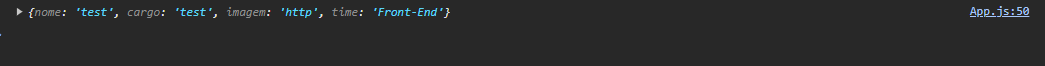
depois que eu coloquei (props.colaboradores.lenght > 0) meu site paro de criar o card, quando preencho o formulário o objeto e criado porém nao aparece o card
import Colaborador from '../Colaborador/Colaborador'
import './Time.css'
const Time = (props) => {
return (
(props.colaboradores.lenght > 0) ? <section className='time' style={{backgroundColor: props.corSecundaria}}>
<h3 style={{borderColor: props.corPrimaria}}>{props.nome}</h3>
<div className='colaboradores'>
{props.colaboradores.map( colaborador => <Colaborador nome={colaborador.nome} cargo={colaborador.cargo} imagem={colaborador.imagem} />)}
</div>
</section>
: ''
)
}
console.log(Time)
export default Time