Ola boa tarde tudo bem? Estou com um erro mas ainda nao identifiquei ja fiz varias vezes acredito que e simples ou uma falta de atenção mas poderia me ajudar?
Erro; ReferenceError: movimentaCarro is not defined
codigo
let imagemDaEstrada; let imagemDoAtor; let imagemCarro;
//variaveis do carro let xCarro = 600;
function preload(){ imagemDaEstrada = loadImage("imagens/estrada.png") imagemDoAtor = loadImage("imagens/ator-1.png") imagemCarro = loadImage("imagens/carro-1.png")
}
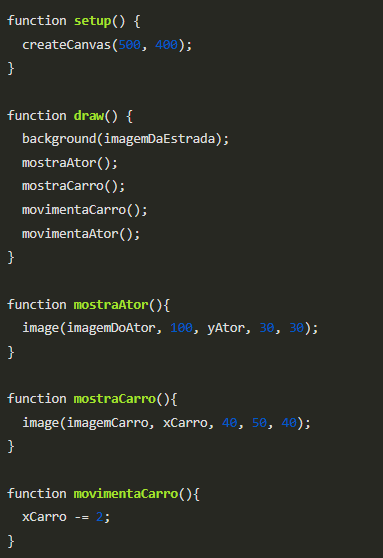
function setup() { createCanvas(500, 400); }
function draw() { background(imagemDaEstrada); mostraAtor(); mostraCarro(); movimentaCarro(); }
function mostraAtor(){ image(imagemDoAtor, 100, 368, 25, 25) }
function mostraCarro(){ image(imagemCarro, xCarro, 40, 80, 40)
function movimentaCarro(){ xCarro = xCarro - 2
}
}