Olá, Israel! Acabei olhando o seu código e vi que você está usando uma classe errada. No seu código vc escreve styles.Cabecalho com letra Maiúscula, como o nome do componente.
import logo from './logo.png'
import search from './search.png'
import styles from './Cabecalho.module.scss'
export default function Cabecalho(){
return(
<header className= {styles.Cabecalho}>
<img src= {logo} alt="logo do Alura space" />
<div>
<input type="text" placeholder="o que você procura"/>
<img src={search} alt="icone de lupa" />
</div>
</header>
)
}
E no seu arquivo de estilos a classe cabecalho está com letra minúscula. Então é só fazer essa pequena alteração.
import logo from './logo.png'
import search from './search.png'
import styles from './Cabecalho.module.scss'
export default function Cabecalho(){
return(
<header className= {styles.cabecalho}>
<img src= {logo} alt="logo do Alura space" />
<div>
<input type="text" placeholder="o que você procura"/>
<img src={search} alt="icone de lupa" />
</div>
</header>
)
}
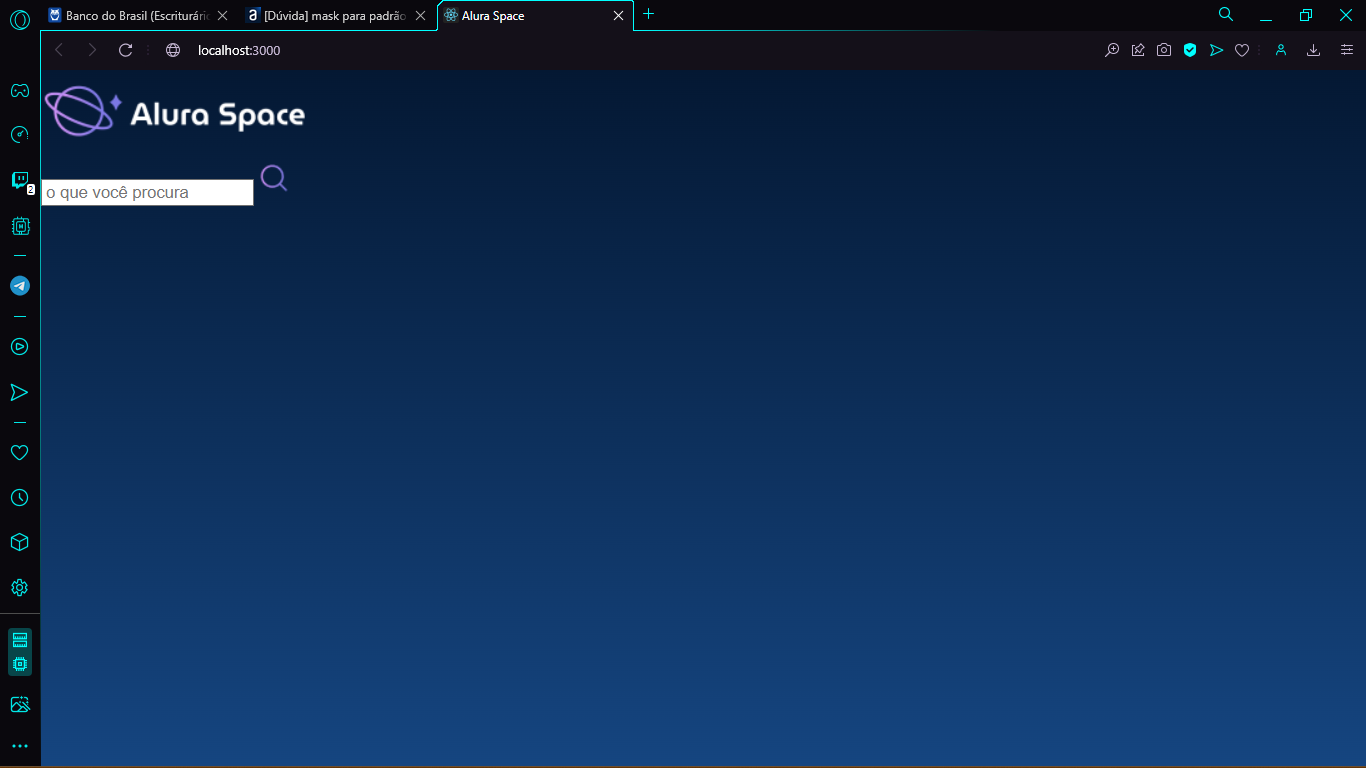
Também vi que está utilizando o Opera. Talvez alguns estilos e propriedades css não apareçam igual os vídeos para você devido a compatibilidade dos navegadores.
Abraços!
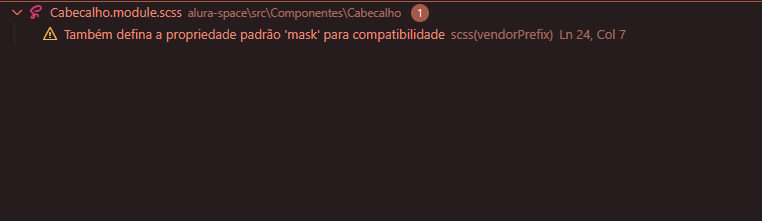
 ele pede pra colocar a mask como padrão de compatibilidade, eu não entendi direito tbm, é a minha primeira vez com o SCSS e não sei como resolver isso
ele pede pra colocar a mask como padrão de compatibilidade, eu não entendi direito tbm, é a minha primeira vez com o SCSS e não sei como resolver isso 




 , minha pagina não está estilizando, não sei pq, deixei o link do repositório caso alguém possa me ajudar
, minha pagina não está estilizando, não sei pq, deixei o link do repositório caso alguém possa me ajudar