Boa noite, já revisei o código várias vezes e não achei o erro. Quem puder me ajudar agradeço.



Boa noite, já revisei o código várias vezes e não achei o erro. Quem puder me ajudar agradeço.



Olá Samuel,
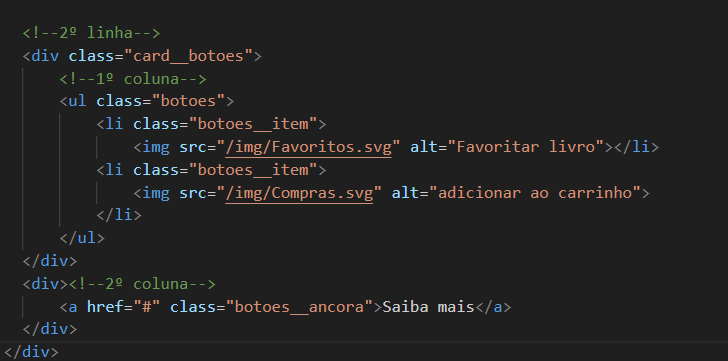
A tag âncora tem que estar dentro da div card__botoes.
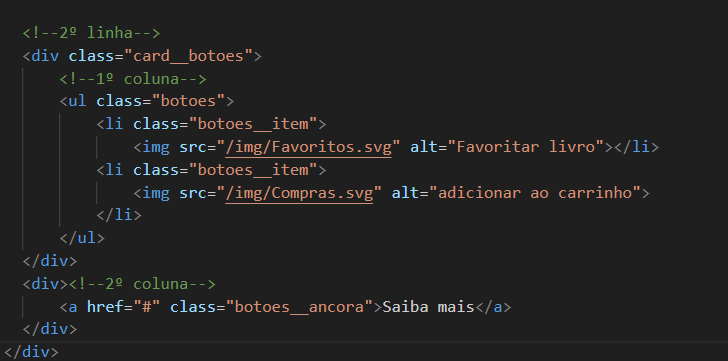
<!-- 2ª linha -->
<div class="card__botoes">
<!-- 1ª coluna -->
<ul class="botoes">
<li class="botoes__item"><img src="img/Favoritos.svg" alt="Favoritar livro"></li>
<li class="botoes__item"><img src="img/Compras.svg" alt="Adicionar a sacola de compras"></li>
</ul>
<!-- 2ª coluna -->
<a class="botoes__ancora" href="#">Saiba mais</a>
</div>
Assim ela entra no flexbox e é posicionada na mesma linha que os ícones.
Valeu Eduardo!