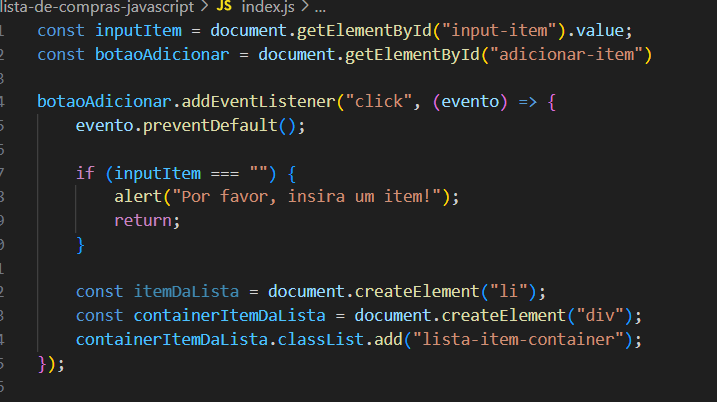
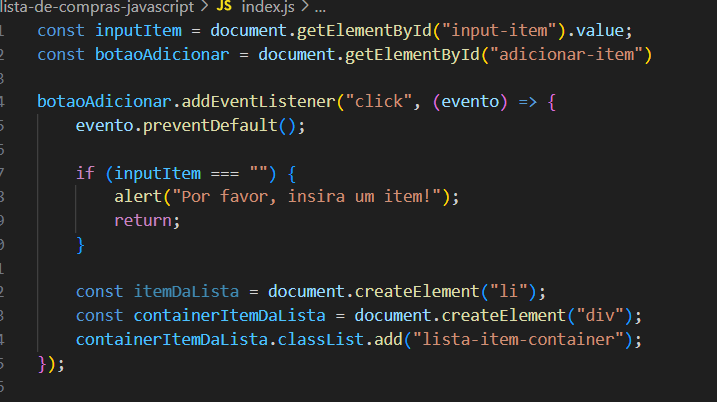
Bom dia, estou com algum problema no meu código que não consigo identificar. Quando eu deixo o input vazio, o alert é exibido normalmente, porém quando escrevo algo, o mesmo acontece. Ele entra na condicional do mesmo jeito. O que pode estar errado?

Bom dia, estou com algum problema no meu código que não consigo identificar. Quando eu deixo o input vazio, o alert é exibido normalmente, porém quando escrevo algo, o mesmo acontece. Ele entra na condicional do mesmo jeito. O que pode estar errado?

Oi Estudante,
O problema está na forma como você está capturando o valor do input.
A variável inputItem está sendo definida fora do escopo do evento de clique, ou seja, ela é lida apenas uma vez quando o script é carregado. 🤔
Para corrigir isso, você precisa pegar o valor do input dentro da função do evento de clique, assim o valor será atualizado a cada clique. 😜
const inputItem = document.getElementById("input-item");
const botaoAdicionar = document.getElementById("adicionar-item");
botaoAdicionar.addEventListener("click", (evento) => {
evento.preventDefault();
if (inputItem.value === "") {
alert("Por favor, insira um item!");
return;
}
const itemDaLista = document.createElement("li");
const containerItemDaLista = document.createElement("div");
containerItemDaLista.classList.add("lista-item-container");
});
Para saber mais: Documentação sobre Eventos do DOM - Aprenda mais sobre como os eventos funcionam no DOM e como utilizá-los corretamente.
Continue praticando e aprofundando seus conhecimentos! 🧐