Boa noite Diego!
Na sua section do carrossel, sua div swiper não está com a tag , portanto o html considera que tanto o swiper quanto o card estão no mesmo bloco e por isso o flex não funciona.
Uma dica para isso não ocorrer é sempre se atentar na identação do código.
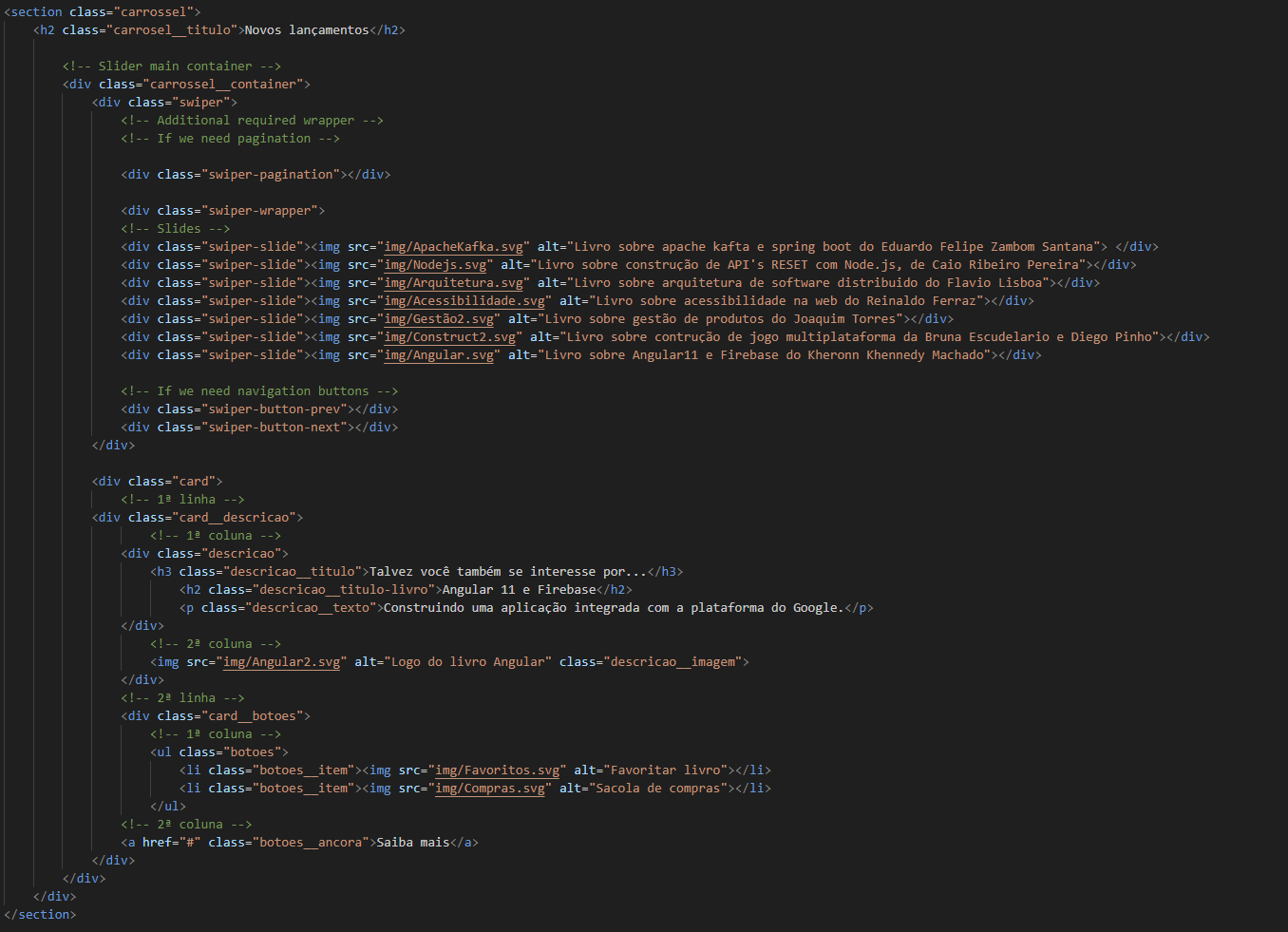
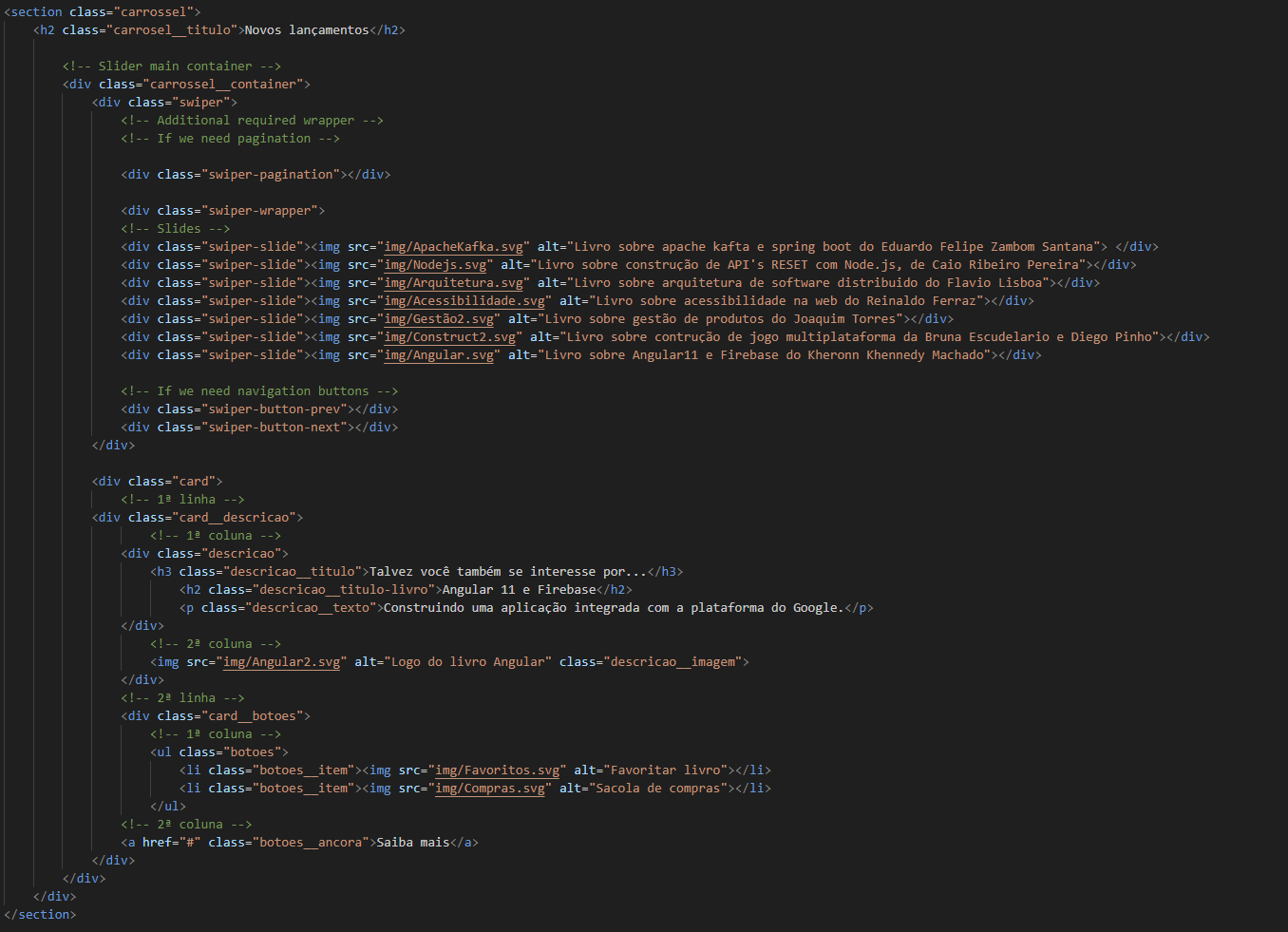
Seu código está assim:

