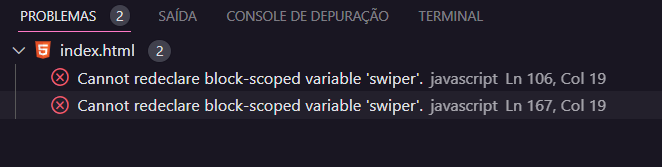
Ele fica assim, já revisei todo o código e não consigo achar o erro.
Não mostra nem os pontinhos acima, e nem as setas.

Aqui está meu código HTML
<section class="carrossel">
<h2 class="carrossel__titulo">Mais vendidos</h2>
<div class="swiper">
<div class="swiper-pagination"></div>
<div class="swiper-wrapper">
<!--slides-->
<div class="swiper-slide"><img src="img/ApacheKafka.svg" alt="Livro sobre apache kafka e spring boot da alura books"></div>
<div class="swiper-slide"><img src="img/Liderança.svg" alt="Livro sobre liderança em design da alura books"></div>
<div class="swiper-slide"><img src="img/Construct.svg" alt="Livro sobre criação de jogos"></div>
<div class="swiper-slide"><img src="img/Javascript.svg" alt="Livro sobre JavaScript"></div>
<div class="swiper-slide"><img src="img/Gestão.svg" alt="Livro sobre gestão de produtos"></div>
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div class="card">
<!--1º linha-->
<div class="card__descricao-autora">
<div class="descricao">
<img src="img/Estrelinhas.svg" alt="Avaliação 5 Estrelas" class="descricao__estrelas">
<h3 class="descricao__titulo">Autora do Mês</h3>
<h2 class="descricao__titulo-livro">Juliana Agariko</h2>
<p class="descricao__texto">Analista de sistemas e escritora, Juliana é especialista em Front-End.</p>
</div>
<img src="img/Perfil-escritora 1.svg" alt="foto da autora" class="descricao__imagem">
</div>
<!--2ª linha-->
<div class="card__botoes">
<!--1ª coluna-->
<ul class="botoes">
<li class="botoes__item"><img src="img/Favoritos.svg"></li>
<li class="botoes__item"><img src="img/Compras.svg"></li>
</ul>
<!--2ª coluna-->
<a href="#" class="botoes__ancora">Saiba mais</a>
</div>
</div>
</section>
<script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script>
</body>