Não consigo mover ou estilizar o .swiper-pagination com os exemplos da aula
Html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width = device-width, initial-scale= 1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700&display=swap" rel="stylesheet">
<link rel="stylesheet"href="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.css"/>
<link rel="stylesheet" href="styles/reset.css">
</head>
<body>
<header class="cabeçalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabeçalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Programaçao</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Front-end</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">business</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Infraestrutura</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Desing UX</a></li>
</ul>
<img src="img/Logo.svg" alt="Logo AluraBooks" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="img/favoritos.svg" alt="MEus Favoritos" class="container__imagem"></a>
<a href="#"><img src="img/carrinho.svg" alt="Carrinho de compras" class="container__imagem"></a>
<a href="#"><img src="img/usuario.svg" alt="Meu perfil" class="container__imagem"></a>
</div>
</header>
<section class="banner">
<h2 class="banner__titulo">Já sabe por onde começar?</h2>
<p class="banner__paragrafo">Encontre em nossa estante o que precisa para seu desenvolvimento!</p>
<input type="search" class="banner__search" placeholder="Qual será sua próxima leitura?">
</section>
<section class="carrocel">
<h2 class="carrocel__titulo">Novos lançamentos </h2>
<!-- Slider main container -->
<div class="swiper">
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="img/ApacheKafka.svg" alt=""></div>
<div class="swiper-slide"><img src="img/Guia Front-end.svg" alt=""></div>
<div class="swiper-slide"><img src="img/Portugol.svg" alt=""></div>
<div class="swiper-slide"><img src="img/Tuning.svg" alt=""></div>
<div class="swiper-slide"><img src="img/Angular.svg" alt=""></div>
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div>
</section>
<script src="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.js"></script>
<script>
const swiper = new Swiper('.swiper', {
spaceBetween: 10,
slidesPerView: 3,
pagination: {
el: '.swiper-pagination',
type: 'bullets',
},
});
</script>
</div>
</body>
</html>
Css
.carrocel__titulo{
background-color: var(--branco);
font-size:18px;
font-weight:700;
font-family:var(--fonte-principal);
text-transform: uppercase;
text-align: center;
color: var(--laranja);
padding: 1em 0 0.5em 0;
}
.swiper-slide img {
width:100%;
}
div[class=swiper-button-prev], div[class=swiper-button-next] {
display: none;
}
.swiper-pagination{
position: initial ;
margin: 1em 0 ;
}
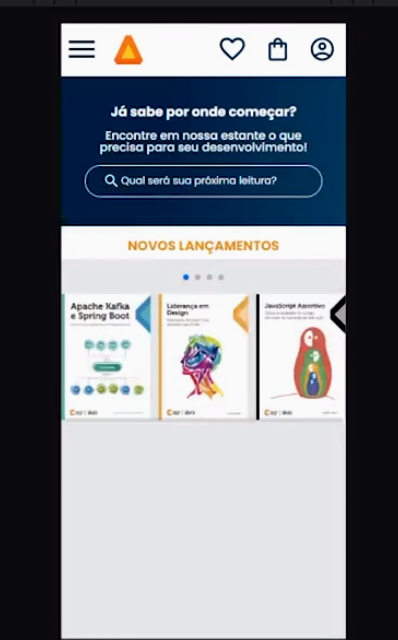
como fica

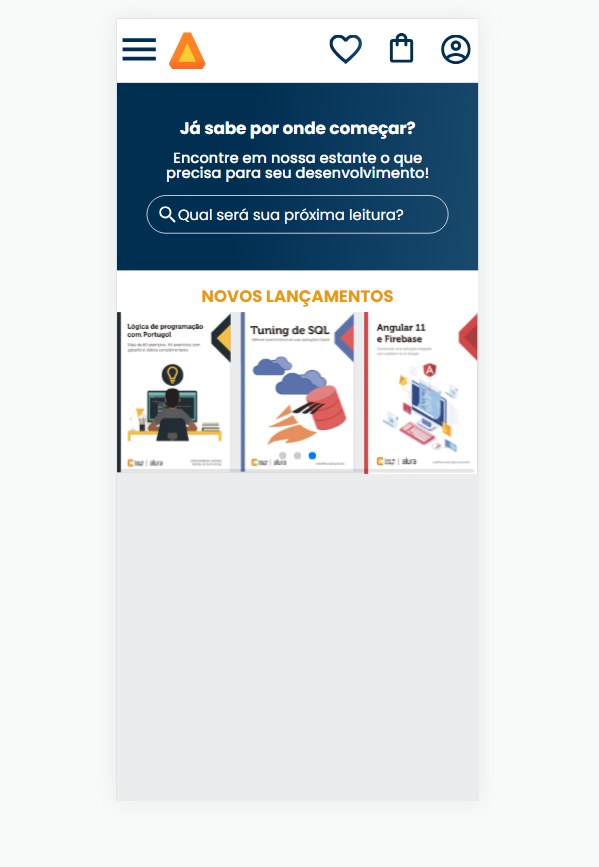
como era pra ficar