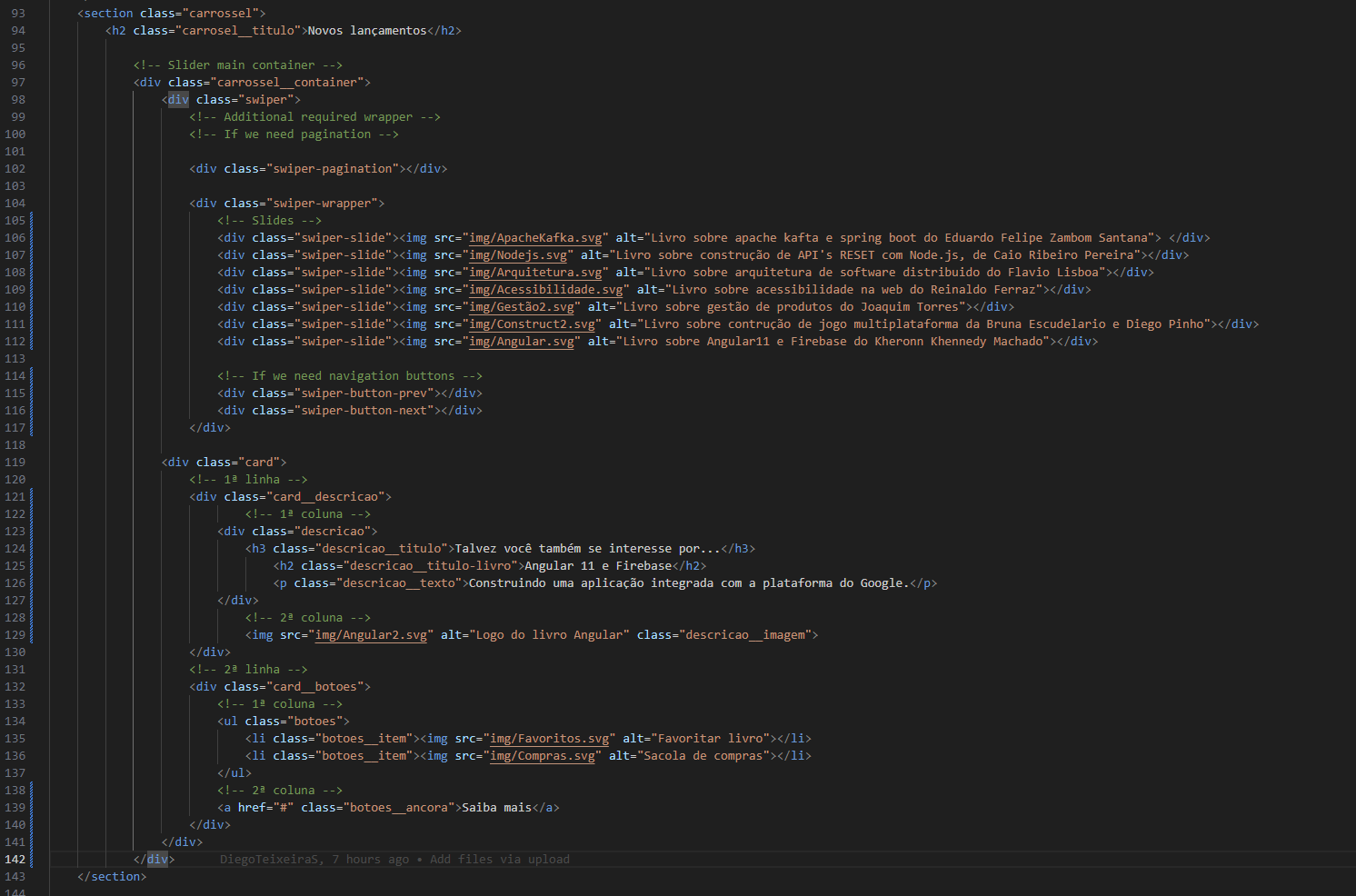
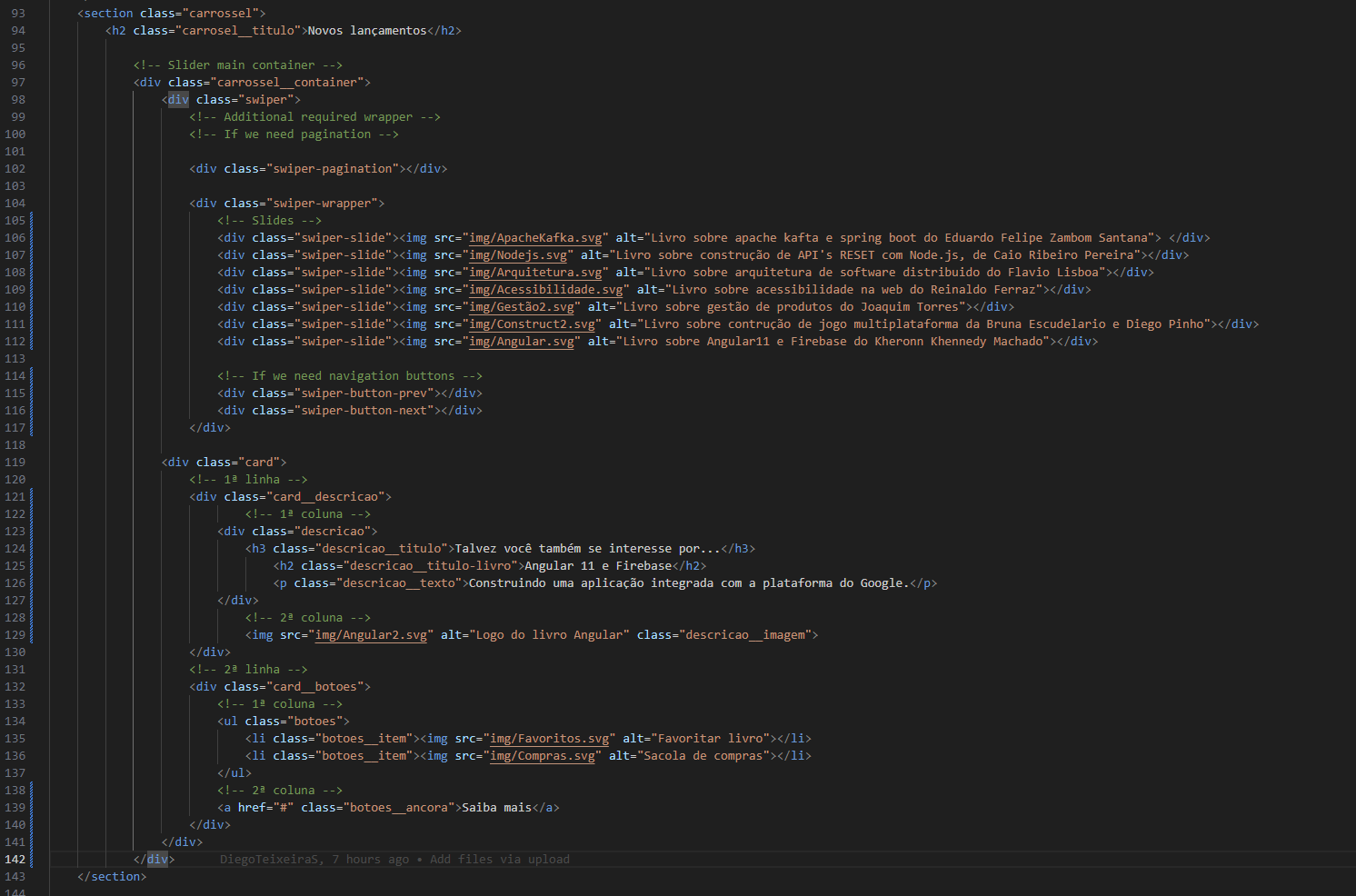
Identando corretamente ele fica assim:

Com a Identação correta você consegue perceber que na linha 118 deveria conter uma tag </div>, e com isso fechando corretamente o bloco do swiper.
Aí colocar o fechamente desse bloco é só arrumar o tamanho do card e do swiper e afastar os dois que vai ficar correto.
