é por que vc escreveu o texto da categoria fora da tag "a",
exemplo:
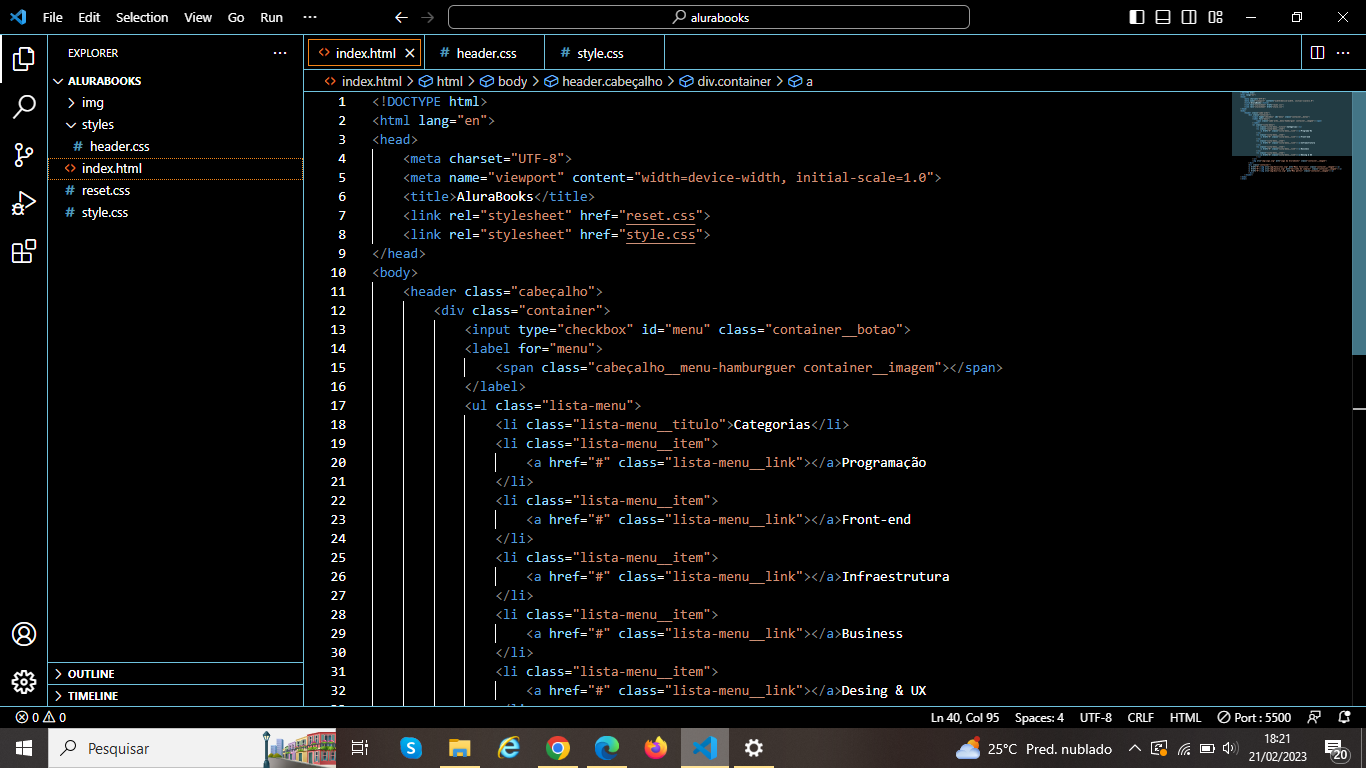
<a href="#" class="lista-menu__link"></a>Programação
por isso está dando erro.
