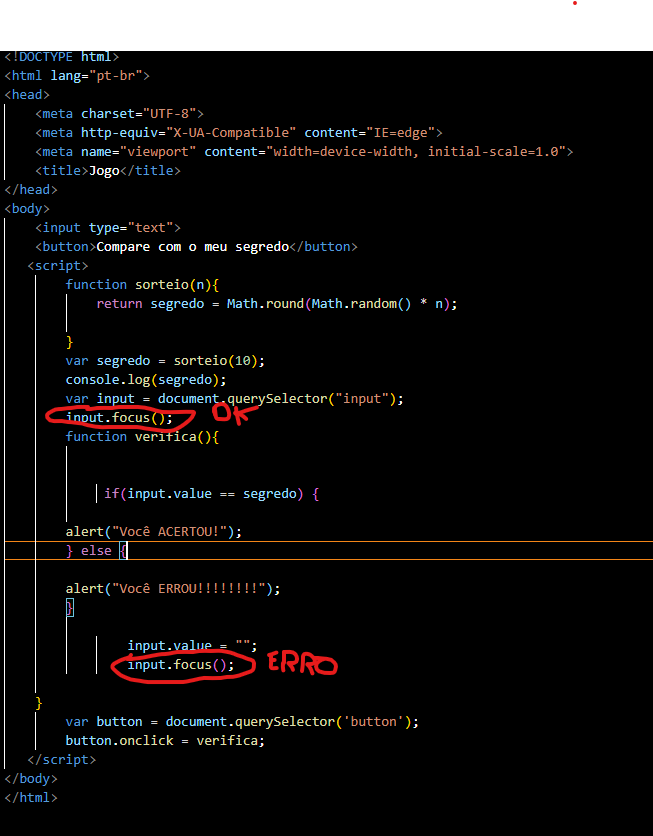
A dúvida é que quando o input.focus() está dentro da função verifica() ele não funciona. Fora dela ela funciona normalmente, acho que isso não é um bug porque na aula ele precisa estar dentro da função para funcionar corretamente. Observei que a cor dos parênteses estão diferentes.

<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Jogo</title>
</head>
<body>
<input type="text">
<button>Compare com o meu segredo</button>
<script>
function sorteio(n){
return segredo = Math.round(Math.random() * n);
}
var segredo = sorteio(10);
console.log(segredo);
var input = document.querySelector("input");
input.focus();
function verifica(){
if(input.value == segredo) {
alert("Você ACERTOU!");
} else {
alert("Você ERROU!!!!!!!!");
}
input.value = "";
input.focus();
}
var button = document.querySelector('button');
button.onclick = verifica;
</script>
</body>
</html>


