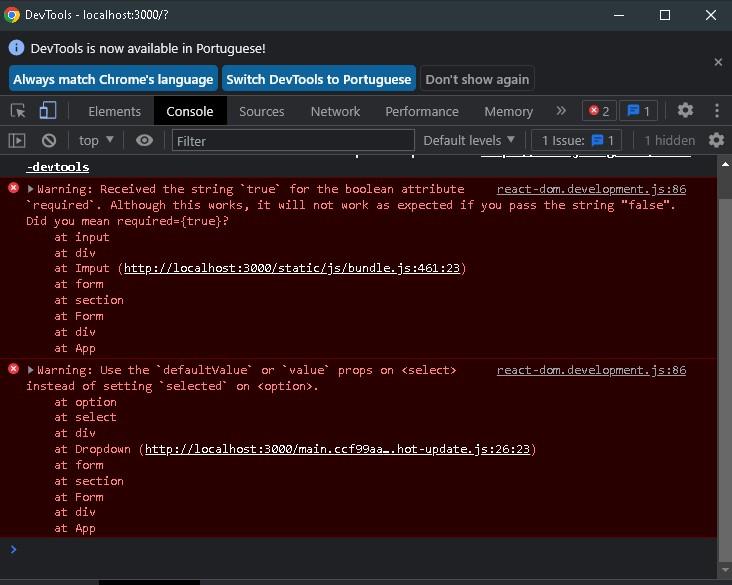
Ao realizar as mudanças feitas na sala me deparei com essa mensagem de erro no console. Não entendi oque deu errado.

Form
import Button from "../Button"
import Dropdown from "../Dropdown"
import Imput from "../Imput"
import "./Form.css"
const Form = () => {
const times = [
'Programação',
'Front-End',
'Data Science',
'Devops',
'Ux e Design',
'Mobile',
'Inovação e Gestão'
]
const aoSalvar = (event)=>{
event.preventDefault()
console.log('form enviado');
}
return (
<section className="form">
<form onSubmit={aoSalvar}>
<h2>Preencha os dados para criar o card do colaborador.</h2>
<Imput obrigatorio={true} label="Nome" placeholder="Digite seu nome"/>
<Imput obrigatorio={true} label="Cargo" placeholder="Digite seu cargo"/>
<Imput label="Imagem" placeholder="Informe o endereço da imagem"/>
<Dropdown obrigatorio={true} label="Time" itens={times}/>
<Button>
Criar Card
</Button>
</form>
</section>
)
}
export default Form
Imput
import "./Imput.css"
const Imput = (props)=>{
return(
<div className="campo-texto">
<label>{props.label}</label>
<input required={props.obrigatorio} type="text" placeholder={props.placeholder}/>
</div>
)
}
export default ImputDropdown
import "./Dropdown.css"
const Dropdown = (props)=>{
return(
<div className="dropdown">
<label>{props.label}</label>
<select required={props.obrigatorio}>
{props.itens.map(item =>{return <option key={item}>{item}</option>})}
</select>
</div>
)
}
export default Dropdown