tente usar esse código aqui:
<ul class="lista-menu">
<li class="lista-menu__titulo">Categoria</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">front-end</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Design & UX</a>
</li>
</ul>

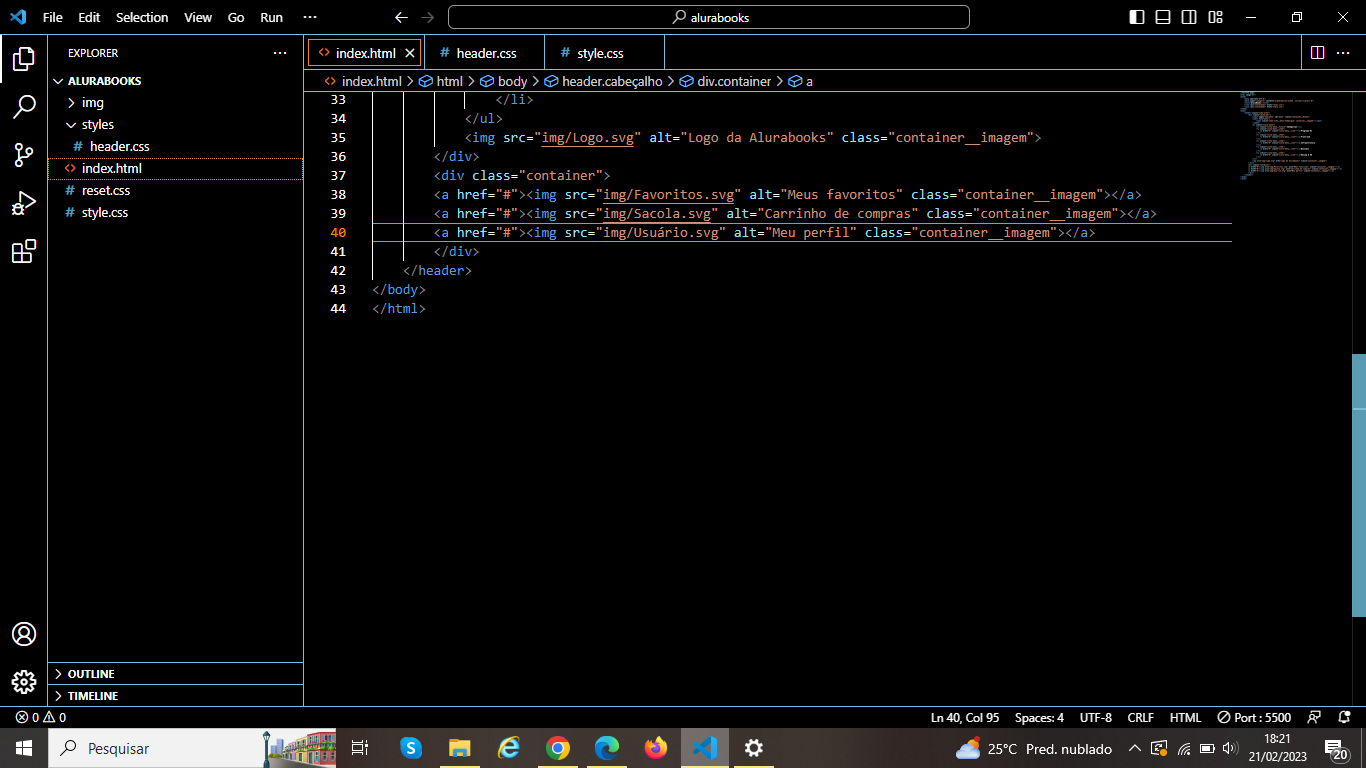
