Já tentei alterar algumas coisas no CSS, mas nao resolve.
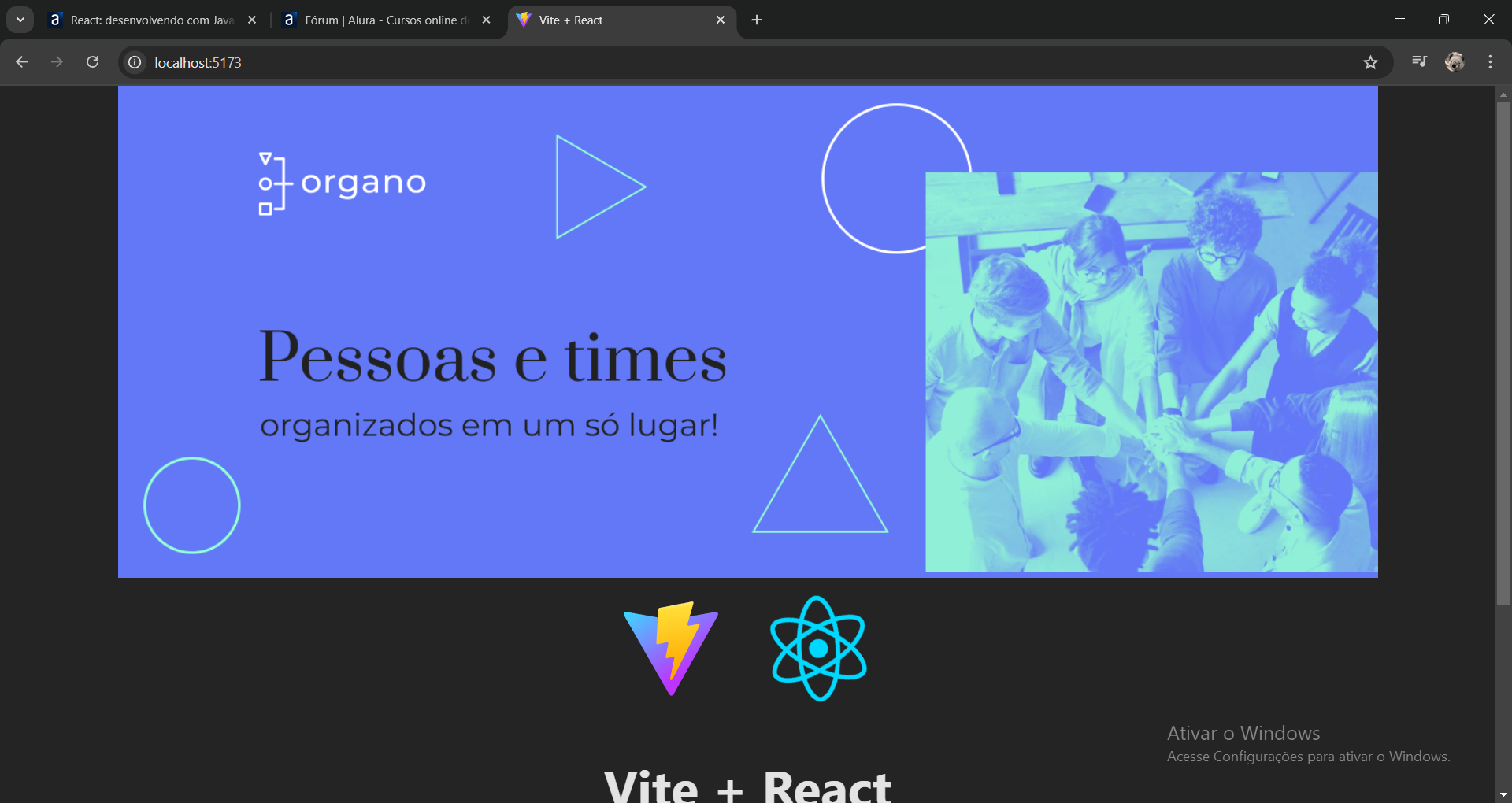
Porém quando dimui a tela, o banner ocupa 100% da tela.

.banner {
background-color: #6278F7;
text-align: center;
}
.banner img {
max-width: 100%;
}
import './Banner.css'
function Banner() {
return (
<header className='banner'>
<img src="/imagens/banner.png" alt="Banner principal"/>
</header>
)
}
export default Banner

