 codigo HTML
codigo HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width = device-width, initial-scale= 1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="styles/reset.css">
</head>
<body>
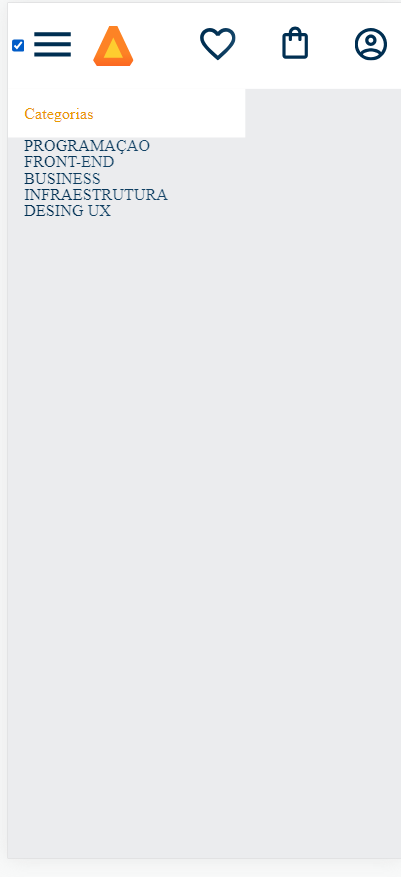
<header class="cabeçalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabeçalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Programaçao</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Front-end</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">business</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Infraestrutura</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Desing UX</a></li>
</ul>
<img src="img/Logo.svg" alt="Logo AluraBooks" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="img/favoritos.svg" alt="MEus Favoritos" class="container__imagem"></a>
<a href="#"><img src="img/carrinho.svg" alt="Carrinho de compras" class="container__imagem"></a>
<a href="#"><img src="img/usuario.svg" alt="Meu perfil" class="container__imagem"></a>
</div>
</header>
</body>
<footer>
</footer>
</html>
Codigo CSS
.cabeçalho__menu-hamburguer {
width: 48px;
height: 48px;
background-image: url(../img/Menu.svg);
display: inline-block;
}
.cabeçalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container {
display: flex;
align-items: center;
}
.container__imagem{
padding: 1em;
}
.lista-menu {
display:none;
position:absolute;
top:100%;
width: 60vw;
}
.container__botao:checked~.lista-menu{
display:block;
}
.lista-menu__titulo,.lista-menu__link
{
padding:1em;
background-color:var(--branco);
}
.lista-menu__titulo{
color: var(--laranja);
}
.lista-menu__link{
background: var(--azul-marinho);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-transform: uppercase;
}


