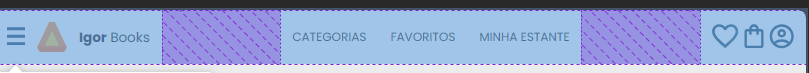
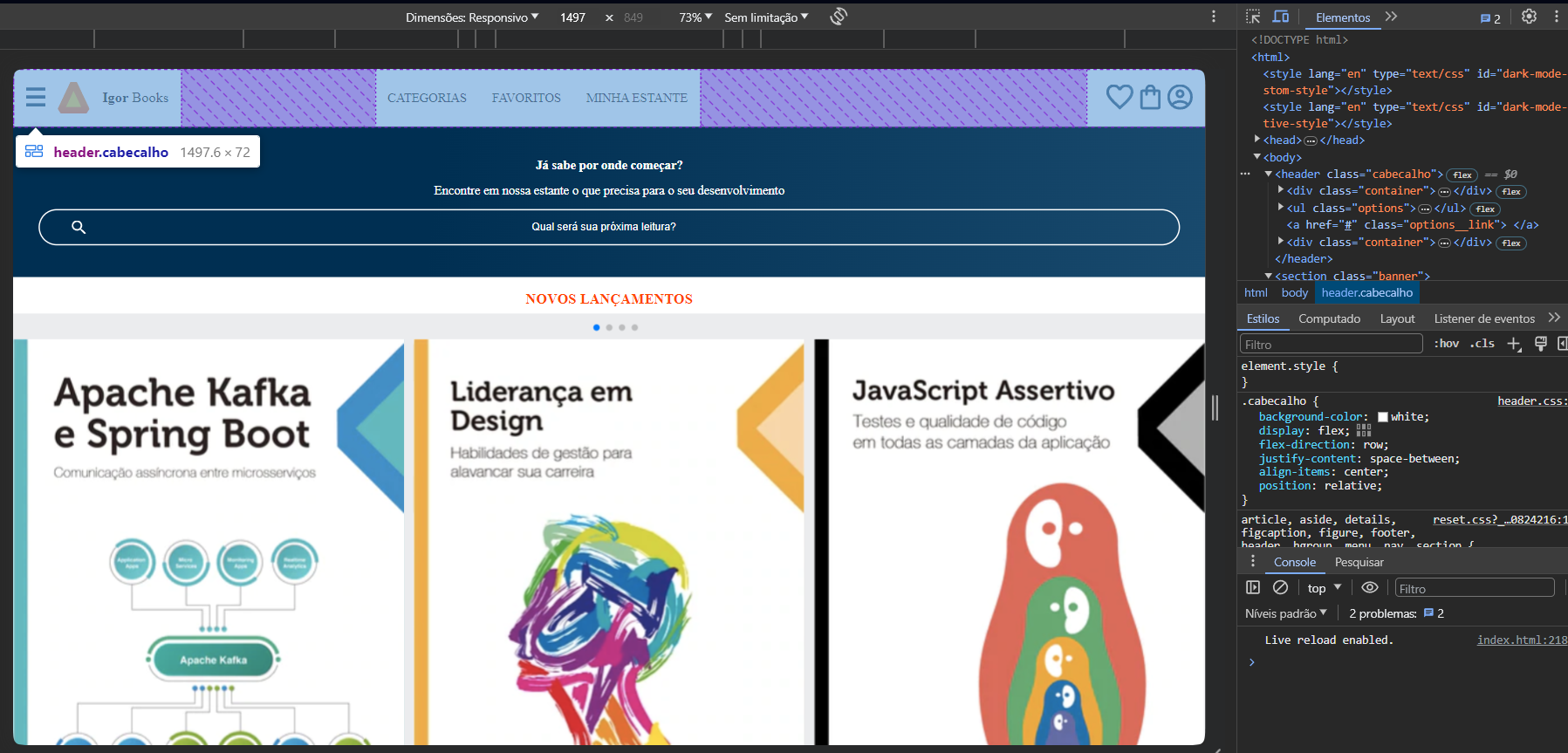
Os itens "Categorias", "Favoritos" e "Minha Estante" não estão devidamente alinhados no eixo x, horizontal.
A distância entre a Logo, à esquerda e os ícones à direita não está proporcional

<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__button">
<label for="menu">
<span class ="header__menu-hamburger"></span>
</label>
<ul class="menu__list">
<li class="lista-menu__title">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-End</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Desing $ UX</a>
</li>
</ul>
<img src="img/Logo.svg" alt="Logo" class="container__img">
<h1 class="container__title"><b class="container__bold">Igor</b> Books</h1>
</div>
<ul class="options">
<li class="options__item">Categorias</li>
<li class="options__item"><a href="#" class="options__link">Favoritos</li>
<li class="options__item"><a href="#" class="options__link">Minha Estante</li>
</ul>
<div class="container">
<a href="#"><img src="img/Favoritos.svg" alt="favoritos"></a>
<a href="#"><img src="img/Compras.svg" alt="Compras"></a>
<a href="#"><img src="img/Usuario.svg" alt="Usuário"></a>
</div>
</header>
.header__menu-hamburger {
width:24px;
height:24px;
background-image:url("../img/Menu.svg");
background-repeat: no-repeat;
background-position: center;
display:inline-block;
}
.cabecalho{
background-color:white;
display:flex;
flex-direction:row;
justify-content:space-between;
align-items:center;
position:relative;
}
.container{
display:flex;
align-items:center;
padding:0 1em;
gap:0.5em;
}
.container__img{
padding: 1em 0.5em;
}
.menu__list {
display:none;
position:absolute;
top: 100%;
width:60vw;
}
.lista-menu__title,
.lista-menu__item {
padding: 1em;
background-color: white;
}
.lista-menu__title {
color: orange;
font-weight: 700;
}
.lista-menu__link {
background: var(--my-gradient);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-transform: uppercase;
}
.container__button{
display:none;
}
.container__button:checked~.menu__list {
display:block;
}
.container__button:checked~.header__menu-hamburger{
background-image: none;
}
.container__title{
display:none;
}
.options{
display:none;
}
@media screen and (min-width: 1024px){
.container__title{
display:block;
font-size:18px;
}
.container__bold{
font-weight:700;
}
.options{
display:flex;
flex-direction: row;
}
.options__item{
padding:0 1em;
text-transform: uppercase;
}
.options__link{
text-decoration: none;
color:black;
}
}