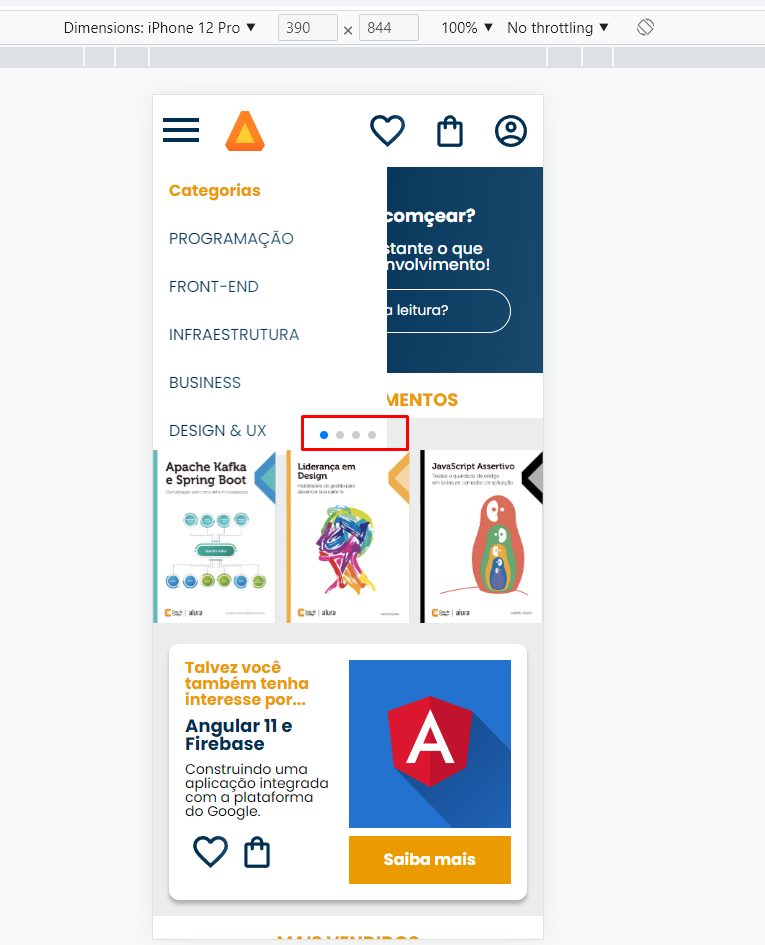
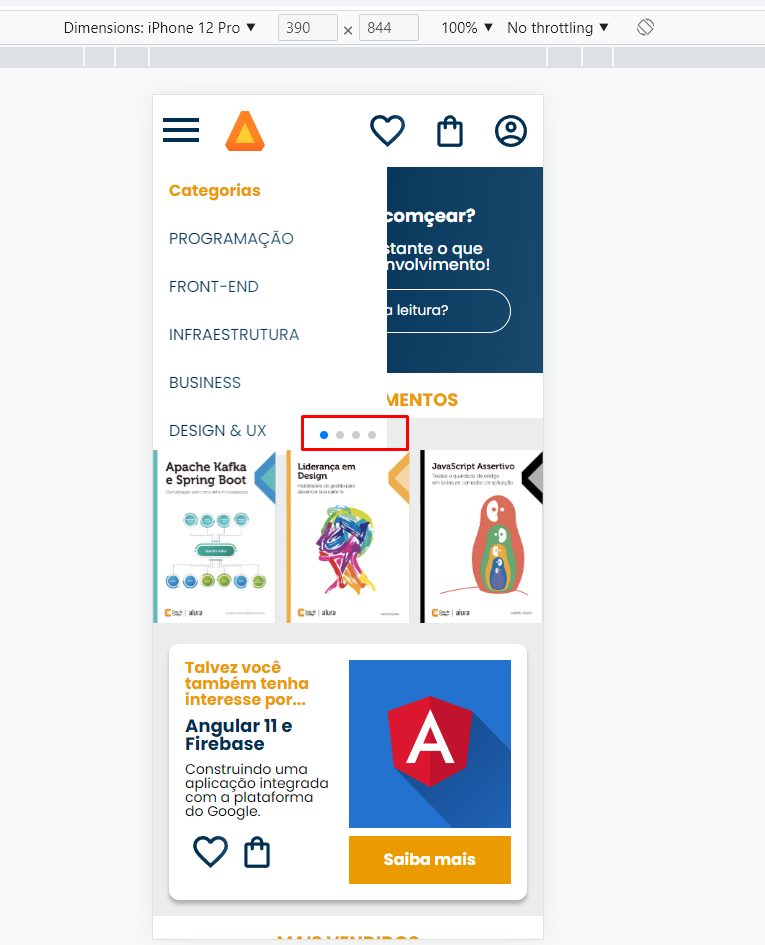
Ao abrir o menu hamburguer é possível fazer com que sobreponha o swiper-pagination? ou seria somente com js, aplicando um evento ao clicar?

Ao abrir o menu hamburguer é possível fazer com que sobreponha o swiper-pagination? ou seria somente com js, aplicando um evento ao clicar?

Olá Daniel! Tudo bem?
Para que o menu hamburguer sobreponha o swiper-pagination, é possível utilizar apenas CSS. Você pode definir a propriedade z-index no seu CSS para que o menu hamburguer fique acima do swiper-pagination.
Você pode adicionar um z-index: 9999; na classe lista__menu segue um exemplo de código CSS que pode ser utilizado para isso:
.lista__menu {
display: none;
position: absolute;
top:100%;
width: 60vw;
z-index: 9999;
}Nesse exemplo, o menu hamburguer tem a propriedade z-index definida como 9999, o que faz com que ele fique acima do swiper-pagination.
Espero ter ajudado e bons estudos!
Beleza, muito obrigado Renan.
Opa, por nada, fico feliz em ajudar. Valeu :)