



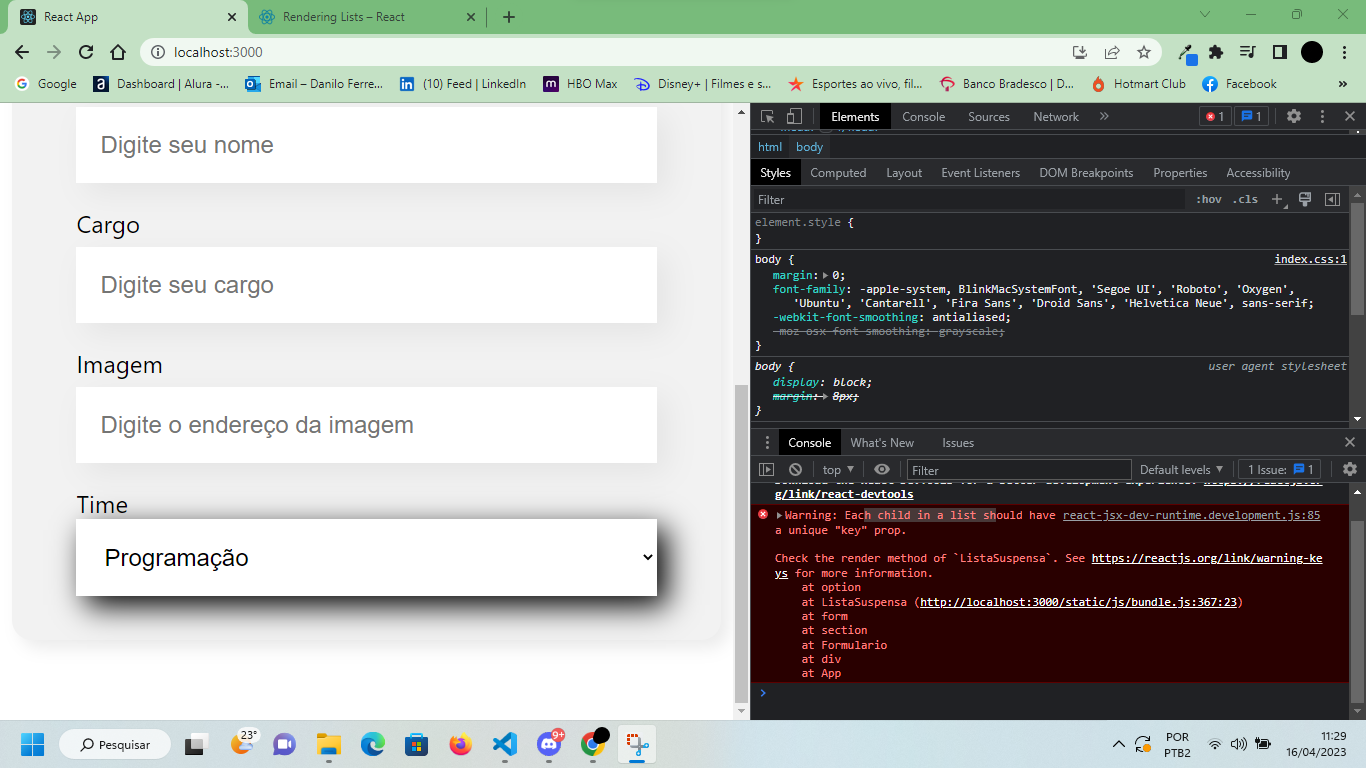
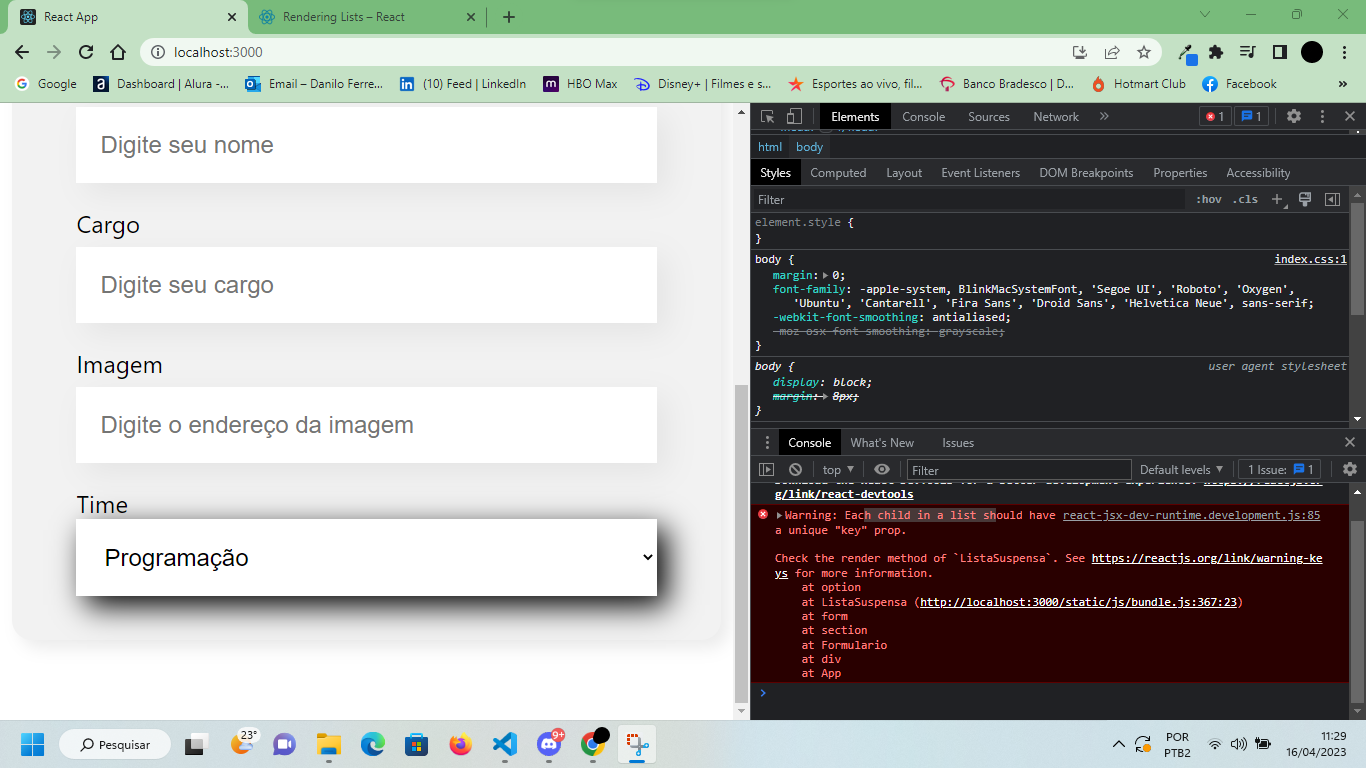
Olá! Tudo bem? Se essa mensagem ainda está aparecendo no seu console, então significa que existem elementos duplicados na sua lista, e como você está passando o valor do item como key, o que faz com que existam elementos com a mesma key. O