

Estou com um problema na separação entre as "colunas"
<div class="card">
<!--1º Linha-->
<div class="card__descriçao">
<!--1º Coluna-->
<div class="descrição">
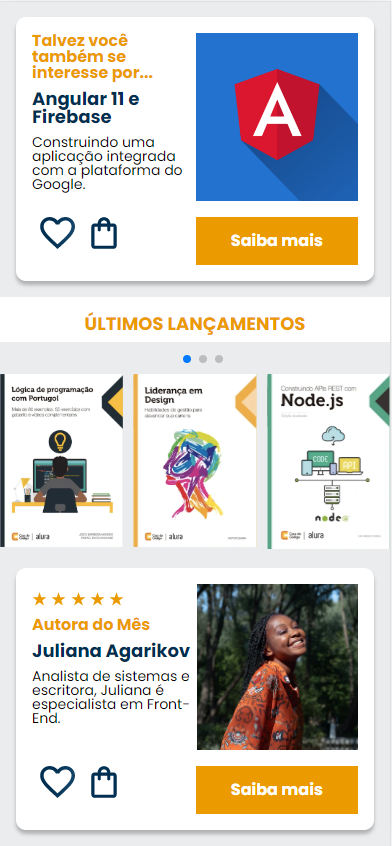
<h3 class="descrição__titulo">Talvez você também se interesse por...</h3>
<h2 class="descrição__titulo__livro">Angular 11 e Firebase</h2>
<p class="descrição__texto">Construindo uma aplicação integrada com a plataforma do Google.</p>
</div>
<!--2º Coluna-->
<img src="img/Angular.svg" class="descrição__imagem" alt="Letra A em vermelho">
</div>
<!--2º Linha -->
<div class="card__botões">
<!--1º Coluna-->
<ul class="botões">
<li class="botões__item"><img src="img/Favoritos.svg" alt="Favoritar Livro"></li>
<li class="botões__item"><img src="img/Compras.svg" alt="Comprar Livro"></li>
</ul>
<!--2º Coluna-->
<a href="#" class="botões__ancora">Saiba mais</a>
</div>
</section>
<!--Parte 2, feita sozinho-->
<section class="carrossel">
<h2 class="carrossel__titulo">Últimos Lançamentos</h2>
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="img/Portugol.svg" alt="Livro aprendendo Portugol"></div>
<div class="swiper-slide"><img src="img/Liderança.svg" alt="Livro Liderança em design"></div>
<div class="swiper-slide"><img src="img/Nodejs.svg" alt="Livro Construindo API com NODE js"></div>
<div class="swiper-slide"><img src="img/Tuning.svg" alt="Livro tuning SQL"></div>
<div class="swiper-slide"><img src="img/Arquitetura.svg" alt="Livro arquitetura de software"></div>
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<!--Parte 3, feita sozinho-->
<div class="card">
<!--1º Linha-->
<div class="card__descriçao">
<!--1º Coluna-->
<div class="descrição">
<img src="img/Star.svg" class="estrela" alt="Avaliação">
<img src="img/Star.svg" class="estrela" alt="Avaliação">
<img src="img/Star.svg" class="estrela" alt="Avaliação">
<img src="img/Star.svg" class="estrela" alt="Avaliação">
<img src="img/Star.svg" class="estrela" alt="Avaliação">
<h3 class="descrição__titulo">Autora do Mês</h3>
<h2 class="descrição__titulo__livro">Juliana Agarikov</h2>
<p class="descrição__texto">Analista de sistemas e escritora, Juliana é especialista em Front-End.</p>
</div>
<!--2º Coluna-->
<img src="img/Perfil-escritora.svg" class="descrição__imagem" alt="Imagem da Escritora">
</div>
<!--2º Linha -->
<div class="card__botões">
<!--1º Coluna-->
<ul class="botões">
<li class="botões__item"><img src="img/Favoritos.svg" alt="Favoritar Livro"></li>
<li class="botões__item"><img src="img/Compras.svg" alt="Comprar Livro"></li>
</ul>
<!--2º Coluna-->
<a href="#" class="botões__ancora">Saiba mais</a>
</div>
</section>
<!--SEMPRE DEIXAR O SCRIPT NO FINAL DO CÓDIGO-->
<script src="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.js"></script>
<script>
const swiper = new Swiper('.swiper', {
spaceBetween: 10,
slidesPerView: 3,
pagination: {
el: '.swiper-pagination',
type: 'bullets',
},
});
</script>
</body>
</html>



