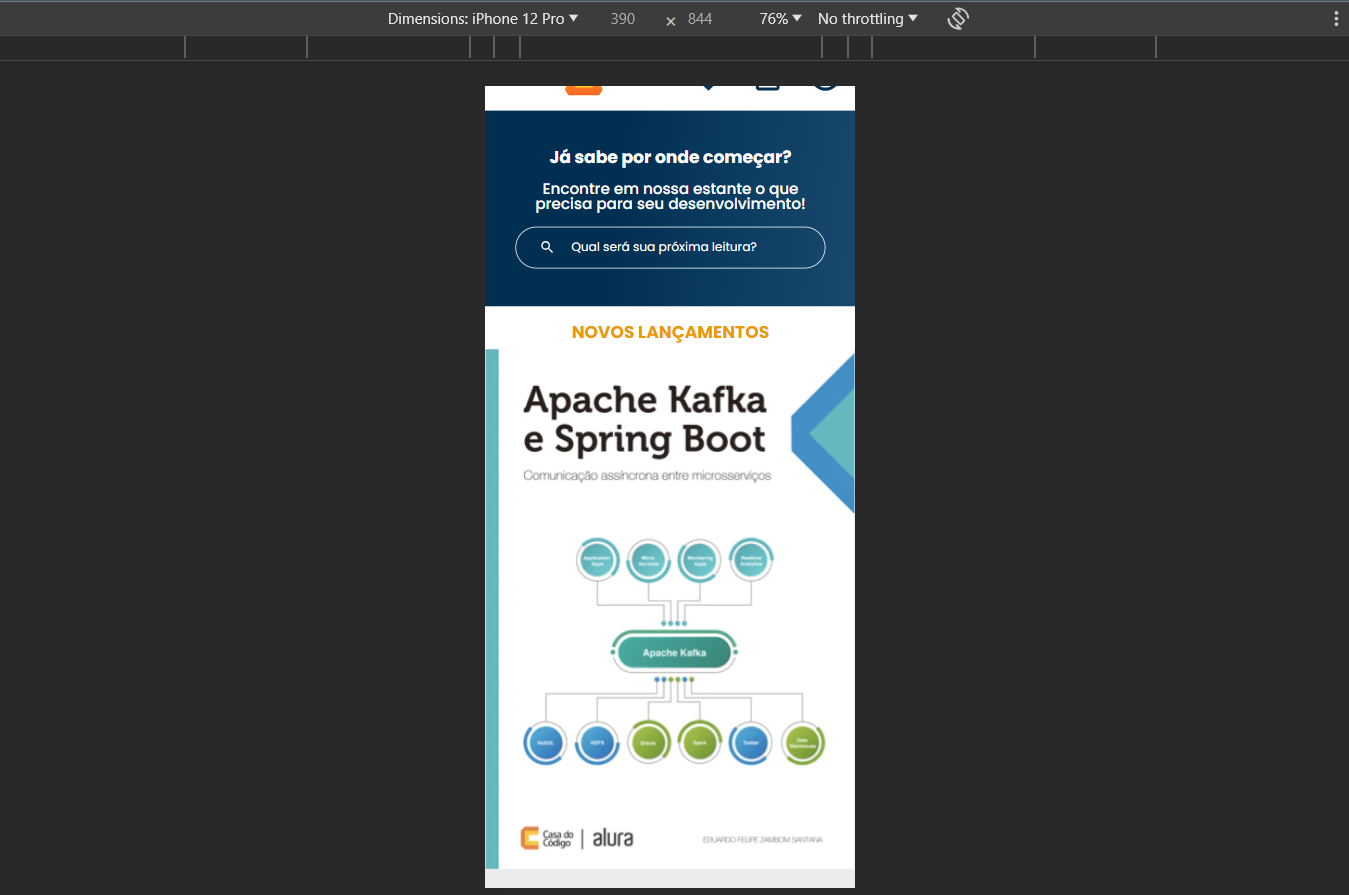
Oi! Meu carrossel não funcionou, será que fiz algo errado? A imagem ficou muito grande e o carrossel não mexe. Não consegui identificar onde ficou errado, se alguém puder me auxiliar, agradeço :)
<!-- Código omitido -->
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;600;700;800;900&display=swap" rel="stylesheet">
</head>
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item
<a href="#" class="lista-menu__link">Front-end</a>
</li>
<li class="lista-menu__item
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item
<a href="#" class="lista-menu__link">Design & UX</a>
</li>
</ul>
<img src="Assets/Logo.svg" alt="Logo da AluraBooks" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="Assets/Favoritos.svg" alt="Meus favoritos" class="container__imagem"></a>
<a href="#"><img src="Assets/Compras.svg" alt="Carrinho de compras" class="container__imagem"></a>
<a href="#"><img src="Assets/Usuario.svg" alt="Meu perfil" class="container__imagem"></a>
</div>
</header>
<section class="banner">
<h2 class="banner__titulo">Já sabe por onde começar?</h2>
<p class="banner__texto">Encontre em nossa estante o que precisa para seu desenvolvimento!</p>
<input type="search" class="banner__pesquisa" placeholder="Qual será sua próxima leitura?">
</section>
<section class="carrossel">
<h2 class="carrossel__titulo">Novos Lançamentos</h2>
<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="Assets/ApacheKafka.svg" alt="Livro sobre Apache Kafka da Alura Books"></div>
<div class="swiper-slide"><img src="Assets/Liderança.svg" alt="Livro sobre liderança em design da Alura Books"></div>
<div class="swiper-slide"><img src="Assets/Javascript.svg" alt="Livro sobre Javascript assertivo da Alura Books"></div>
<div class="swiper-slide"><img src="Assets/Acessibilidade.svg" alt="Livro sobre acessibilidade na web da Alura Books"></div>
<div class="swiper-slide"><img src="Assets/Portugol.svg" alt="Livro sobre lógica de programação com portugol da Alura Books"></div>
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</section>
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css">
const swiper = new Swiper('.swiper', {
spaceBetween: 10,
slidesPerView: 3,
pagination: {
el: '.swiper-pagination',
type: 'bullets',}
});
</script>
<footer></footer>
</body>
</html>
.carrossel__titulo {
color: var(--cor-laranja);
background-color: var(--cor-branco);
text-align: center;
text-transform: uppercase;
font-size: 1.125rem;
font-weight: 700;
padding: 1em 0 0.5em 0;
}
.swiper-slide img {
width: 100%;
}
.swiper-button-prev, .swiper-button-next {
display:none
}
.swiper-pagination {
position: initial;
margin: 0.5em 0;
}