Abraço. Bons estudos




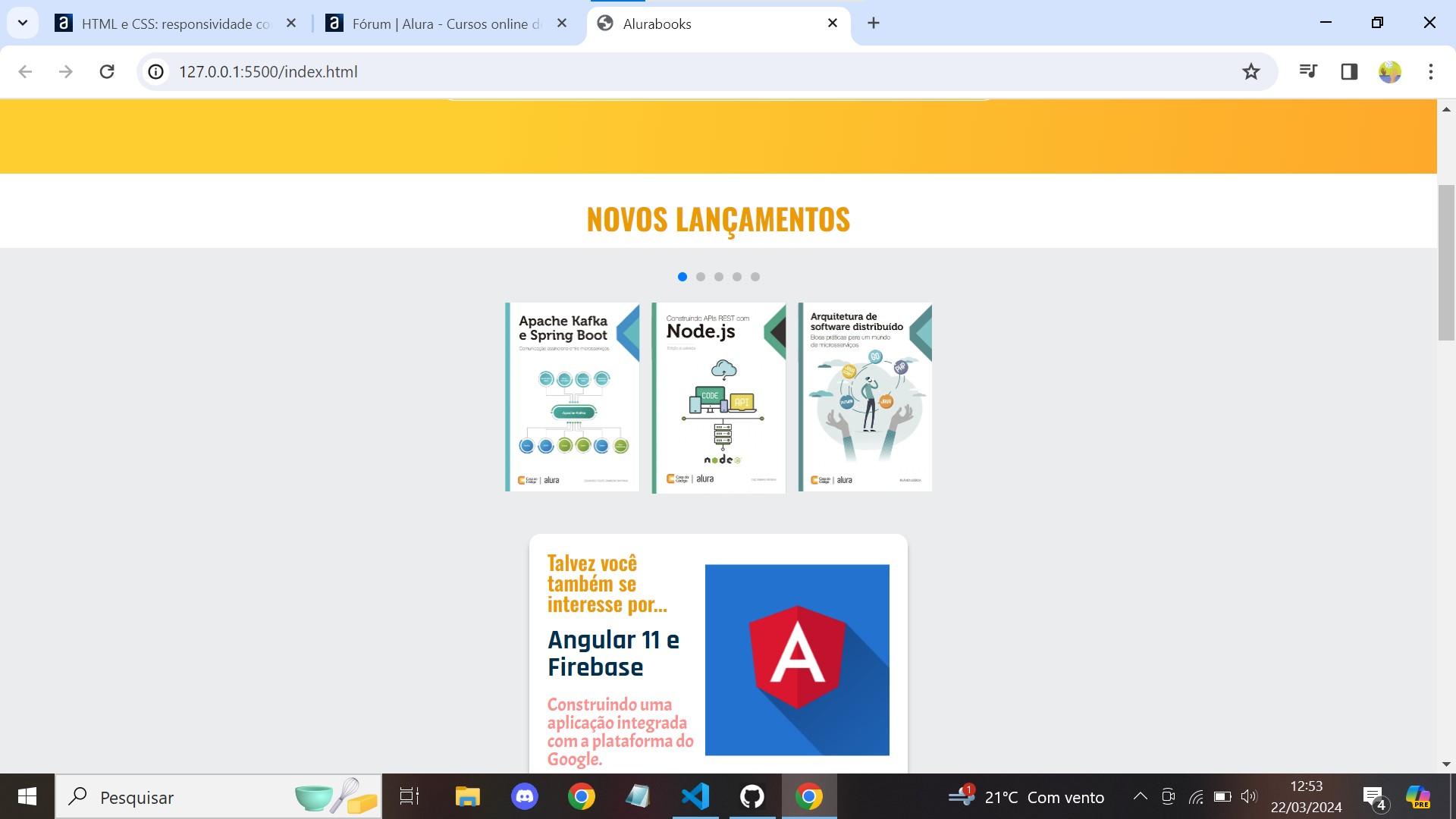
 Já mudei tamanho de algumas coisas, mas mesmo assim não funciona. E outro detalhe importante é que essa capa do livro "Angular 11" não diminui
Já mudei tamanho de algumas coisas, mas mesmo assim não funciona. E outro detalhe importante é que essa capa do livro "Angular 11" não diminui