Oi Eduardo, tudo bem contigo?
Bom, isso, na verdade, é algo extremamente comum de acontecer. As informações que temos no figma em boa parte das vezes não são úteis e/ou estão incompletas.
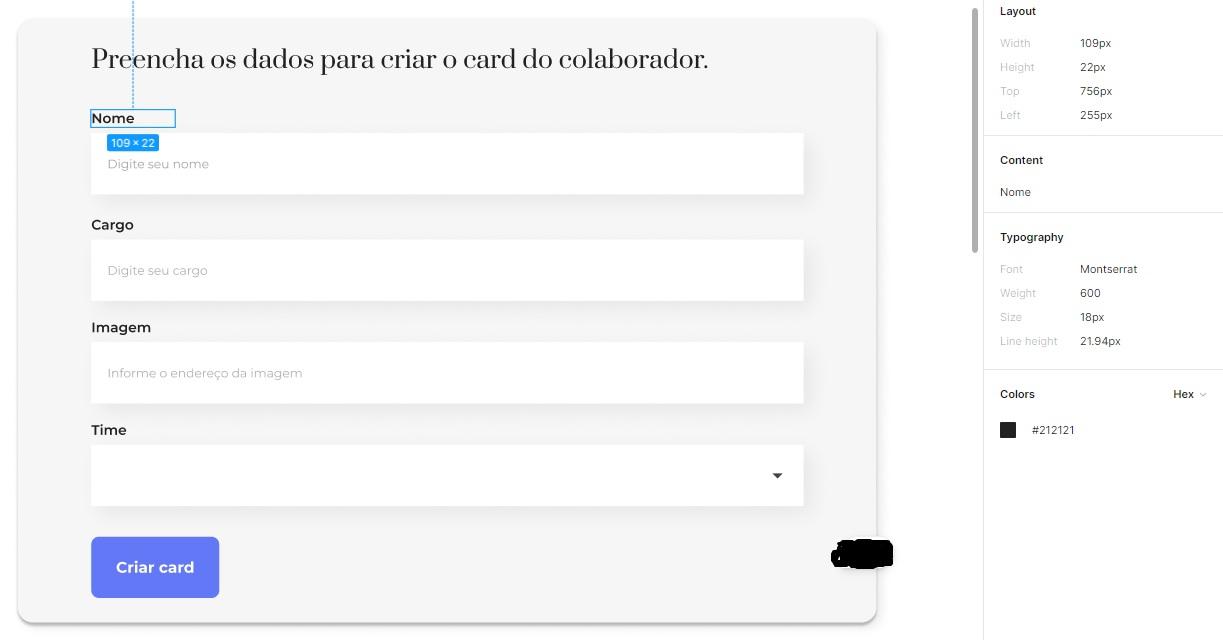
Para suprir isso, essas questões de espaçamento, distanciamento, e coisas do tipo que não tem no figma é trabalho do desenvolver Front-End descifrar e definir os valores na base da tentativa e erro para entender qual propriedade usar e em qual contexto ela deve ser encaixada.
Portanto, esses valores em específico da aula, ele encontrou inspecionando os elementos e vendo a distância que eles estavam um do outro no figma, comparando com o resultado obtido por ele feito com o código. E o resto foi tudo ele que definiu com ajuda do time de suporte de produção de conteúdo do curso para poder fazer tudo da melhor forma possível. E entregar o melhor resultado para os estudantes.
E mesmo que não apareça no curso, todos os instrutores, antes de gravar as aulas, fazem vários testes e pensam em formas de explicar o que eles fizeram de forma prática e didática para os estudantes, tudo o que deve ser feito, como deve ser feito, e por que devem ser feitos. Assim eles mesmos também tem toda uma preparação para produzir todo um roteiro e um conteúdo e só depois ir e gravar a aula.
Então respondendo às perguntas de forma simplista.
- os
margin e padding foram definidos por ele na base da tentativa e erro, com ele exercendo sua experiência como developper; - Sim ele colocou um valor diferente do Figma, mas nem sempre os valores do figma serão suficientes, e pensando na ideia de SEO, ele definiu valores que ele julgou melhores.
Em suma seria isso, caso ainda tenha dúvida, eu estarei por aqui para sanar todas as suas dúvidas.
Espero ter esclarecido suas indagações.
Abraços e bons estudos. ;)