 HEADER:
HEADER:

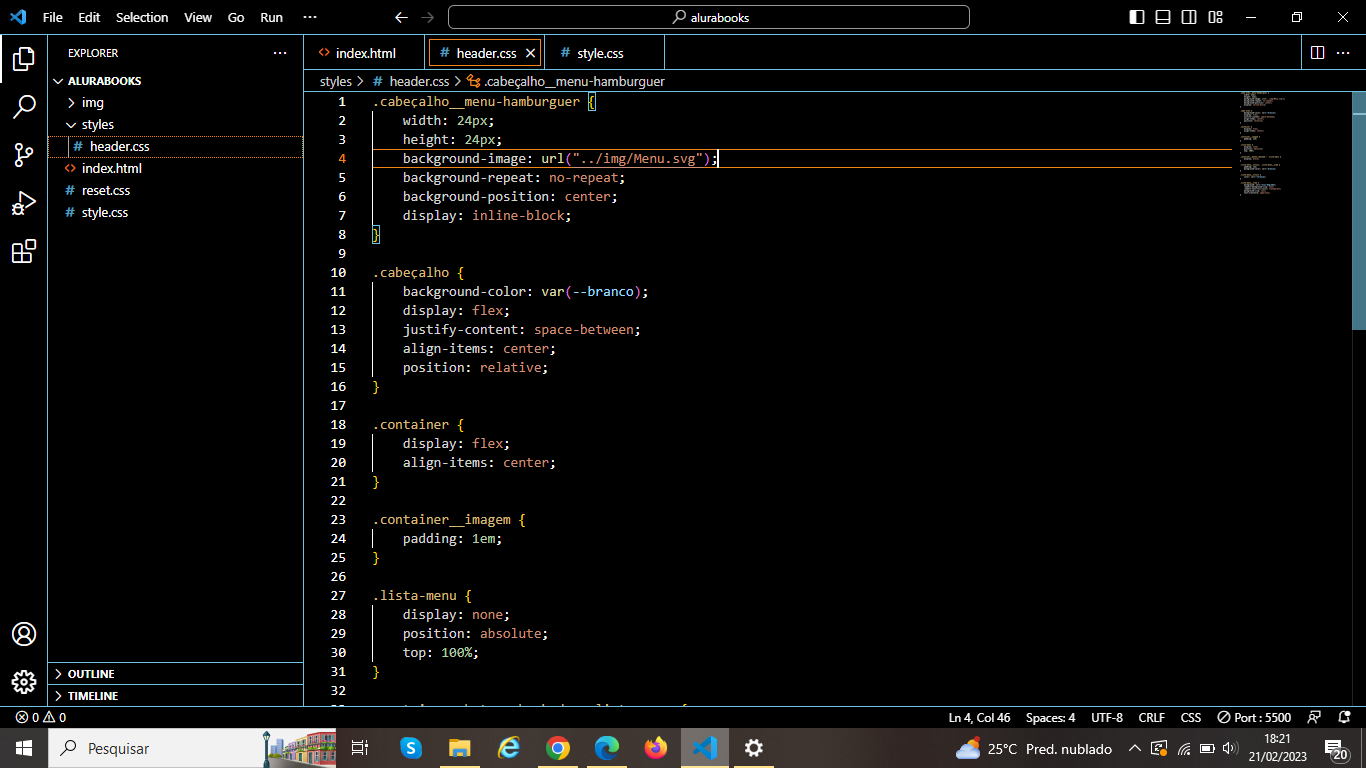
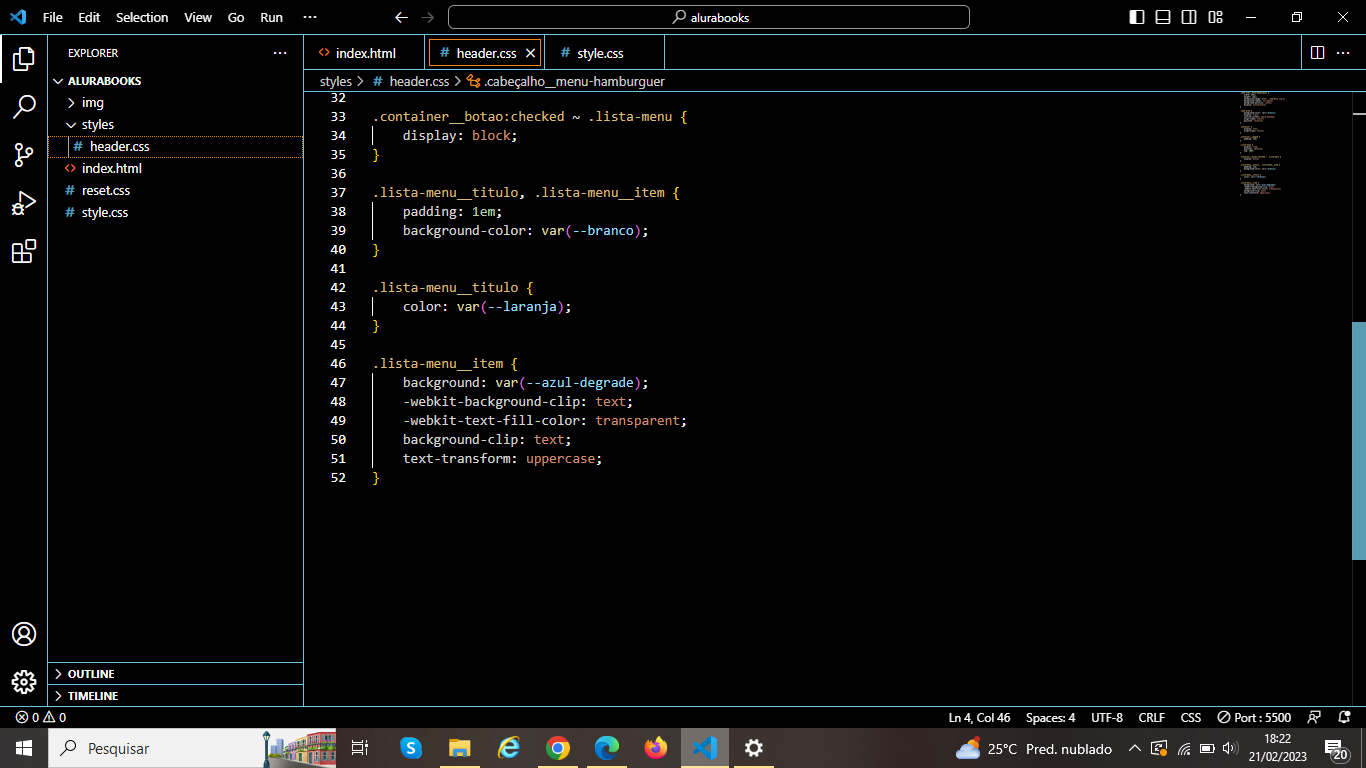
