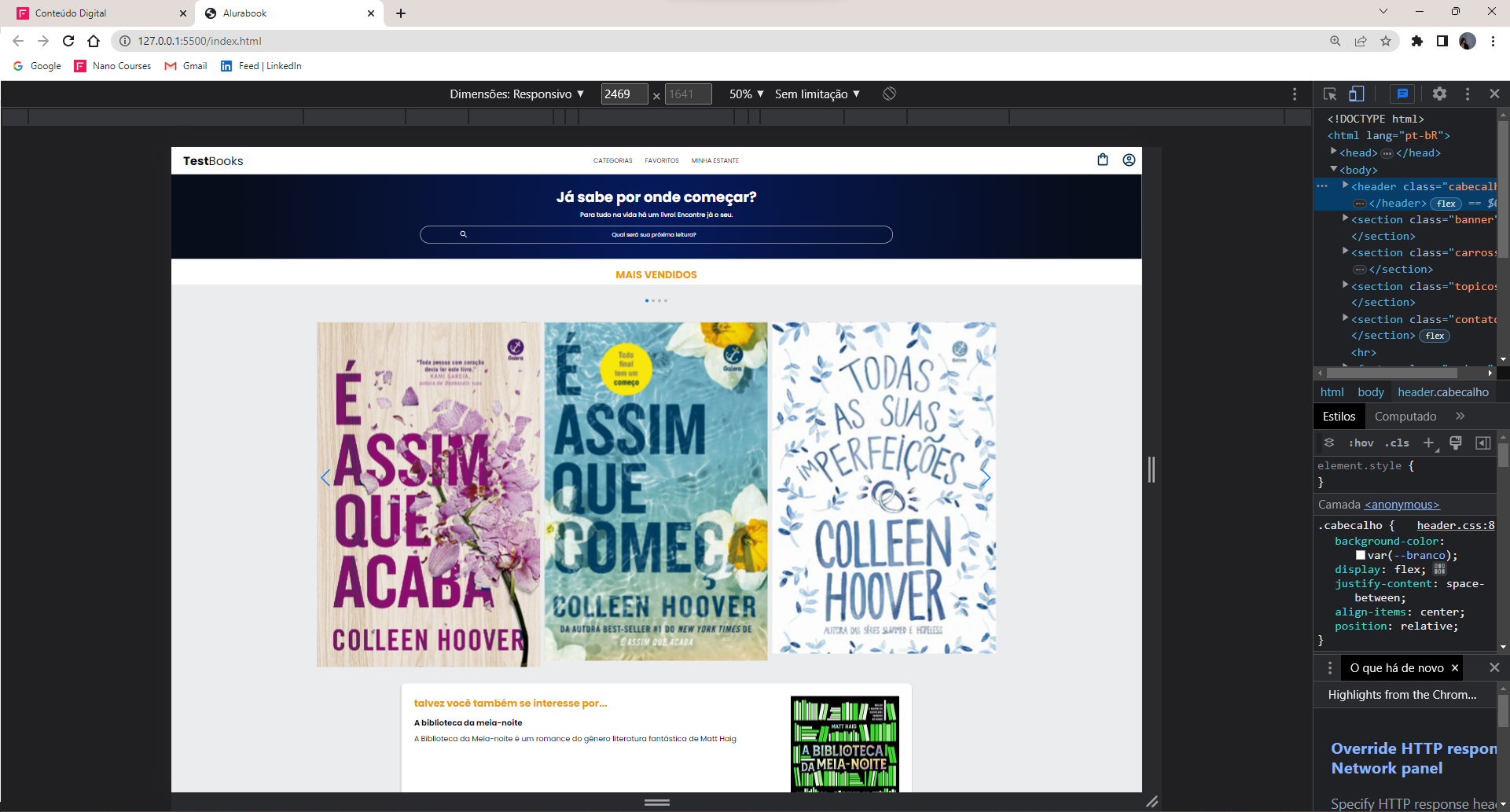
Fiz todas declarações dentro do @media e elas aparecem apenas quando esta com a tela inspecionar. 

Fiz todas declarações dentro do @media e elas aparecem apenas quando esta com a tela inspecionar. 
Isso parece estar relacionado à forma como os media queries estão sendo usados em seu CSS. Os media queries são usados para aplicar estilos específicos com base em certas condições, como a largura da janela do navegador.
Quando você está no modo de inspeção (ou modo desenvolvedor) em um navegador, você pode ajustar a largura da janela para simular diferentes tamanhos de tela. Se os seus estilos estão aparecendo apenas quando você está no modo de inspeção, pode ser que os media queries estejam configurados para aplicar os estilos apenas quando a largura da janela está dentro de um certo intervalo.
Aqui está um exemplo de como um media query pode ser usado para aplicar estilos apenas quando a largura da janela é de 600 pixels ou menos:
@media (max-width: 600px) { .elemento { /* estilos aplicados apenas quando a largura da janela é de 600px ou menos */ } }