

Olá, Miguel! Tudo bem?
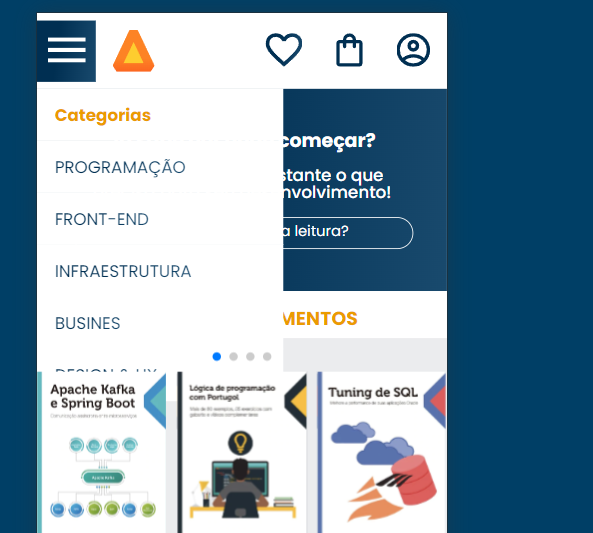
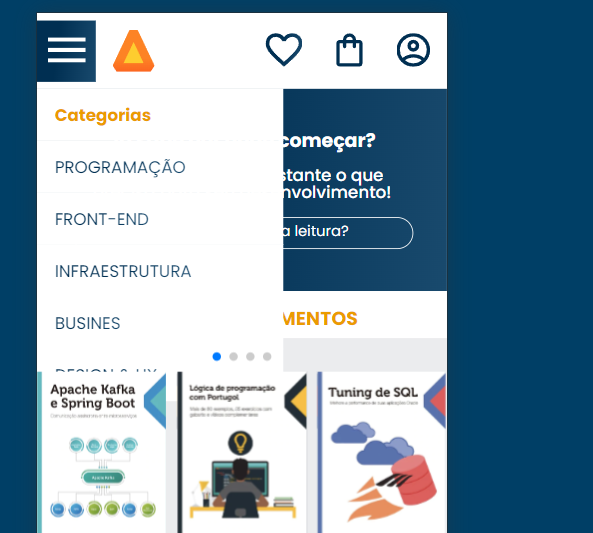
Para resolver isso, você pode tentar aumentar o z-index do menu hambúrguer para garantir que ele fique acima do swiper. Veja abaixo:
.lista-menu {
display: none;
position: absolute;
top: 100%;
width: 60vw;
z-index: 999;
}
Certifique-se de que o elemento do menu tem uma posição definida (absolute), pois o z-index só funciona em elementos posicionados.
Espero ter ajudado. Conte sempre com o apoio do fórum :)
Um abraço e bons estudos!