
@import url("./styles/header.css");
@import url("./styles/banner.css");
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700&display=swap');
:root {
--cor-de-fundo:#EBECEE;
--branco:#FFF;
--laranja: #EB9B00;
--azul-degrade:linear-gradient(97.54deg, #002F52 10%, #326589 95%);
--fonte-principal: "Poppins";
}
body {
background-color: var(--cor-de-fundo);
font-family: var(--fonte-principal);
font-size: 16px;
font-weight: 400;
}
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
</head>
<body>
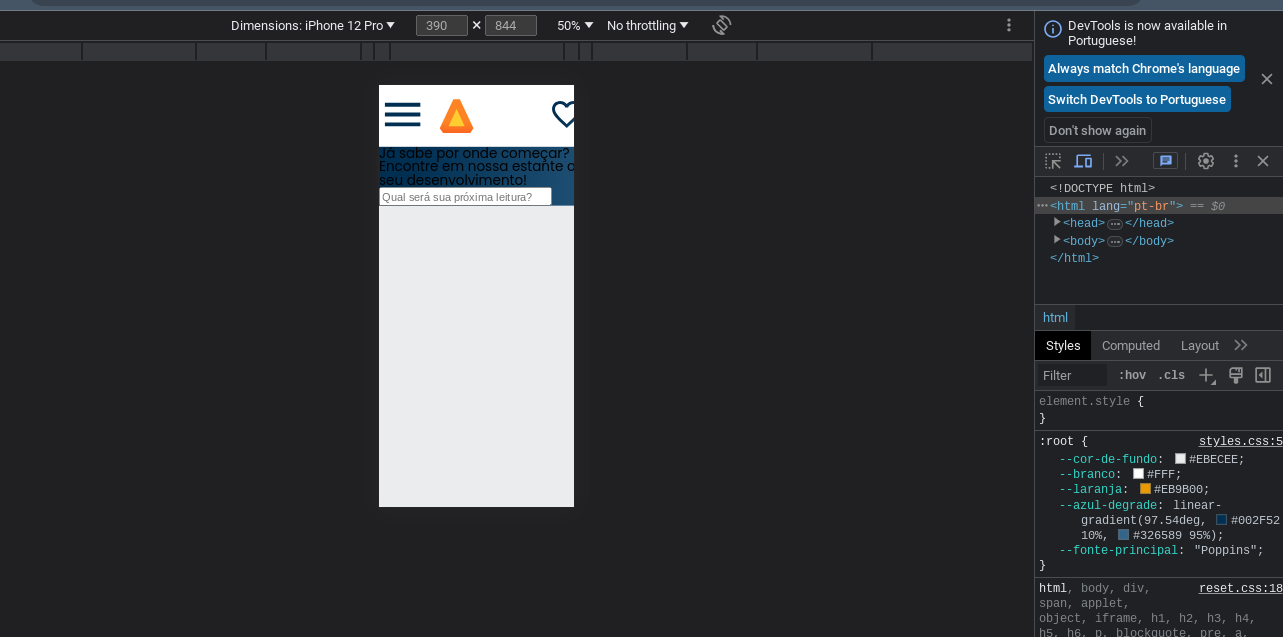
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container_botao">
<label for="menu">
<span class="cabecalho_menu-hamburguer container_imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu_titulo">Categorias</li>
<li class="lista-menu_item">
<a href="#" class="lista-menu_link">Progração</a>
</li>
<li class="lista-menu_item">
<a href="#" class="lista-menu_link">Front-end</a>
</li>
<li class="lista-menu_item">
<a href="#" class="lista-menu_link">Infraestrutura</a>
</li>
<li class="lista-menu_item">
<a href="#" class="lista-menu_link">Business</a>
</li>
<li class="lista-menu_item">
<a href="#" class="lista-menu_link">Design & UX</a>
</li>
</ul>
<img src="./assets/Logo.svg" alt="Logo da AluraBooks" class="container_imagem">
</div>
<div class="container">
<a href="#"><img src="./assets/Favoritos.svg" alt="Meus Favoritos" class="container_imagem"></a>
<a href="#"><img src="./assets/Sacola.svg" alt="Minhas Compras" class="container_imagem"></a>
<a href="#"><img src="./assets/Usuario.svg" alt="Meu Usuario" class="container_imagem"></a>
</div>
</header>
<section class="banner">
<h2 class="banner_titulo">Já sabe por onde começar?</h2>
<p class="banner_texto">Encontre em nossa estante o que precisa para seu desenvolvimento!</p>
<input type="search" class="banner_pesquisa" placeholder="Qual será sua próxima leitura?">
</section>
</body>
</html>
.cabecalho_menu-hamburguer {
width: 24px;
height: 24px;
background-image: url("../assets/menu.svg");
display: inline-block;
background-size: cover;
}
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container {
display: flex;
align-items: center;
}
.container_imagem {
padding: 1em;
}
.lista-menu {
display: none;
position: absolute;
top: 100%;
width: 60vw;
}
.container_botao:checked~.lista-menu {
display: block;
}
.lista-menu_titulo, .lista-menu_item {
padding: 1em;
background-color: var(--branco);
}
.lista-menu_titulo {
color: var(--laranja);
font-weight: 700;
}
.lista-menu_link {
background: var(--azul-degrade);
background-clip: text;
-webkit-background-clip: text;
background-clip: text;
text-transform: uppercase;
text-decoration: none;
}
.container_botao {
display: none;
}
.banner {
background: var(--azul-degrade);
}