fato de que existem elementos duplicados na lista pode indicar que tem algum bug no código, mas caso isso estiver dentro do esperado você pode resolver dos seguintes jeitos:
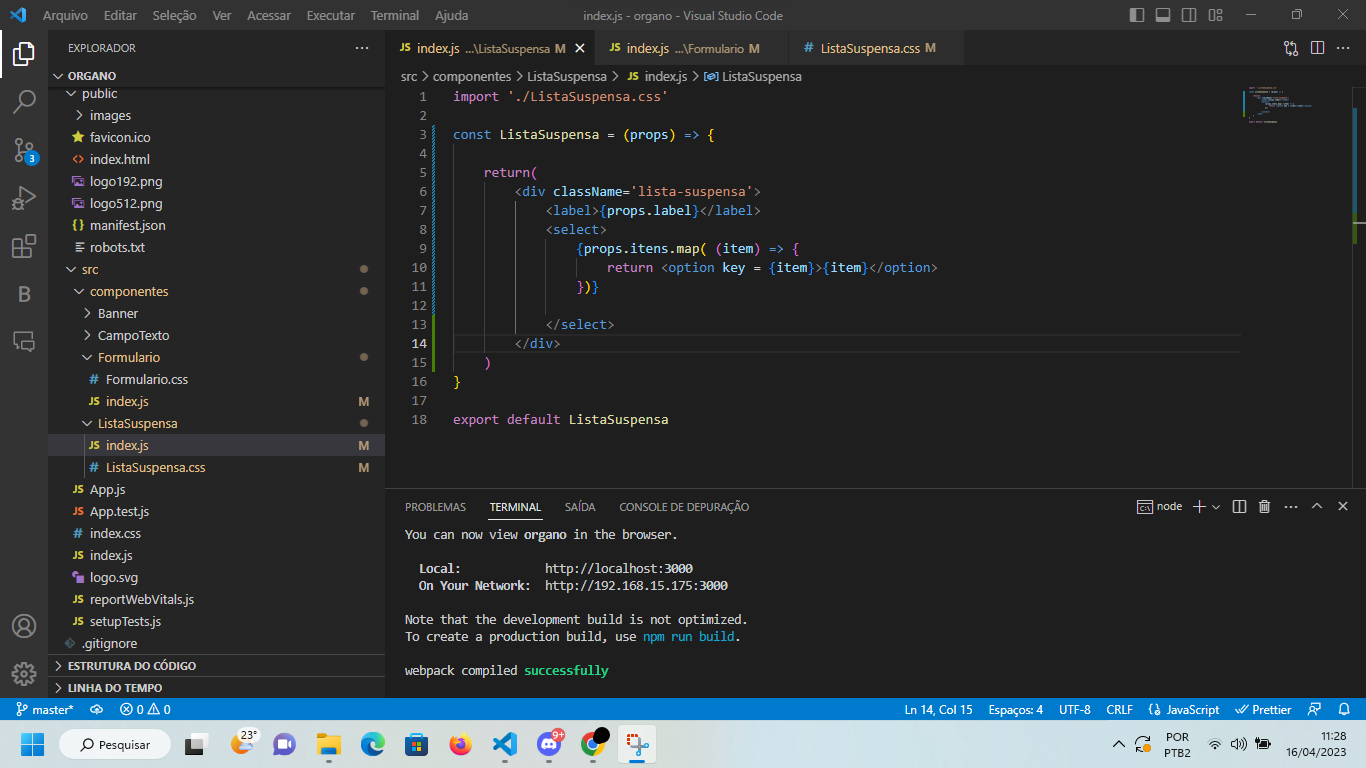
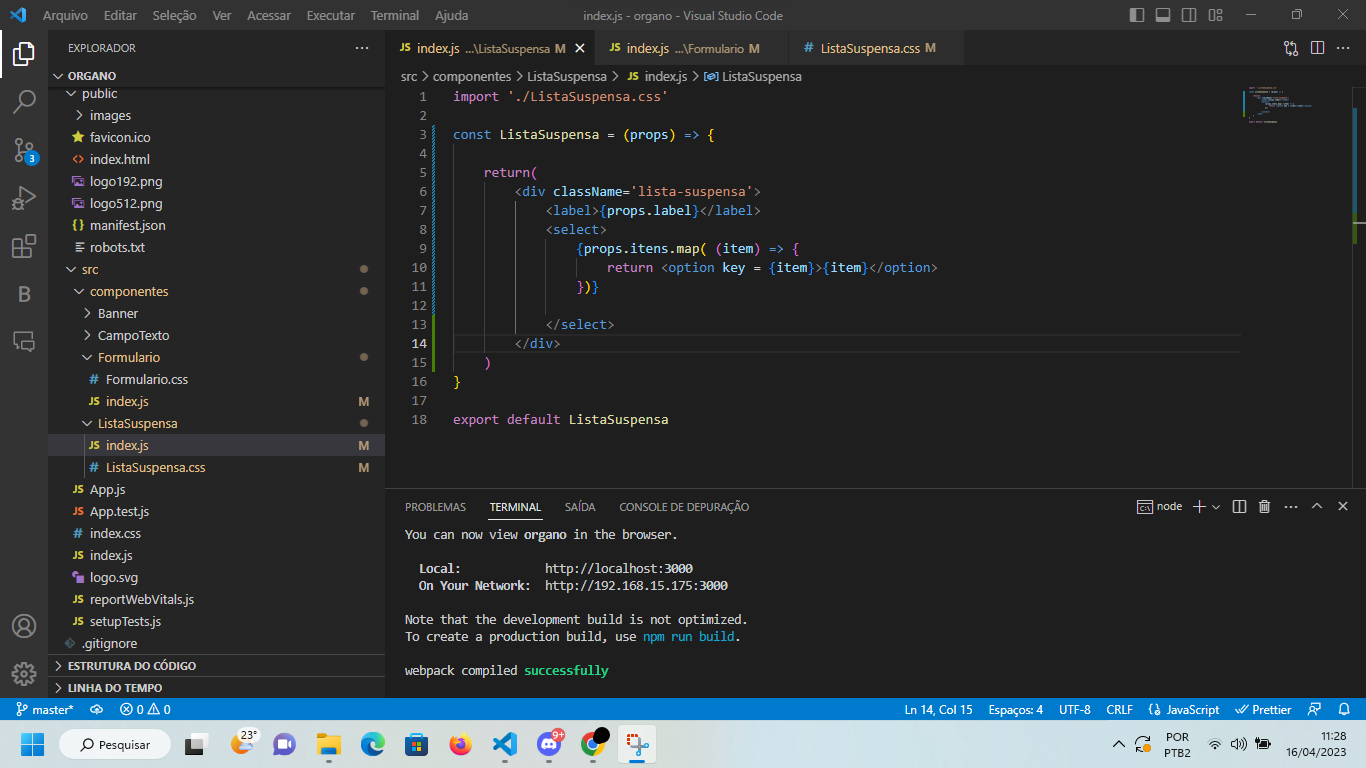
{props.itens.map( (item) => {
return <option key={Math.random()}>{item}</option>
})}Passar um número aleatório para a key já conseguiria resolver o problema, mas você também pode passar o índice do elemento na lista:
{props.itens.map( (item, indice) => {
return <option key={indice}>{item}</option>
})}Desse jeito, mesmo com elementos duplicados tudo iria funcionar como esperado. Espero ter ajudado!