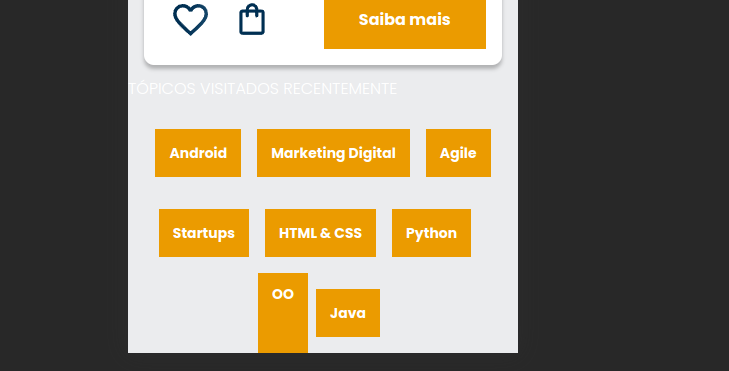
Oi! Alguém poderia dar uma olhada no meu código? Não estou conseguindo colocar um background e esse item ficou esquisito. 
css
.topicos {
background: var(--gradiente-azul);
text-align: center;
padding: 1em 0;
}
.topicos__titulo {
color: var(--branco);
font-weight: 300;
margin-bottom: 1em;
}
.topicos__lista{
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.topicos__item {
margin: 2em 0.5em;
}
.topicos__link{
text-decoration: none;
color: var(--branco);
padding:1em;
background-color: var(--laranja);
font-size: 14px;
font-weight: 700;
}
index
</section class="topicos">
<h2 class="topicos__titulo">TÓPICOS VISITADOS RECENTEMENTE</h2>
<ul class="topicos__lista">
<il class="topicos__item">
<a href="#" class="topicos__link">Android</a>
</il>
<il class="topicos__item">
<a href="#" class="topicos__link">Marketing Digital</a>
</il>
<il class="topicos__item">
<a href="#" class="topicos__link">Agile</a>
</il>
<il class="topicos__item">
<a href="#" class="topicos__link">Startups</a>
</il>
<il class="topicos__item">
<a href="#" class="topicos__link">HTML & CSS</a>
</il>
<il class="topicos__item">
<a href="#" class="topicos__link">Python<a>
</il>
<il class="topicos__item">
<a href="#" class="topicos__link">OO</a>
</il>
<il class="topicos__item">
<a href="#" class="topicos__link">Java</a>
</il>
</ul>
<section>
se precisarem de mais alguma informção eu passo



