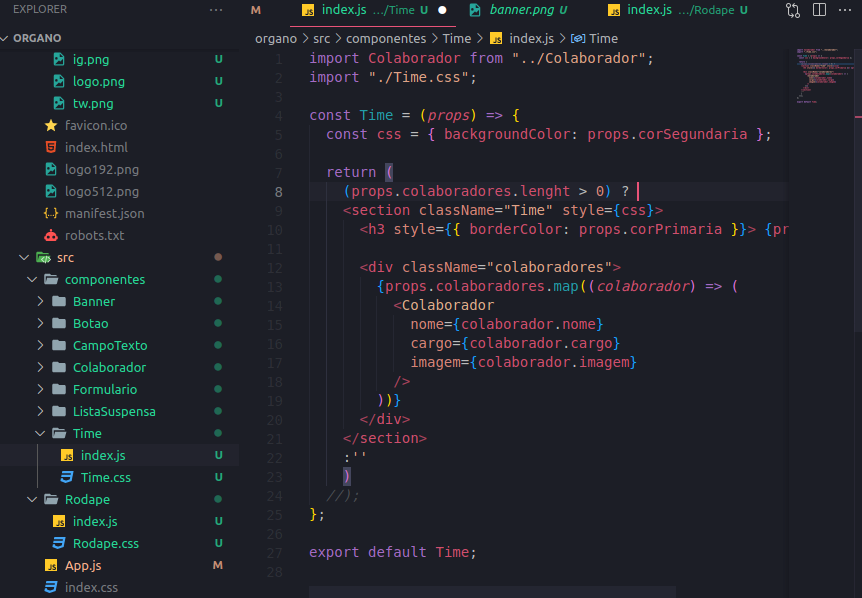
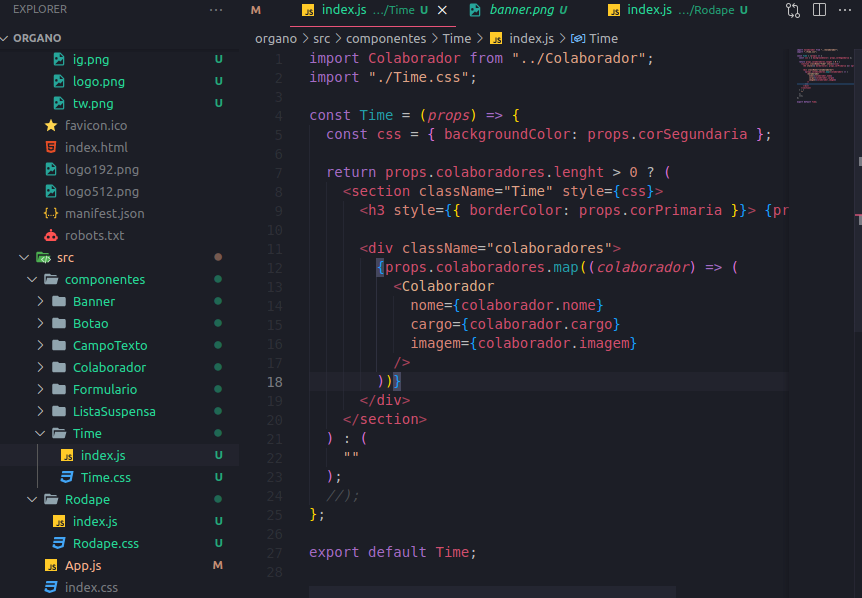
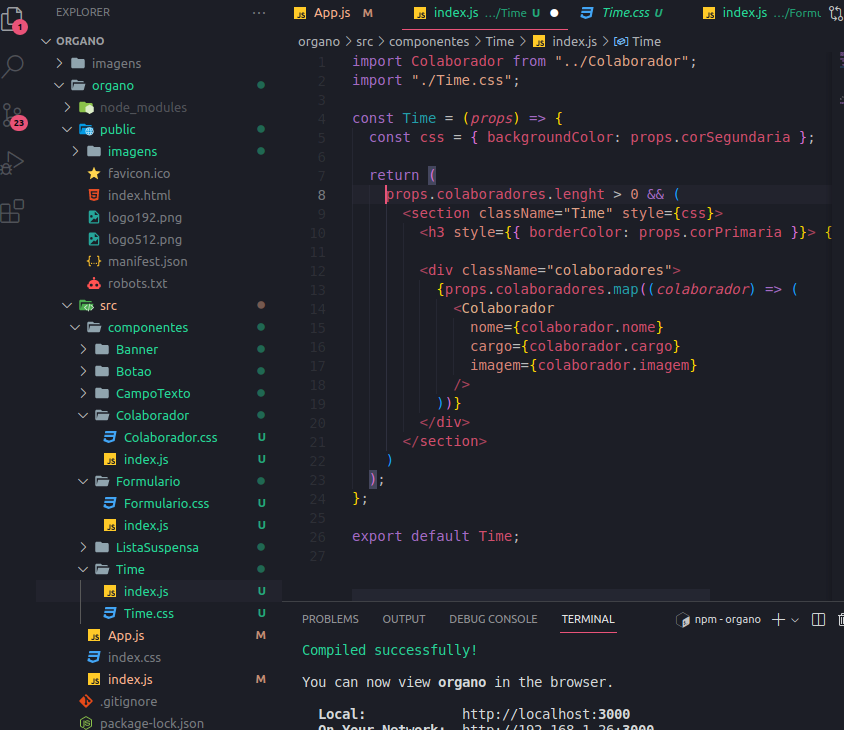
minha espreção nao deu certo. com relação adeixar somente os times que tem cadastro import Colaborador from "../Colaborador";
import "./Time.css";
import Colaborador from "../Colaborador";
import "./Time.css";
const Time = (props) => { const css = { backgroundColor: props.corSegundaria };
return ( props.colaboradores.lenght > 0 && (
<h3 style={{ borderColor: props.corPrimaria }}> {props.nome} <div className="colaboradores">
{props.colaboradores.map((colaborador) => (
<Colaborador
nome={colaborador.nome}
cargo={colaborador.cargo}
imagem={colaborador.imagem}
/>
))}
</div>
</section>
)); };
export default Time;