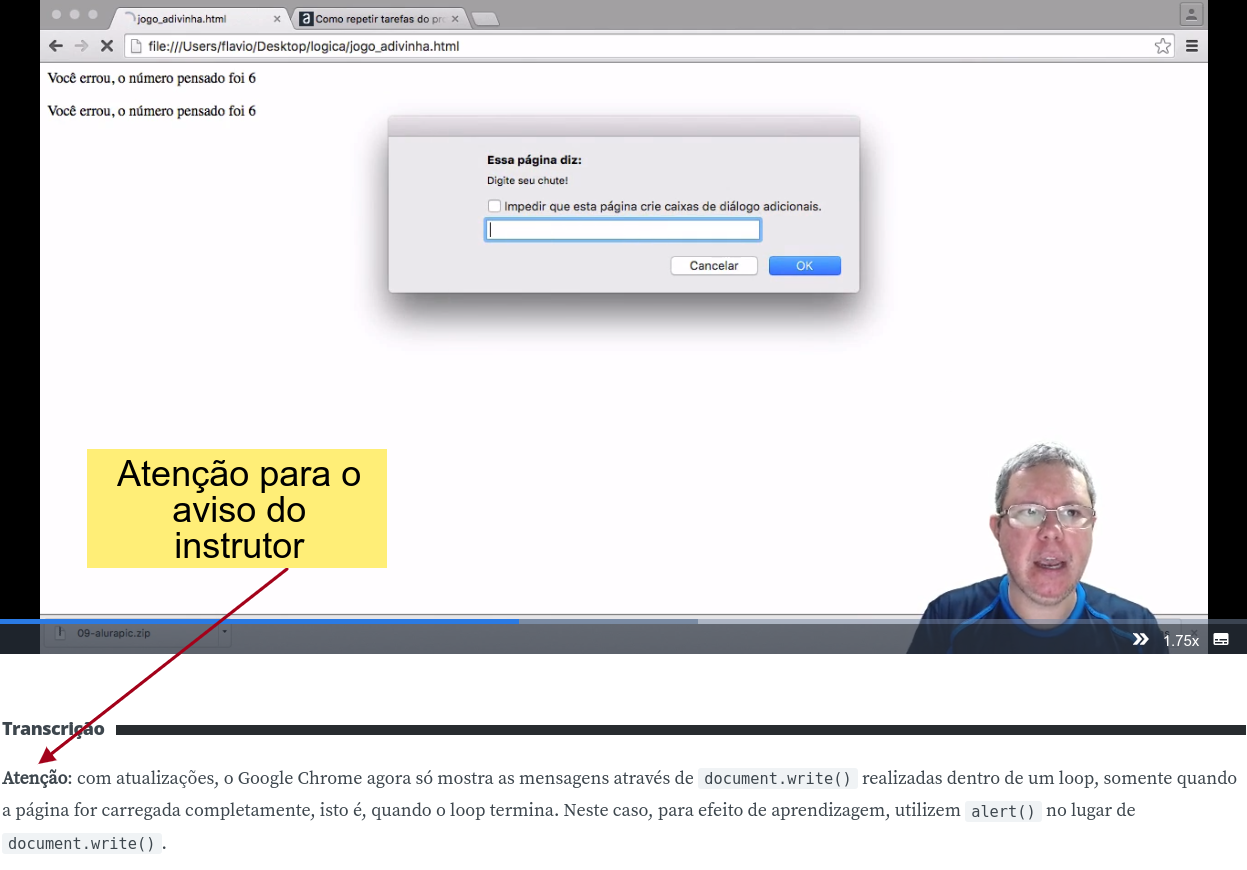
Olá, Observei que a cada vez que o Professor digita uma tentativa, ela é printada na tela e em seguida aparece a caixa pedindo um novo chute, porem em minhas tentativas, só aparece na tela depois que eu faço as 3 tentativas, há algo de errado em meu codigo? OBS: encrementei mais algumas frases, porem a logica ficou a mesma.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Jogo de Adivinha</title>
</head>
<body>
<script>
function sorteio (){
numeroPensado = Math.round (Math.random() * 10);
n = numeroPensado
return n
}
function mostra (frase) {
document.write(frase);
document.write("<br><br>");
}
var numeroPensado = sorteio();
var nome = prompt("Informe seu nome.")
//console.log(numeroPensado);
var contador = 1;
while (contador <= 3 ){
var chute = parseInt(prompt(nome + " Digite seu chute!"));
if (chute == numeroPensado){
mostra ("Parabéns!!! Você chutou " + chute + (" ACERTOU!!!"));
break;
} else{
mostra ("VOCÊ ERROU!!! O número pensado foi " + numeroPensado);
}
mostra(nome + " seu chute foi " + chute + " O computador pensou em " + numeroPensado);
if (chute > numeroPensado){
mostra ("seu chute foi maior que o numero pensado " + chute + " > " + numeroPensado);
}
if (chute < numeroPensado){
mostra ("seu chute foi menor que o numero pensado " + chute + " < " + numeroPensado);
}
contador++;
}
mostra("FIM.");
</script>
</body>
</html>