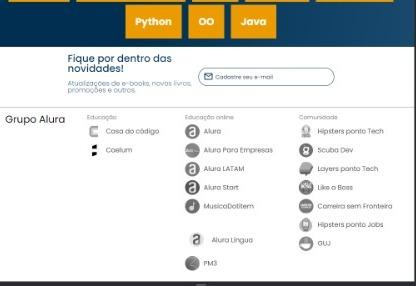
Não consegui encontrar o erro do porque apenas de UM elemento (Alura língua) estar bugando sendo que a li é igual para todos os outros elementos, segue meu codigo html e css e a foto de como ta no meu site.
HTML:
Grupo Alura
- Educação
-
Casa do código
-
Caelum
<ul class="lista-rodape">
<li class="lista-rodape__titulo">Educação online</li>
<li class="lista-rodape__item">
<img src="./estilos/img/Alura.svg" alt="Logo da alura">
<a href="#" class="lista-rodape__link">Alura</a>
</li>
<li class="lista-rodape__item">
<img src="./estilos/img/AluraEmpresas.svg" alt="Logo da alura para empresas">
<a href="#" class="lista-rodape__link">Alura Para Empresas</a>
</li>
<li class="lista-rodape__item">
<img src="./estilos/img/AluraLATAM.svg" alt="Logo da alura latam">
<a href="#" class="lista-rodape__link">Alura LATAM</a>
</li>
<li class="lista-rodape__item">
<img src="./estilos/img/AluraStart.svg" alt="Logo da alura start">
<a href="#" class="lista-rodape__link">Alura Start</a>
</li>
<li class="lista-rodape__item">
<img src="./estilos/img/MusicDot.svg" alt="MusicaDot">
<a href="#" class="lista-rodape__link">MusicaDotitem
</li>
<li class="lista-rodape__item">
<img src="./estilos/img/AluraLingua.svg" alt="Logo da alura língua">
<a href="#" class="lista-rodape__link">Alura Língua</a>
</li>
<li class="lista-rodape__item">
<img src="./estilos/img/PM3.svg" alt="PM3">
<a href="#" class="lista-rodape__link">PM3</a>
</li>
</ul>
<ul class="lista-rodape">
<li class="lista-rodape__titulo">Comunidade</li>
<li class="lista-rodape__item">
<img src="./estilos/img/HipstersTech.svg" alt="Foto do Hipsters ponto Tech">
<a href="#" class="lista-rodape__link">Hipsters ponto Tech</a>
</li>
<li class="lista-rodape__item">
<img src="./estilos/img/ScubaDev.svg" alt="Foto do Scuba Dev">
<a href="#" class="lista-rodape__link">Scuba Dev</a>
</li>
<li class="lista-rodape__item">
<img src="./estilos/img/LayersTech.svg" alt="Foto do Layers ponto Tech">
<a href="#" class="lista-rodape__link">Layers ponto Tech</a>
</li>
<li class="lista-rodape__item">
<img src="./estilos/img/LikeABoss.svg" alt="Foto do Like a Boss">
<a href="#" class="lista-rodape__link">Like a Boss</a>
</li>
<li class="lista-rodape__item">
<img src="./estilos/img/CarreiraSemFronteira.svg" alt=" Foto do Carreira sem Fronteira">
<a href="#" class="lista-rodape__link">Carreira sem Fronteira</a>
</li>
<li class="lista-rodape__item">
<img src="./estilos/img/HipstersJobs.svg" alt="Foto do HipstersJobs">
<a href="#" class="lista-rodape__link">Hipsters ponto Jobs</a>
</li>
<li class="lista-rodape__item">
<img src="./estilos/img/GUJ.svg" alt="Foto GUJ">
<a href="#" class="lista-rodape__link">GUJ</a>
</li>
</ul>
</footer>
CSS :
@media screen and (min-width: 1024px) {
.rodape {
display: flex;
justify-content: space-around;
}
.lista-rodape__item {
display: flex;
align-items: center;
margin: 0.6em 0;
}
.lista-rodape {
display: block;
}
.lista-rodape__link {
color: var(--cinza);
text-decoration: none;
margin: 0.6em;
}
.lista-rodape__titulo {
font-size: 14px;
color: var(--cinza-claro);
}
.rodape__titulo {
font-size: 24px;
}
}