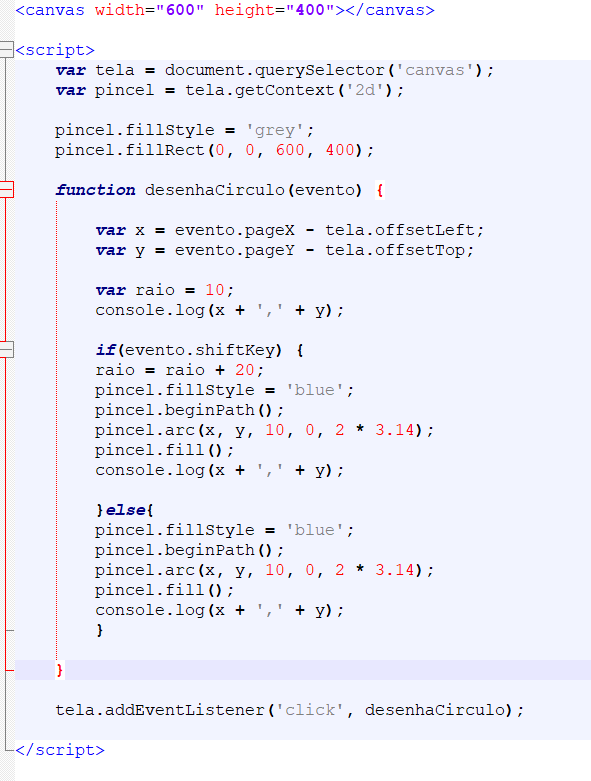
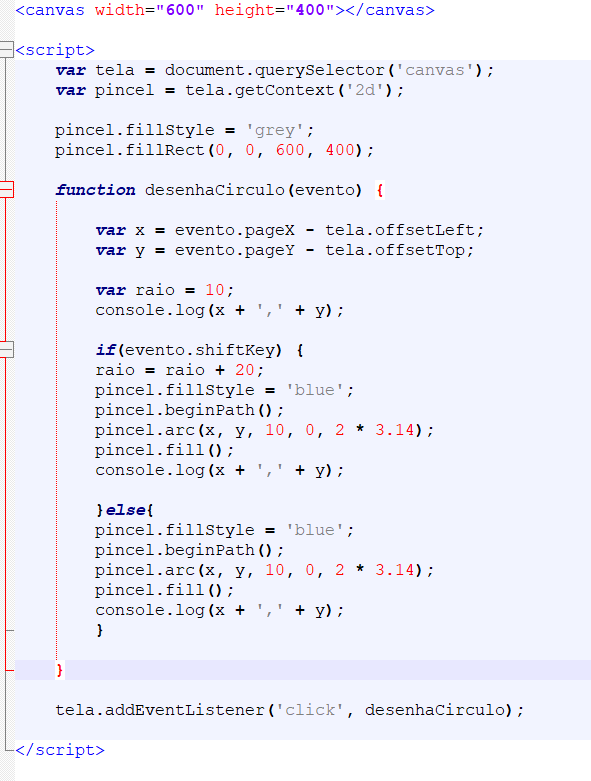
Nesse programa em que a bola deveria ficar maior com o shift pressionado, ela não aumenta:

Nesse programa em que a bola deveria ficar maior com o shift pressionado, ela não aumenta:

Oi, Maria
Faltou incluir o "raio"
<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector('canvas');
var pincel = tela.getContext('2d');
pincel.fillStyle = 'grey';
pincel.fillRect(0, 0, 600, 400);
function desenhaCirculo(evento) {
var x = evento.pageX - tela.offsetLeft;
var y = evento.pageY - tela.offsetTop;
var raio = 10;
if (evento.shiftKey) {
raio = raio + 20;
pincel.fillStyle = 'blue';
pincel.beginPath();
pincel.arc(x, y, raio, 0, 2 * Math.PI); // raio incluído
pincel.fill();
console.log('grande', x + ',' + y);
} else {
pincel.fillStyle = 'blue';
pincel.beginPath();
pincel.arc(x, y, raio, 0, 2 * Math.PI); // raio incluído
pincel.fill();
console.log(x + ',' + y);
}
}
tela.addEventListener('click', desenhaCirculo);
</script>

Obrigada