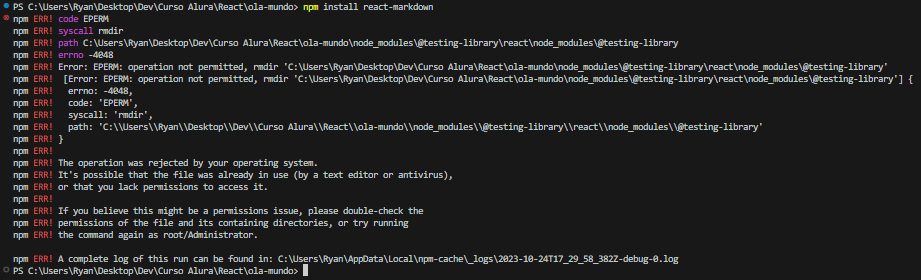
Não consegui resolver esse erro, alguém já passou por esse erro? Estou utilizando o sistema operacional Windows.

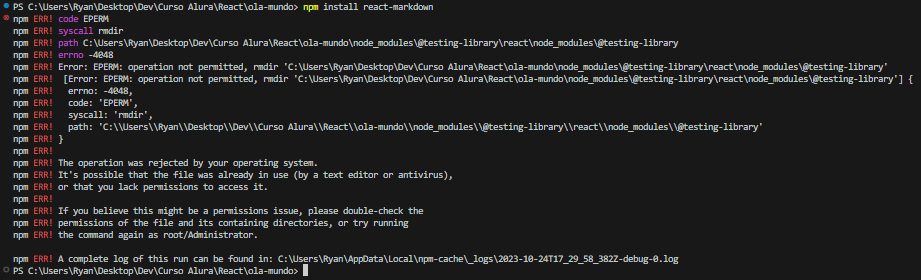
Não consegui resolver esse erro, alguém já passou por esse erro? Estou utilizando o sistema operacional Windows.

Oi, Ryan! Tudo bem?
O erro enviado está relacionado a um problema de permissões ao tentar instalar o pacote react-markdown usando o npm em um diretório. Parece que o npm está tendo dificuldades para acessar ou modificar arquivos e diretórios dentro da pasta @testing-library.
Segue algumas sugestões para tentarmos contornar o problema:
Executar o Comando como Administrador: Às vezes, podemos precisar de permissões elevadas para instalar pacotes em determinados diretórios. Devemos, então, tentar executar o prompt de comando ou terminal como administrador e, em seguida, executar o comando npm install react-markdown novamente.
Verificar o Antivírus ou Outros Softwares: Como mencionado na mensagem de erro, algum software antivírus ou outro pode estar bloqueando ou impedindo que o npm faça alterações em determinados diretórios. Dessa forma, podemos desativar temporariamente o software antivírus e tentar a instalação novamente.
Verificar as Permissões de Arquivos e Diretórios: Certifique-se de ter as permissões necessárias para gravar no diretório onde está tentando instalar o pacote.
Remover a Pasta Node_Modules: Se houver vestígios de uma tentativa de instalação anterior, podemos tentar remover a pasta node_modules do diretório do projeto e, em seguida, executar npm install react-markdown novamente. Certifique-se de fazer backup de quaisquer arquivos importantes do projeto antes de fazer isso.
Limpar o Cache do npm: Às vezes, os problemas podem estar relacionados ao cache do npm. Podemos, então, tentar limpar o cache do npm com o seguinte comando: npm cache clean -f
Usar o Yarn: Se o problema continuar com o npm, podemos tentar usar o Yarn, um gerenciador de pacotes alternativo. O Yarn às vezes lida com permissões e problemas de cache de maneira diferente.
Primeiro, devemos instalar o Yarn globalmente, por meio do comando: npm install -g yarn. Em seguida, devemos acessar o diretório do projeto e executar: yarn add react-markdown.
7 . Recriar o Diretório do Projeto: Se nenhuma das soluções acima funcionar, considere criar um novo diretório de projeto em um local que não tenha problemas de permissões e reiniciar o projeto lá.
Espero ter ajudado!
Um forte abraço e bons estudos!