Oi Hugo, tudo bem contigo?
O seu problema no caso seria apenas uma questão de zoom da própria página mesmo, ou seja, para resolver esse problema seria mais uma questão de diminuir o zoom da tela usando o espaço de comando do notebook para diminuir o zoom da página.
Para mudar o tamanho com a area de comando do not, você pode localizar o mouse sobre o projeto e usar dois dedos para mudar o tamanho e navegar pelo projeto.
- Outra opção seria mudar o zoom automático dessa tag aqui:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
- Aqui podemos mudar o zoom inicial aplicado na tela quando o site abre. No momento ele está com o parâmetro 1.0 correspondente à 100%, mas se você mudar para por exemplo 0.25 ele irá abrir com 25% de zoom, ou então 0.67, ele terá 67% por cento de zoom ao abrir. E se nós mudarmos para 1.37 teremos 137% de zoom, se colocar 1.5 ele terá 150% de zoom, se colocar 2.0 teremos 200%, enfim, o ritmo e o funcionamento é esse.
Detalhe que essa tag geralmente fica na tag head.
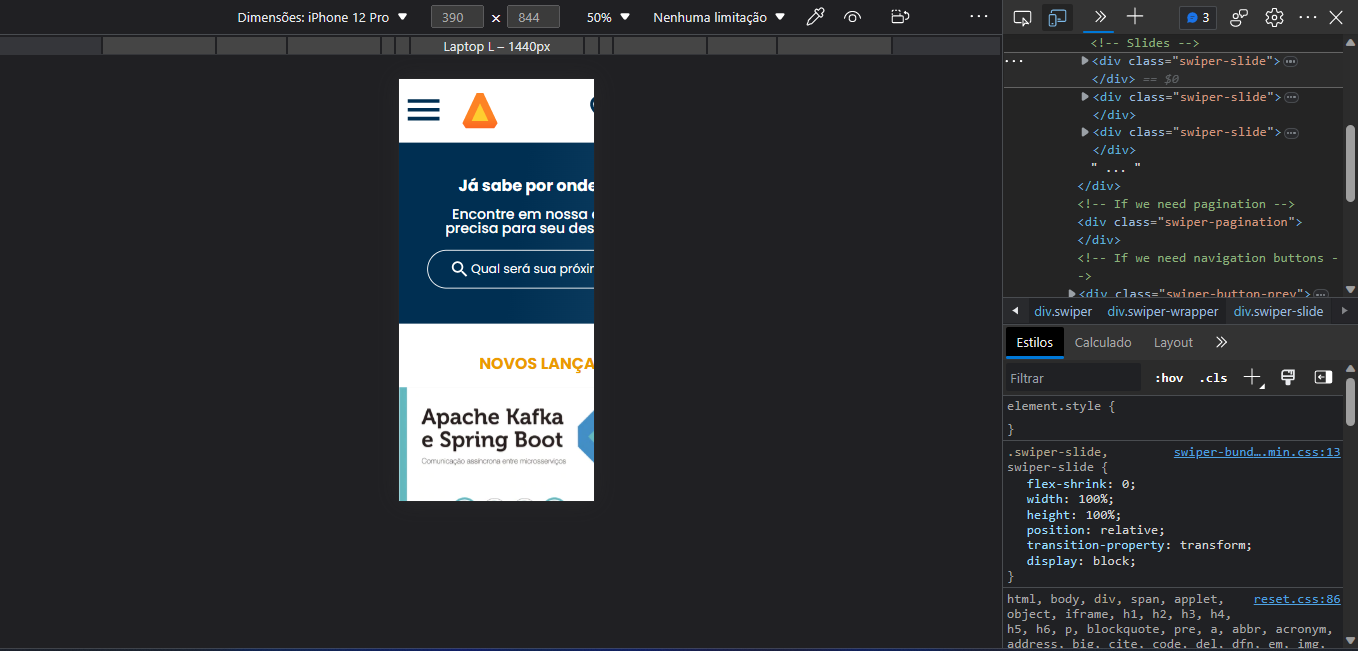
No gif abaixo eu mostro exatamente o que mencionei antes, primeiro eu mudo o zoom usando o espaço de controle de movimentação do mouse do notebook, e depois eu faço o mesmo usando a tag meta.

Em suma seria isso, caso você precise de auxílio adicional recorra ao fórum, porém tente compartilhar seu projeto para que eu possa estar verificando ele para ver se tem algo de errado com o código, mas tente essas soluções que mostrei anteriormente.
Espero ter ajudado, abraços e bons estudos.
Caso este post tenha lhe ajudado, por favor marque ele como solução! ✓