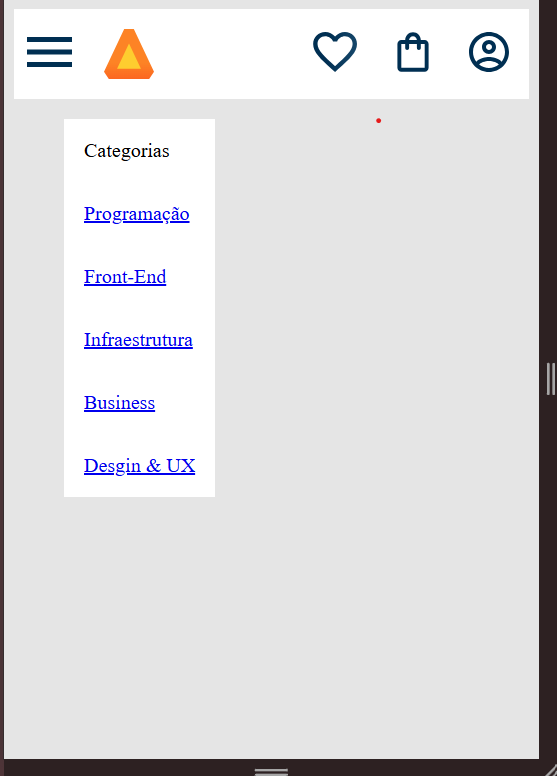
Minha lista do menu está fora de alinhamento e não encontrei o motivo... poriam me ajudar?
.cabecalho-menu-hamburguer {
width: 24px;
height: 24px;
background-image: url("../img/Menu.svg");
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container {
display: flex;
align-items: center;
}
.container-imagem {
padding: 1em;
}
.lista-menu {
display: none;
position: absolute;
top: 100%;
list-style: none;
}
.container-botao:checked ~ .lista-menu {
display: block;
}
.container-botao {
display: none;
}
.lista-menu-titulo,
.lista-menu-item {
padding: 1em;
background-color: var(--branco);
}