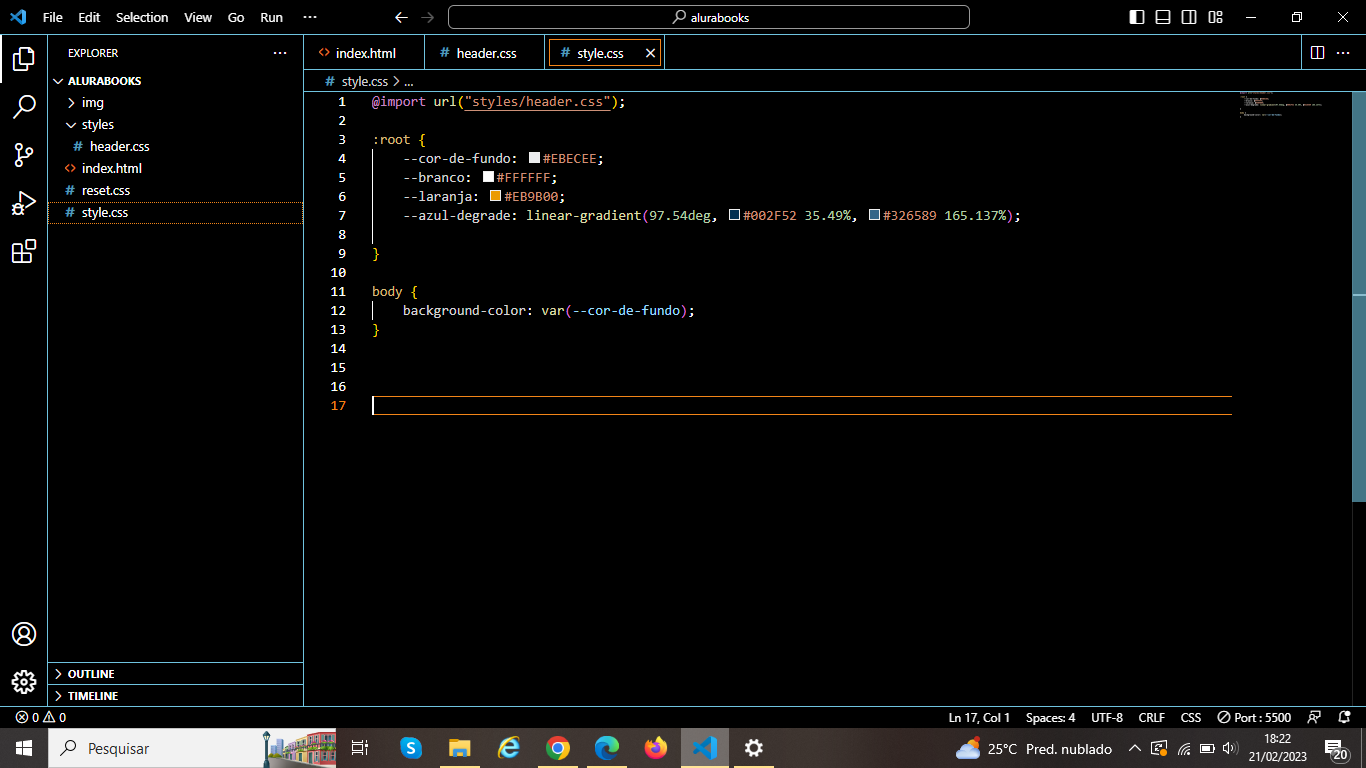
 CSS:
CSS:
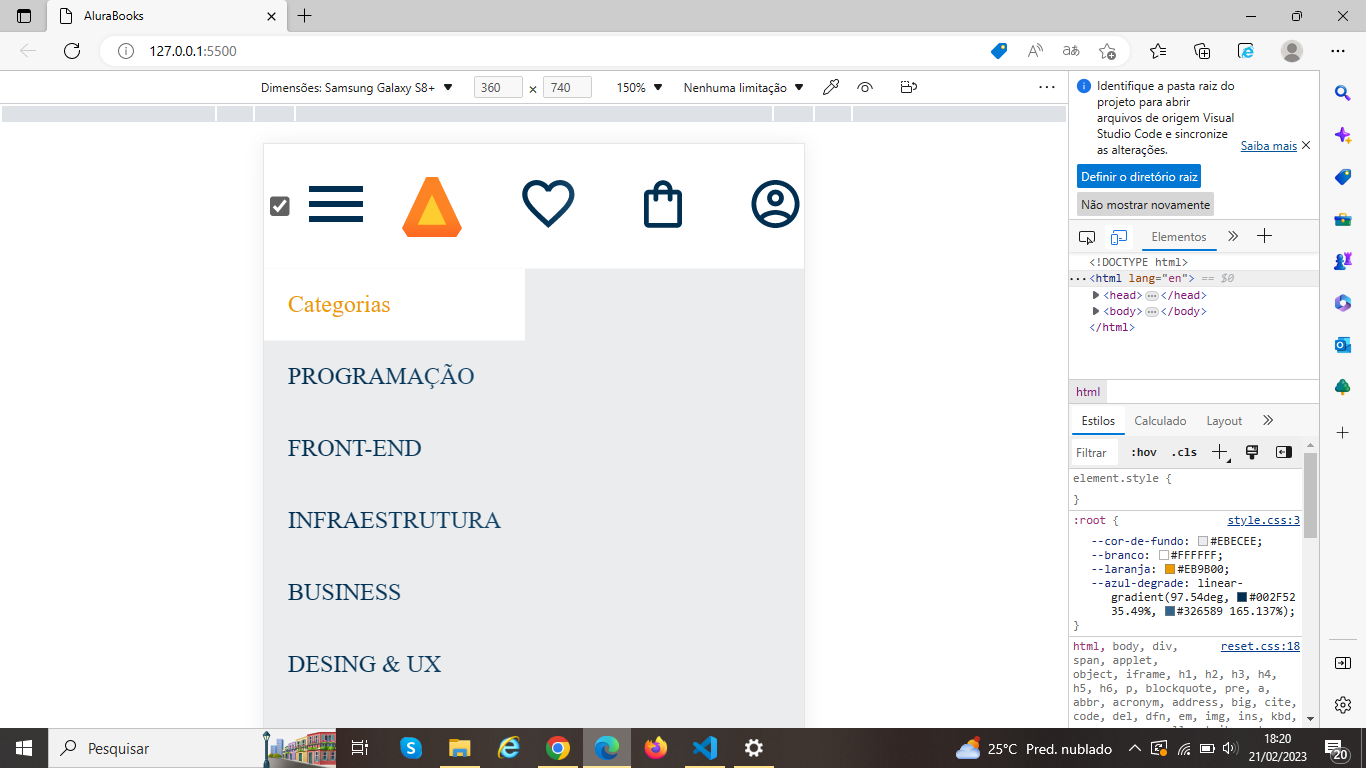
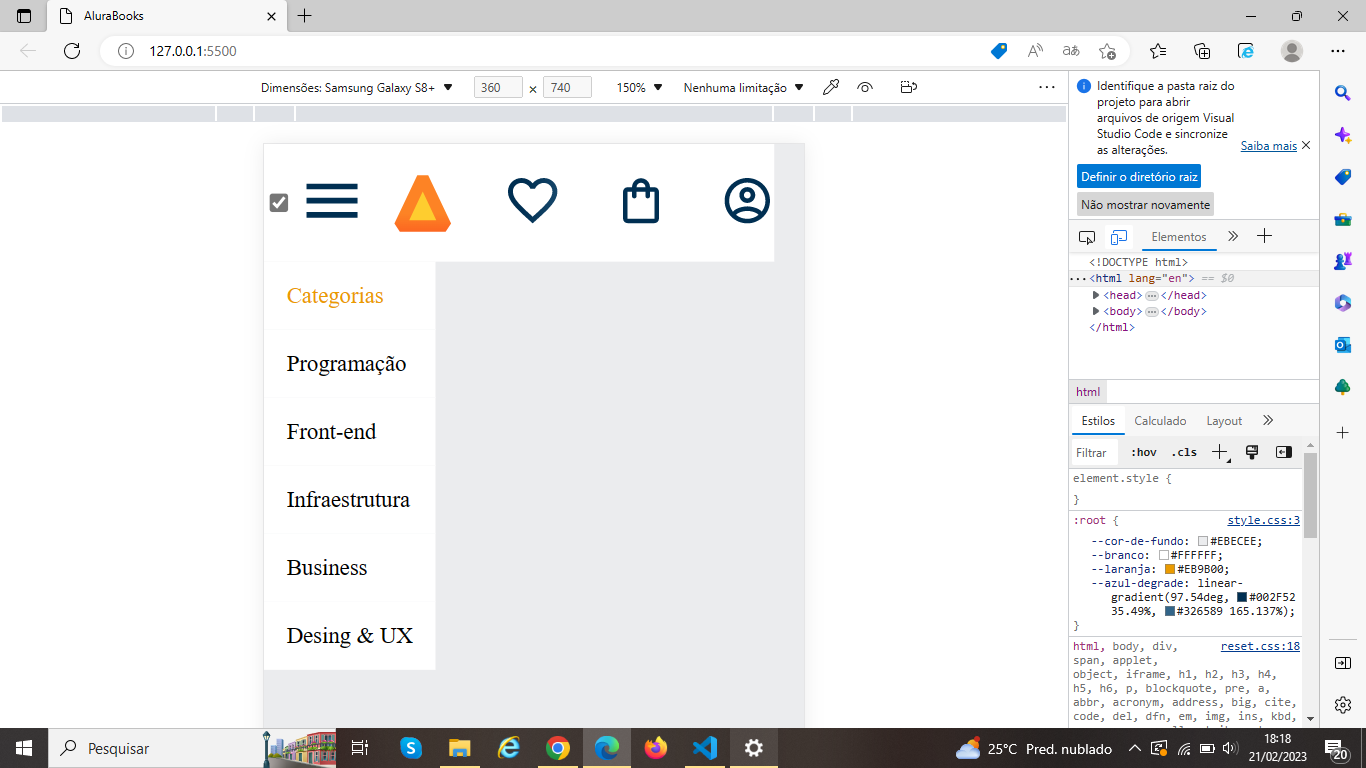
 Resultado:
Resultado:
 Resultado se mudando .lista-menu__link para .lista-menu__item:
Resultado se mudando .lista-menu__link para .lista-menu__item: