Bom dia!
Copiei os códigos css fornecidos na aula e está ocorrendo a seguinte situação:
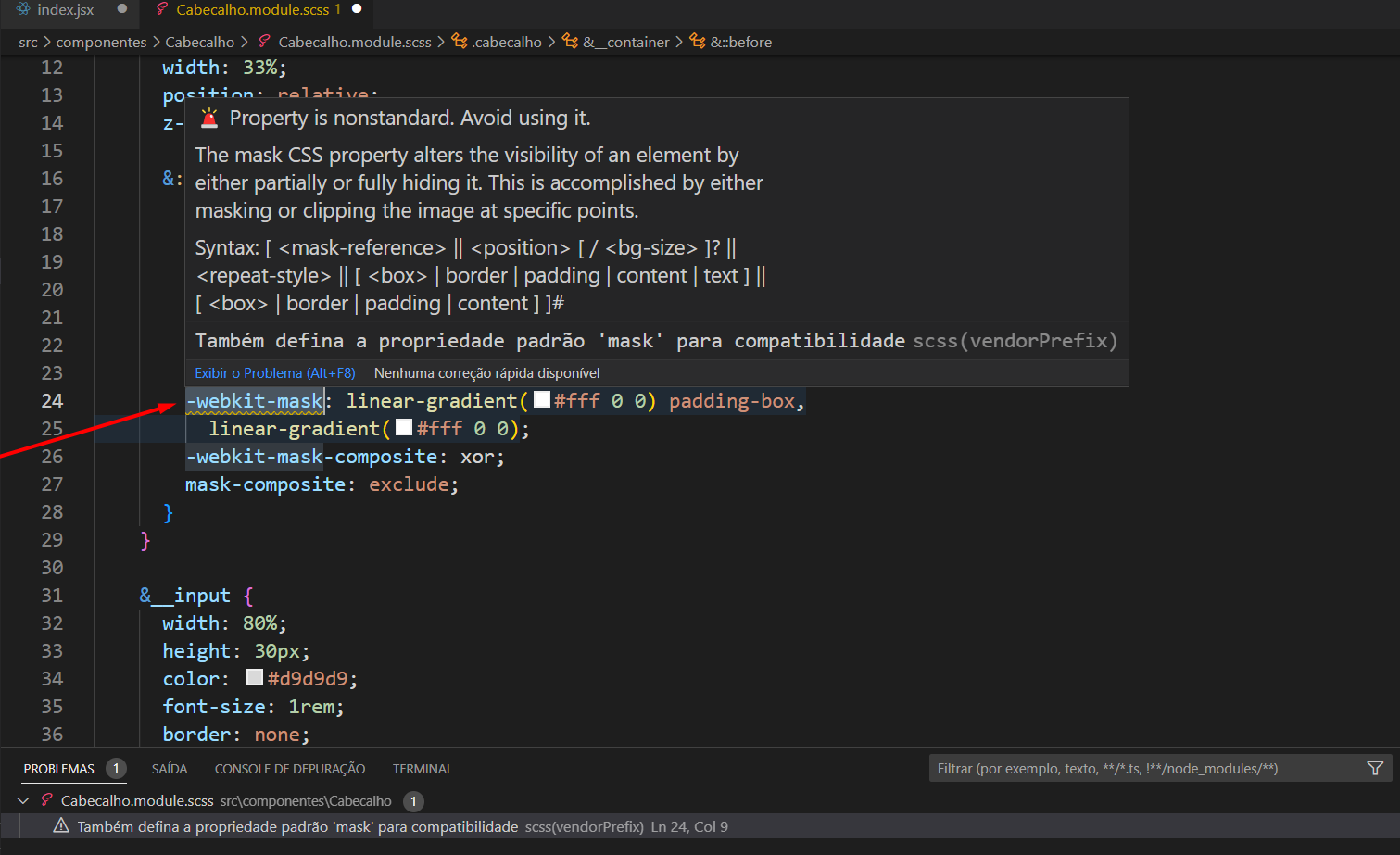
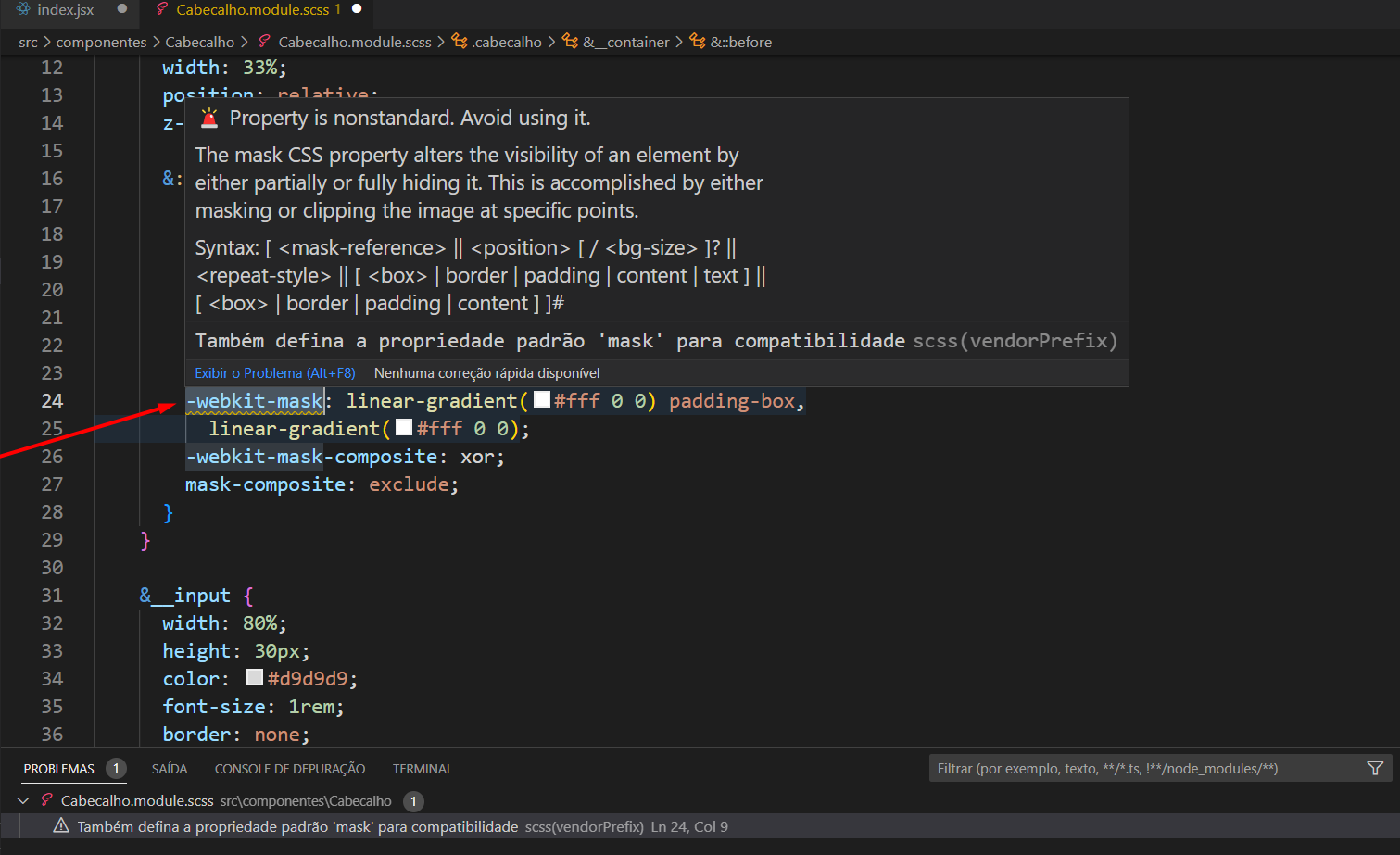
Quando vou salvar o arquivo index.jsx na pasta cabeçalho aparece erro neste ponto do código!

Bom dia!
Copiei os códigos css fornecidos na aula e está ocorrendo a seguinte situação:
Quando vou salvar o arquivo index.jsx na pasta cabeçalho aparece erro neste ponto do código!

Olá, Vagner! Tudo bem?
Essa mensagem do VS Code não é um erro, é apenas uma mensagem de warning informando que não reconhece a propriedade padrão mask. É apenas uma questão de compatibilidade que não irá afetar o desenvolvimento do projeto!
Abraços!
Boa tarde, Neilton.
Mas não seria legal explicar como seria o ideal para resolver essa questão?
Abraços!
Perfeito, Caio! Vou explicar porque isso ocorre.
Como dito, o VS Code marcou a propriedade CSS como um warning, ou seja, um alerta de que algo pode estar errado no seu código. A propriedade em questão vem com um prefixo -webkit. Prefixos assim são chamados de vendor prefixes e são adotados pelos browsers propriedades que ainda podem estar em período experimental.
Geralmente a justificativa para esse tipo de suporte é que a implementação do recurso em questão ainda não foi finalizada ou ainda não faz parte de nenhuma especificação formal -webkit (Você pode conferir algumas dessas propriedades webkits clicando aqui). Quando a propriedade se torna estável os prefixos se tornam desnecessários e automáticamente o VS Code para de marcar-los como alerta.
É importante se manter atualizado sobre quais recursos possuem suporte definitivo e ainda estão em fase de implementação. E para descobrir isso e muito mais, inclusive se tais recursos funcionam em diferentes navegadores eu recomendo consultar o Can I Use?.
Enfim, espero ter esclarecido as dúvidas.
Grande abraço!