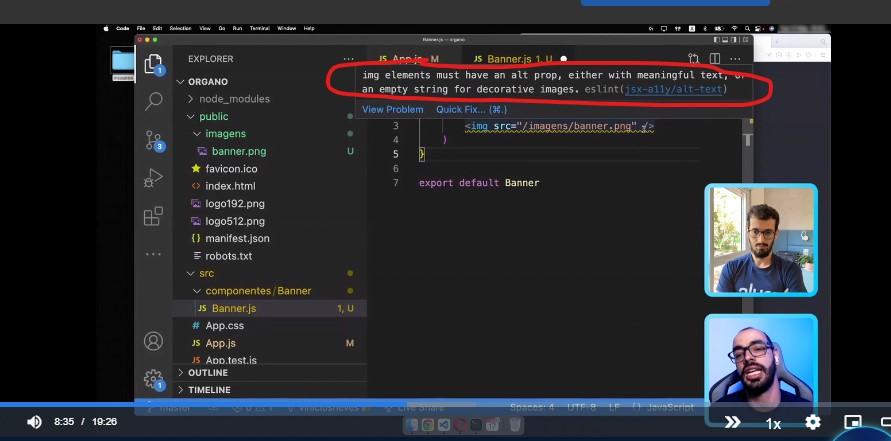
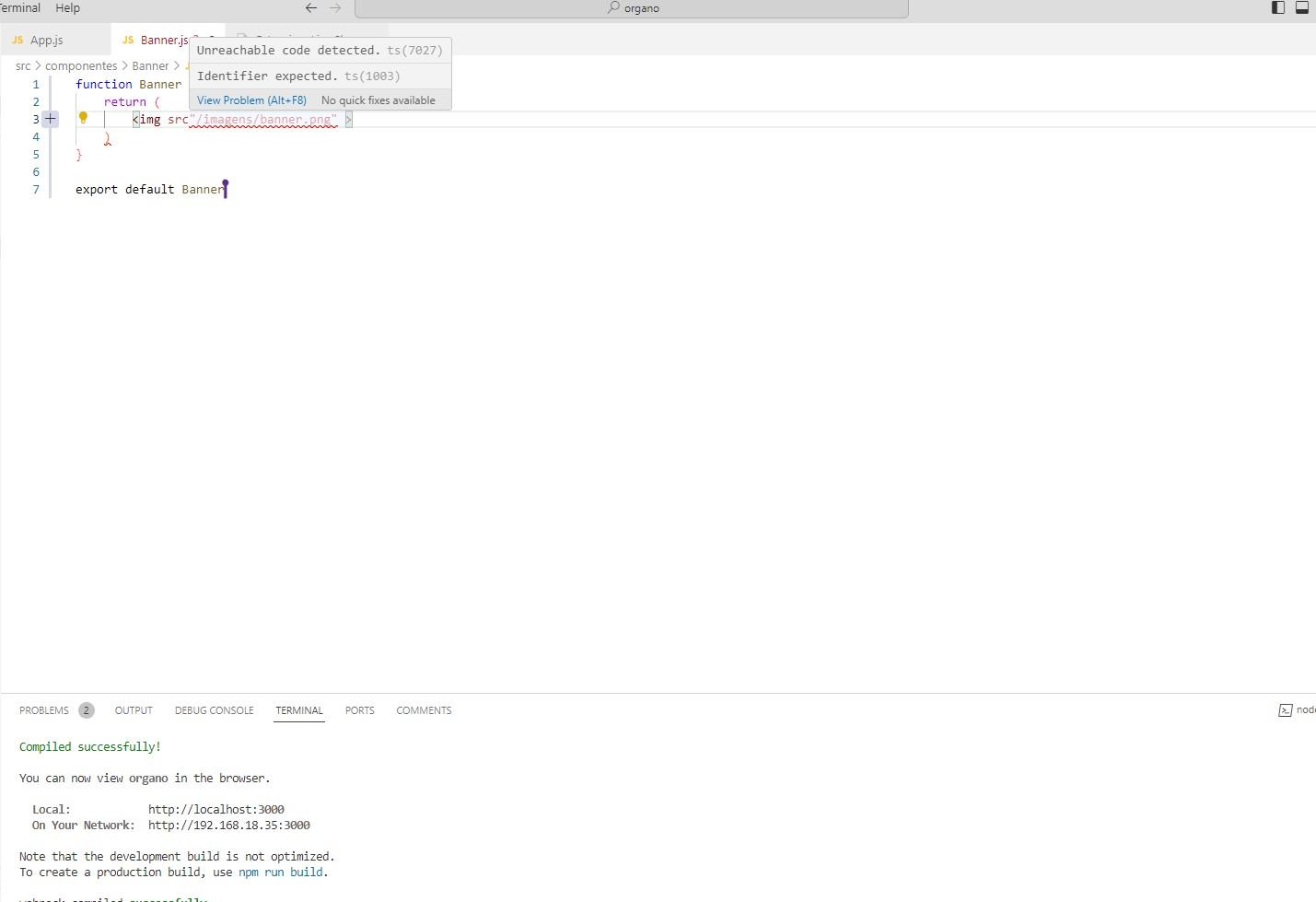
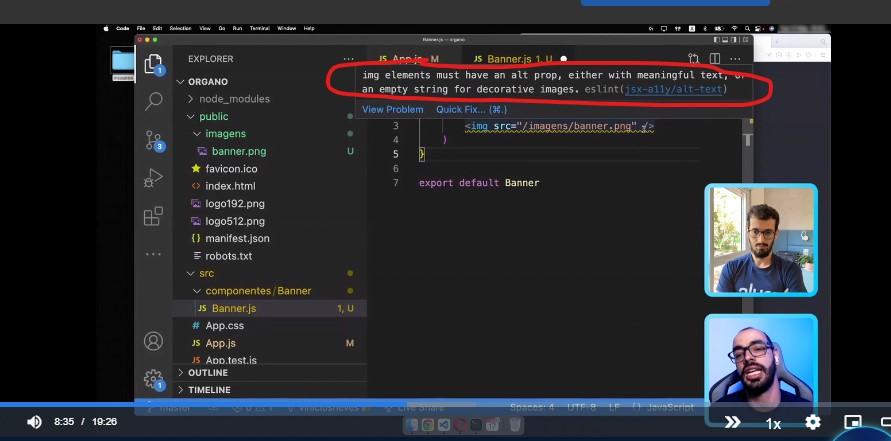
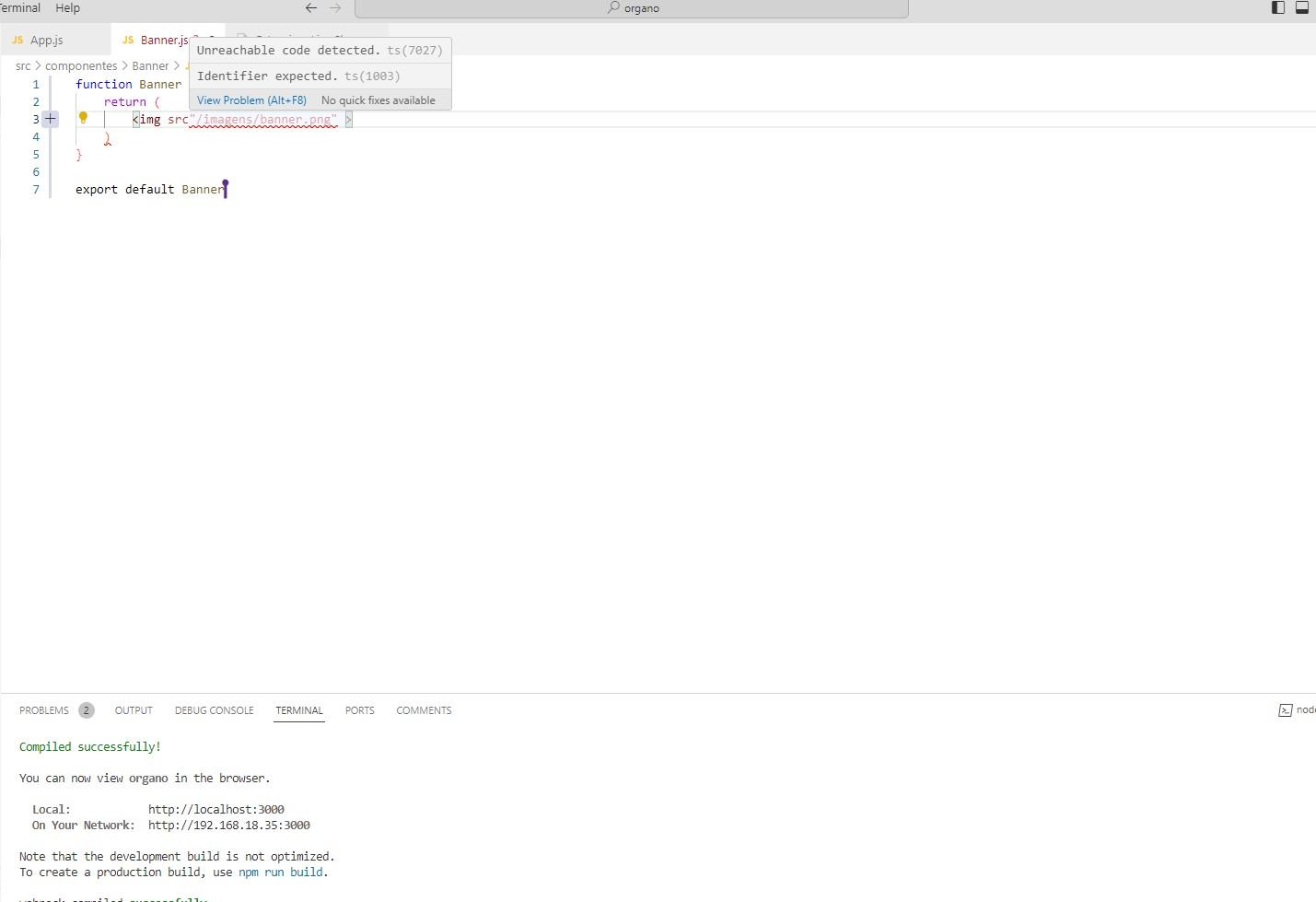
Meu VsCode não apareceu a mensagem de Warning conforme descrito na aula. O que eu devo fazer para aparecer?


Meu VsCode não apareceu a mensagem de Warning conforme descrito na aula. O que eu devo fazer para aparecer?


Olá, Guilherme!
Pelo que entendi, você está tendo dificuldades em ver as mensagens de Warning no seu VSCode ao desenvolver com React. Existem algumas possibilidades para resolver esse problema. Vou te dar algumas sugestões:
