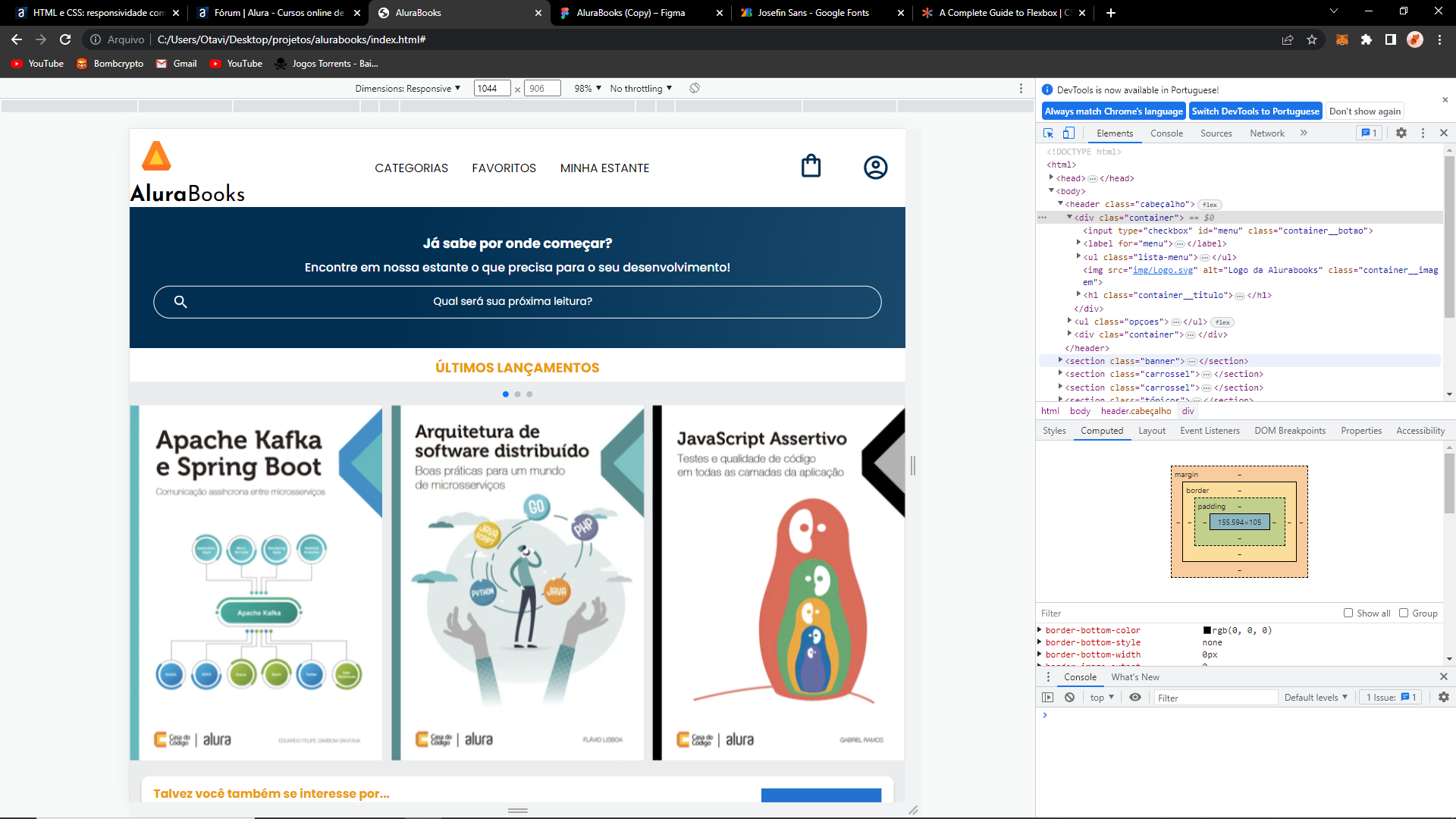
O titulo da pag Alurabooks não aparece corretamente do lado do ícone. O menu do Categorias também não está funcional depois de ter colocado o diplay: none; 
segue o código css do header
.cabeçalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url("../img/Menu.svg");
background-repeat: no-repeat;
background-position: center;
display: inline-block;
padding: 1em;
}
.cabeçalho{
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container{
display: flex;
align-items: center;
}
.container__imagem{
padding: 0.5em 0;
}
.lista-menu{
display: none;
position: absolute;
top: 100%;
width: 60vw;
}
.container__botao:checked~.lista-menu{
display: block;
}
.lista-menu__titulo,
.lista-menu__item{
padding: 1em;
background-color: var(--branco);
}
.lista-menu__titulo{
color: var(--laranja);
font-weight: 700;
}
.lista-menu__link {
background: var(--azul);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-transform: uppercase;
}
.container__botao{
display: none;
}
.container__titulo{
display:none;
}
.opçoes{
display:none;
}
@media screen and (min-width: 1024px){
.container__titulo,.container__titulo--negrito{
font-family: var(--fonte-secundaria);
font-size: 30px;
}
.container__titulo{
font-weight: 400;
display: block;
}
.container__titulo--negrito{
font-weight: 700;
}
.opçoes{
display:flex;
}
.opçoes__item{
padding: 0 1em;
text-transform: uppercase;
}
.opçoes__link{
text-decoration: none;
color: var(--preto);
}
.container__imagem-tranparente{
display:none;
}
.cabeçalho__menu-hamburguer{
display:none;
}
.container__imagem{
padding: 1em;
}
.opções__botão:checked~.lista-menu{
display: block;
width: auto;
}
.opções__botão{
display: none;
}
}