Verifique se você está utilizando a extensão ESLint ou algum plugin relacionado para o VSCode. Essas ferramentas são responsáveis por exibir mensagens de Warning e ajudar na escrita do código. Certifique-se de que elas estão instaladas e configuradas corretamente.
Verifique se o arquivo de configuração do ESLint está presente no seu projeto. Geralmente, esse arquivo é chamado de .eslintrc ou .eslintrc.json. Ele contém as regras e configurações do ESLint para o seu projeto. Se ele estiver faltando, você pode criar um novo arquivo e configurá-lo de acordo com as suas preferências.
Certifique-se de que o ESLint está configurado para exibir mensagens de Warning. No arquivo de configuração do ESLint, verifique se a propriedade warn está habilitada. Por exemplo:
{
"rules": {
"no-console": "warn"
}
}
Essa configuração vai fazer com que o ESLint exiba um Warning sempre que você utilizar a função console.log, por exemplo.
eslint-plugin-react. Esse plugin contém regras específicas para o desenvolvimento com React e pode te ajudar a identificar problemas no seu código.Espero que essas sugestões possam te ajudar a resolver o problema. Lembre-se de sempre verificar a documentação do ESLint e dos plugins que você está utilizando para entender melhor como configurá-los corretamente.
Se tiver mais alguma dúvida, é só me dizer! Espero ter ajudado e bons estudos!